相信很多开发者都有过被图表搞得很抓狂瞬间:业务压力大,想快速上个图表,折腾半天配出来却丑的不能看;Demo 里明明看着很美,换成真实数据立刻变成买家秀了..... 很长一段时间里,这些问题也在困扰着蚂蚁的前端,写个轻量级图表,怎么就那么难?
为了让图表开发过程变得更加简单、愉悦,蚂蚁金服可视化团队结合阿里经济体内外 20000+ 业务系统和日均千万级 UV 产品中提炼出来的业务场景和图表需求,提炼出一套通用统计图表库— G2Plot。
有了它,蚂蚁金服前端使用图表的日常是这样的:
前端小K今天收到了一个时间比较紧的业务需求 — 在系统快速搭建一个面板,用图表展示某个产品的销售情况。小K跟 PD 过了一下,决定使用 G2Plot 比较经典的面积图、条形图、环图这三个图表类型。
美丽直观的面积图
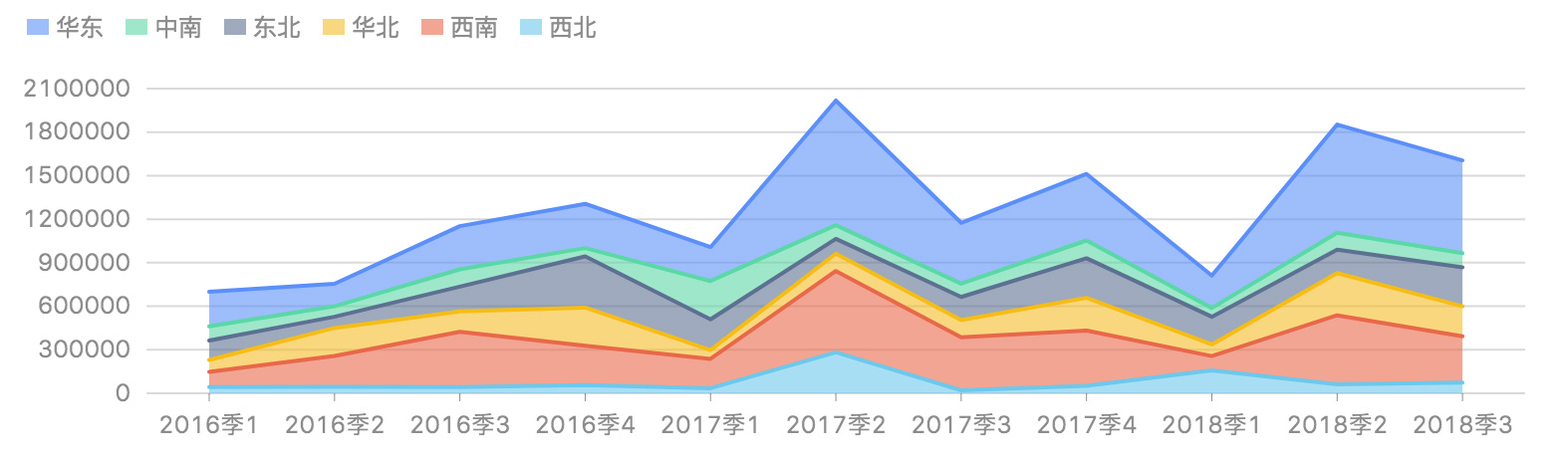
面积图是小K要制作的第一个图表,他将使用 堆叠面积图 来展现多个指标的时间变化趋势。
Step1: 引入图表类型
