近期帮朋友做了几个用到微信公众号接口的活,所以总结下。
一、微信公众号后台配置
公众号分订阅号,服务号,企业号,可以调用的接口权限各不相同,这里就不赘述,参考官方说明。
- 登陆公众号后台,有接口权限,做为开发人员在开发前一定要先确认是否有接口权限。
- 白名单配置:调用接口的服务器必须要在公众号后台把服务器ip配置进去,否则调用接口失败。 ->
基本设置->白名单配置 - 获取开发者id和密码,也就是
appid,AppSecret,这2个调用接口必须的参数。 - 如果用当网页相关的接口,需要配置域名,在
设置->公众号设置->功能设置 里有域名相关的配置,如果不配置相关域名,会提示签名错误,并且使用未绑定微信公众号的域名,在微信打开会有微信给的不安全提示,很恶心。 - 如果需要对接微信自动回复,按钮事件,就需要在
基本设置 ->服务器配置里配置接收微信请求的地址。
实际上开发时生产用的公众号是不允许用来调试接口,所以微信公众号提供了微信测试号。 公众号后台 -> 公众平台测试帐号 -> 按照指示,就可以拥有所有接口权限的测试号。
二. 开发
1. 选择一个sdk或自己开发一个sdk
Software Development Kit 简称 SDK,这里指的sdk就是封装了微信公众号api的代码包。
也许是因为网上太多的开源的微信sdk,所以至今没有官方出的微信公众号的sdk。so,为了简化开发,我们可以直接网上找个开源的sdk,例如 fastweixin,jfinal-weixin,基本上都可以说开箱机用。
在我们公司是使用自己开发的一套sdk,因为是帮朋友,所以就用了网上的一套fastweixin。选用这个sdk,原因有:
- 用的人多,代表好用,稳定
- 开源,研究过源码,可以根据需求二次开发
2. 引入sdk
引入fastweixin,可以通过链接直接到首页进去查看。不过那个引入方式只是讲了如何去自动回复微信公众号消息。
先说我的需求(使用的接口) 其实用到就是微信分享接口(微信js),获取微信用户头像(授权接口)。
1> 新建项目
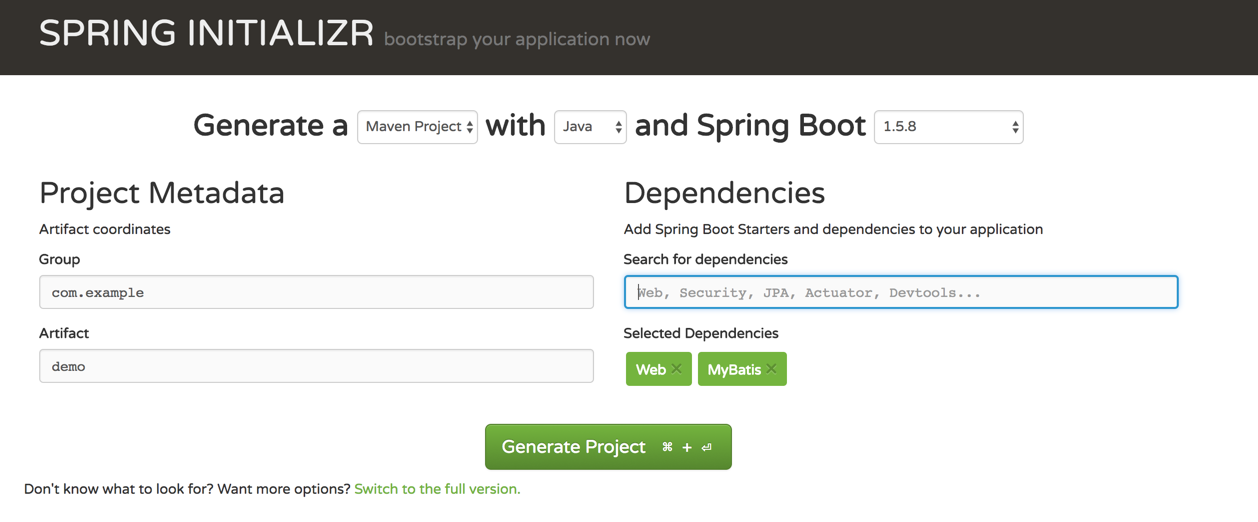
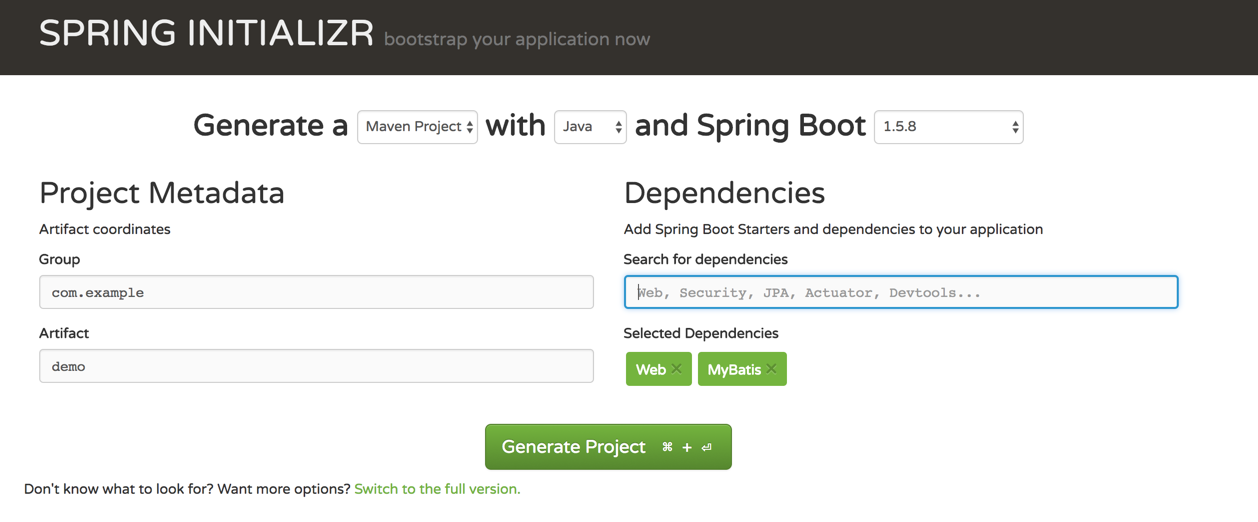
小项目小需求的快速开发,那就用spring boot喽。我用的IDE是IDEA,新建项目直接选 spring initializer,实际上是通过https://start.spring.io/动态的生成了基础的代码,然后下载到你本地解压。很方便的功能

2> 项目依赖
通过spring initializer生成的项目可以直接在生成时选择一些基础依赖,例如mybatis-spring-boot-starter,mysql-connector-java等等,可以说开箱即用。不过sdk的依赖还是需要我们复制进去的,maven引入
<dependency> <groupId>com.github.sd4324530</groupId> <artifactId>fastweixin</artifactId> <version>1.3.15</version> </dependency>
3> 调用sdk,提供前端调用接口
微信接口里有个概念叫token,通过开发者id和密码调用微信接口生成,2小时内有效。 所以sdk里有个ApiConfig类使用单例模式作为获取token的工具类。其实现就不多说,看使用的代码
用于获取token的代码
@Service @Slf4j public class WeChatAppid { //把开发者id和密码写在配置文件,当然也有写在数据库里的。具体看需求 @Value("${appid}") private String appid; @Value("${appSecret}") private String appSecret; private ApiConfig config; /** * 这样是为了让spring先给appid,appSecret赋值。 */ @PostConstruct private void init(){ log.debug("appid : {} ,appSecret : {}" , appid,appSecret); config = new ApiConfig(appid,appSecret,true); } public ApiConfig getApiConf(){ return config; } }
