1、去谷歌网站。(如果没有谷歌gmail,也许还要注册gmail并登陆)
https://www.google.com/recaptcha/admin#list
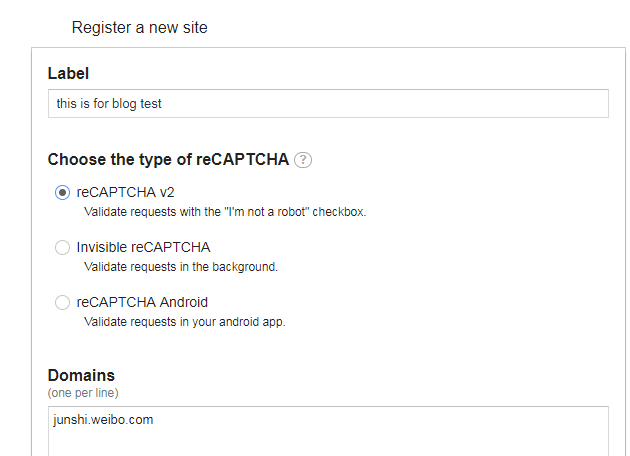
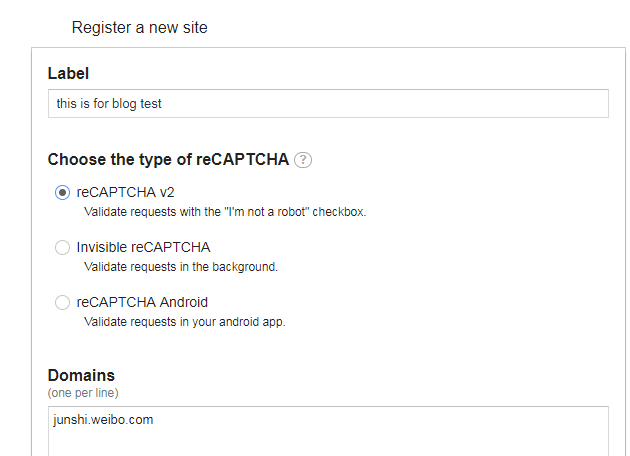
2、注册要验证的网站。


- Label中随意填写个标签。
- 'Choose the type of reCAPTCHA'中选择验证类型。第一个是网站。第二个只是后台验证。第三个是安卓。
- ‘Domains’中填写要验证的域名。这个就和网站关联起来了。
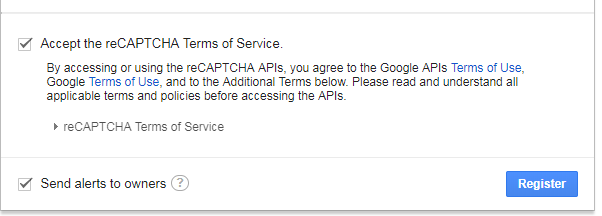
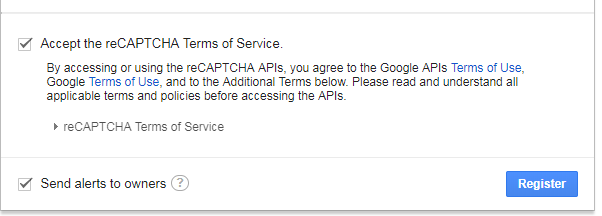
- 同意服务条款之后。点击‘register’
3、集成文档。
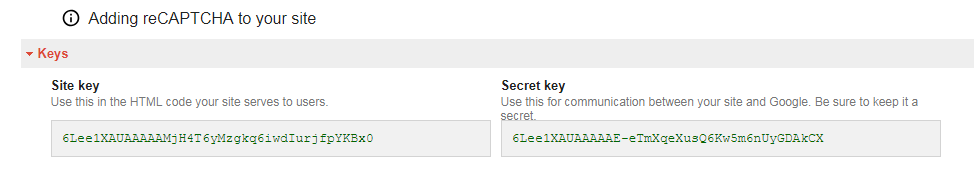
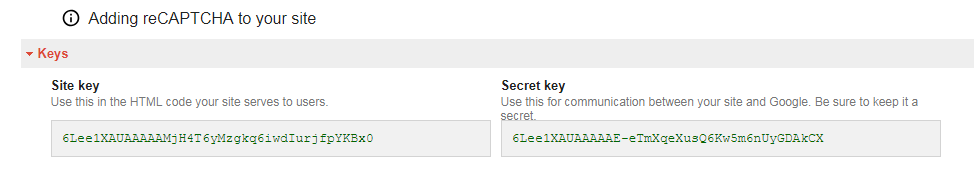
注册完成后会看到下面的内容。

点击之后。会有集成方法。

‘keys’里面有2个key:Site key是给前端放在HTML表单中的,Secret key是前端提交表单之后。后台去请求谷歌用的。
4、前端集成要点:
- 引入js <script src='https://www.google.com/recaptcha/api.js'></script>
- 把这个添加到表单中。<div class="g-recaptcha" data-sitekey="6Lee1XAUAAAAAMjH4T6yMzgkq6iwdIurjfpYKBx0"></div>
用户提交表单之后。会有个名字是g-recaptcha-response的input框。提交到后台。
5、后端验证:
后端验证直接上代码:
//组装请求
let options = {
method: 'POST',
uri: 'https://www.google.com/recaptcha/api/siteverify',
form: {
secret: '上面的Secret key',
response:fields['g-recaptcha-response'] 这里获取前端表单的g-recaptcha-response
}
};
//请求谷歌验证
let verifyBody = await requestPromise(options).catch(err =>{
ctx.throw(err.message);
});
let verifyResult = JSON.parse(verifyBody);
if (!verifyResult.success)
ctx.throw("' I'm not a robot ' verification failed");