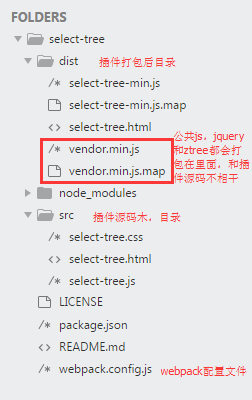
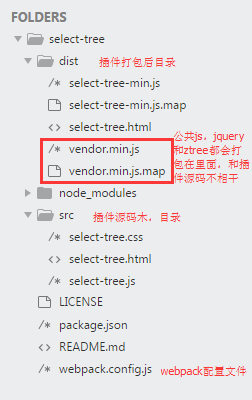
目录结构:

package.json配置:
{ "name": "select-tree", "version": "0.0.1", "description": "下拉树形选择,带复选框", "license": "MIT", "author": "kaikai", "repository": "https://gitee.com/hkgit/select-tree", "scripts": { "start": "webpack --watch", "build": "webpack --config webpack.config.js" }, "dependencies": { "jquery": "~1.12.4", "bootstrap": "^3.3.7", "jquery-slimscroll": "latest", "ztree": "latest" }, "devDependencies": { "css-loader": "^0.28.7", "html-webpack-plugin": "^2.30.1", "style-loader": "^0.19.1", "uglifyjs-webpack-plugin": "^1.1.4", "webpack": "^3.10.0" }, "bugs": { "url": "https://gitee.com/hkgit/select-tree/issues" }, "keywords": [ "javascript", "select", "tree", "checkbox" ] }
说明:jquery用1.12的版本是为了兼容IE9浏览器,开发环境用的webpack's Watch Mode,由于项目比较小,调试就直接用chrome打开dist/select-tree.html文件。
webpack.config.js代码:
const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const UglifyJSPlugin = require('uglifyjs-webpack-plugin'); module.exports = { entry: { vendor: ['jquery'], // 把需要引入的插件单独分出一个入口,和插件主体分开 main: './src/select-tree.js' }, output: { filename: 'select-tree-min.js', path: path.resolve(__dirname, './dist'), library: 'selectTree', // 插件名称 libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var }, // resolve: { // npm下载的jquery不需要制定路径 // modules: [path.join(__dirname, "node_modules")], // alias: { // jquery: 'jquery/dist/jquery.js' // } // }, module: { rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }] }, plugins: [ new HtmlWebpackPlugin({ // 自动生成html template: './src/select-tree.html', filename: 'select-tree.html' }), new UglifyJSPlugin({ // 压缩代码 sourceMap: true }), new webpack.optimize.CommonsChunkPlugin({ // 单独打包jq插件,此插件的依赖库单独抽出来,不影响插件的开发 name: "vendor", filename: "vendor.min.js" }), new webpack.ProvidePlugin({ // 自动加载jq $: 'jquery', jQuery: 'jquery' }) ], devtool: 'source-map' // 方便调试 };
说明:重点在output.library和output.libraryTarget