供前端使用分享的接口 前后分离的项目,所以是这样的,对于未分离的
@ApiOperation("微信js相关")//swagger接口文档生成的注解 @GetMapping("wx/conf") public WxConf jsApi(HttpServletRequest request){ String url = request.getHeader("Referer"); if (StringUtils.isBlank(url)){ url = request.getRequestURL().toString(); } JsAPI jsAPI = new JsAPI(weChatAppid.getApiConf()); return new WxConf(weChatAppid.getApiConf().getAppid(),jsAPI.getSignature(url)); }
// 用于和前端对接的实体类 public class WxConf extends Resp implements Serializable,Response { private String appid; private GetSignatureResponse jsApi; public WxConf(String appid, GetSignatureResponse jsApi) { this.appid = appid; this.jsApi = jsApi; } }
4> 前端使用。。
前端使用---木有。。。。 应该再把前端用的代码贴出来的,不过这个项目是帮忙的,前端代码没在我这。 不过我这有个传统的项目暂且看下
<script th:inline="javascript"> /*<![CDATA[*/ var appid = /*[[${appid}]]*/ ""; var openid = /*[[${openid}]]*/ ""; var api = /*[[${api}]]*/ {}; var phone = /*[[${phone}]]*/ ""; var shareUrl = /*[[${shareUrl}]]*/""; /*]]>*/ function share_data() { return { title: 'BMW归国留学(进修)人员专属礼遇', desc: '留学生免税购车方案', link: shareUrl, imgUrl: "http://" + window.location.host + "/share.jpeg", success: function () { $.get("/share/" + openid + "/" + phone); }, cancel: function () {} } }; wx.config({ appId: appid, timestamp: api.timestamp, nonceStr: api.noncestr, signature: api.signature, jsApiList: [ 'showOptionMenu', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'previewImage', 'getLocation' ] }); wx.ready(function () { wx.showOptionMenu(); wx.onMenuShareTimeline(share_data()); wx.onMenuShareAppMessage(share_data()); wx.onMenuShareQQ(share_data()); wx.onMenuShareWeibo(share_data()); }); </script>
总结
微信开发真的很简单,但有几点需要注意:
- 开发测试时直接用微信测试号,那个可以免去很多配置,例如下面的配置在开发期间就不用配置了
- 后台ip白名单的配置,可以多配置几个,开发的,生产的,测试的服务器都配置上
- 域名要用备案的,域名要配置到js接口,业务,授权,最多3个地方用于配置,根据业务的需求来,配置的时候需要在域名下部署一个txt文件,如果都是一个域名,部署一次就可以了。
- 微信开发者工具是个不错的微信开发测试工具,可以直接看到js接口哪个错了。
fastweixin这个sdk,常用基本够用了,集群的话还需要再在一些开发。