import { StackArea } from '@antv/g2plot';
Step2: 准备数据
G2Plot 的数据源格式是 JSON 数组,数组的每个元素是一个标准 JSON 对象。
下面这份数据描述了 2016年-2018 年,每个地区每季度的销售额。展示空间有限,仅以一个季度为例展示数据样本。
const data = [
{ time: '2018季1', area: '东北', value: 190567 },
{ time: '2018季1', area: '华北', value: 80122 },
{ time: '2018季1', area: '华东', value: 223720 },
{ time: '2018季1', area: '西北', value: 157845 },
{ time: '2018季1', area: '中南', value: 60343 },
{ time: '2018季1', area: '西南', value: 98810 },
];
Step3: 生成图表 挂载数据源,使用数据中的 'time' 字段作为 X 轴,'value' 字段作为 Y 轴,以 'area' 字段将数据分组并堆叠。
const area = new StackArea(
document.getElementById('area-container'), // 获取图表容器
{
data,
xField: 'time',
yField: 'value',
stackField: 'area'
} // 图表配置项
);
area.render();

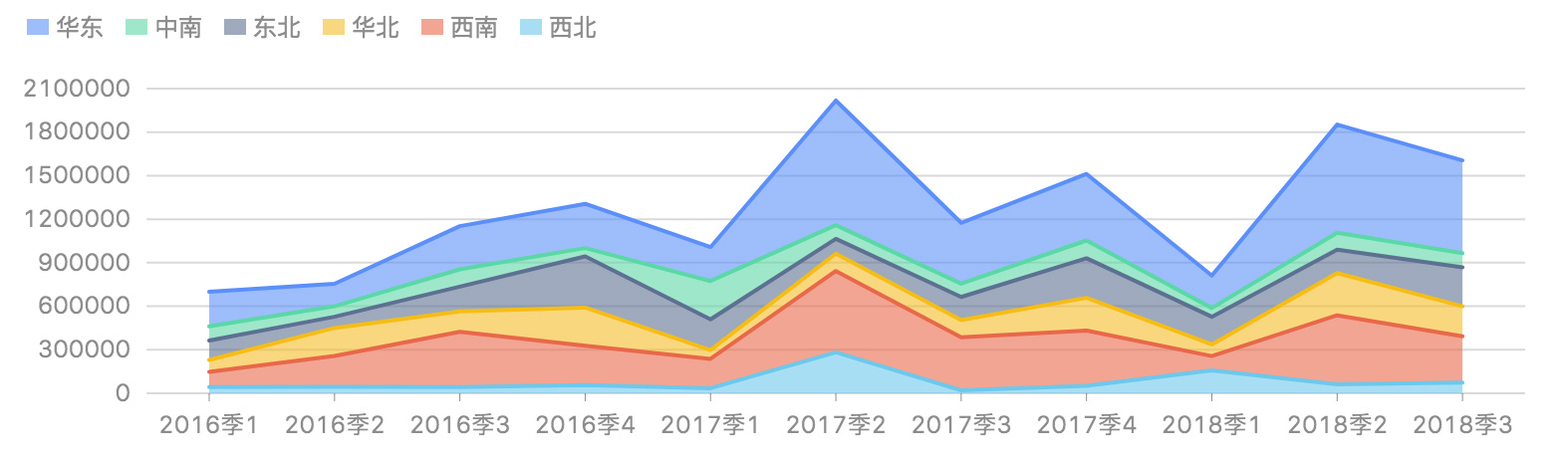
Done! 只需要7行代码!AntV 强大的设计体系加持下,可以看到默认渲染出的图表质量已经相当高了。
不过小K是个精益求精的前端,他还要对图表的一些细节做进一步优化:
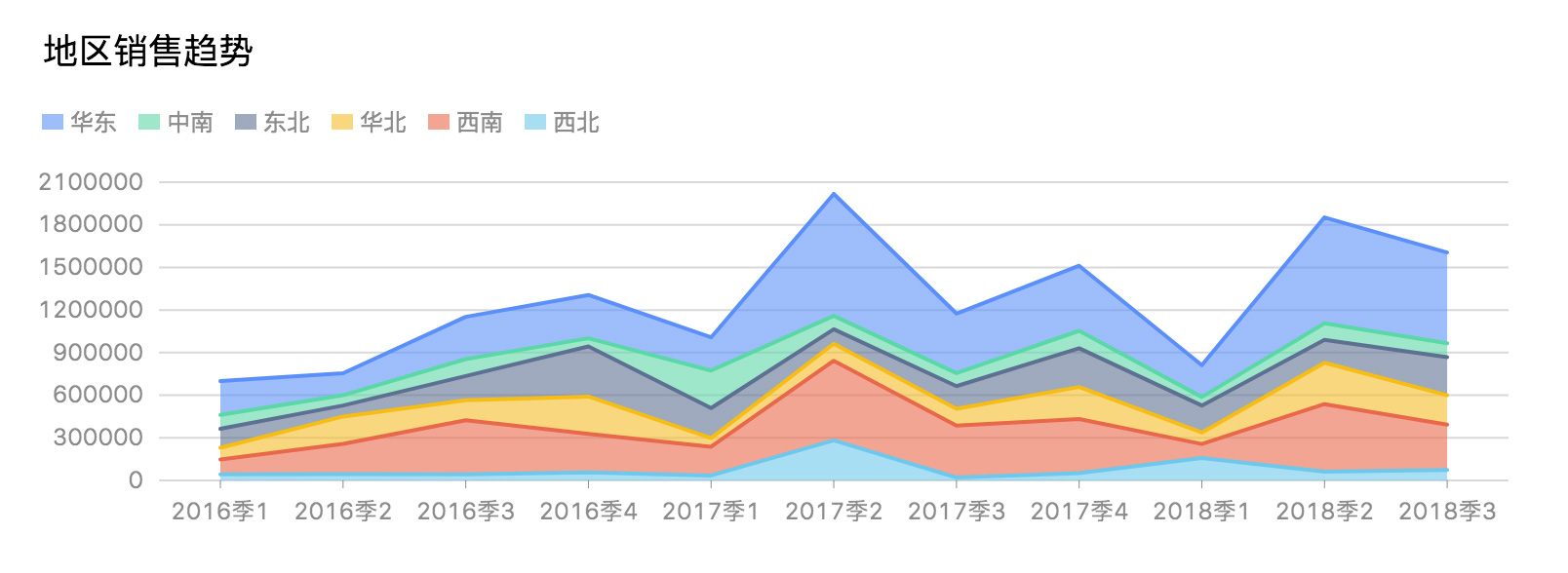
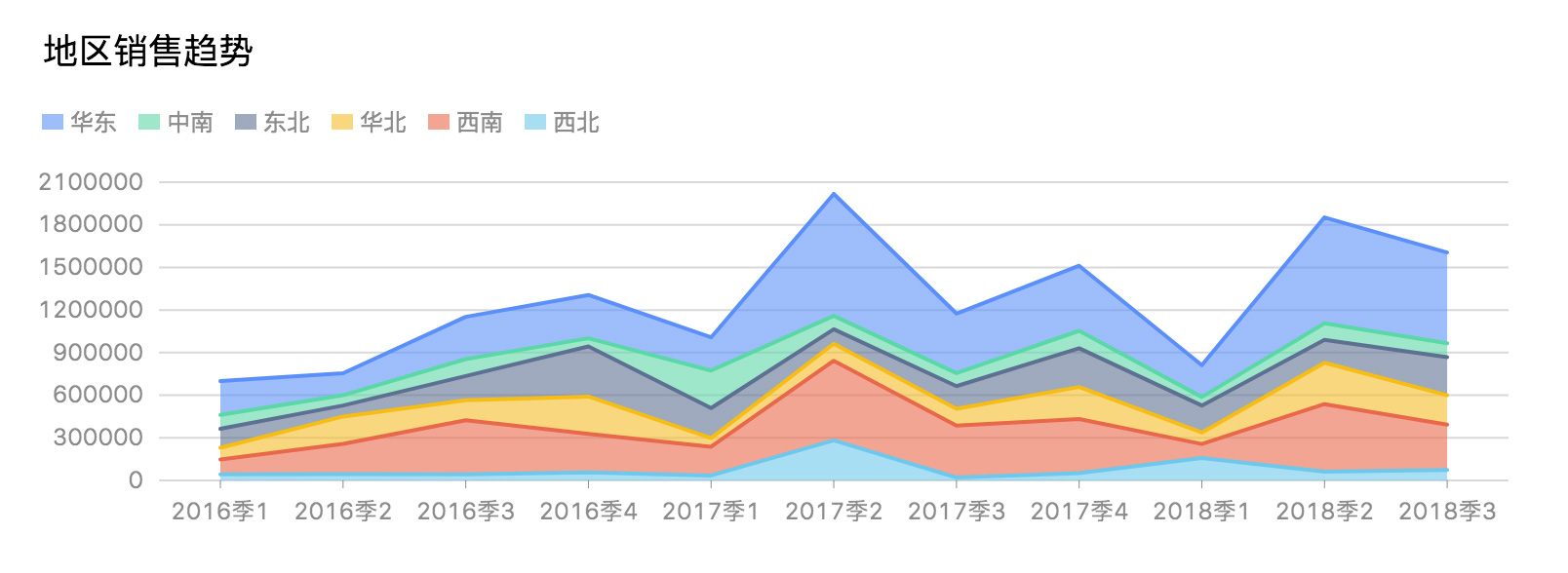
step4: 加个标题
为图表添加 标题和描述 能够帮助用户更直观的获得图表要表达的主题信息。
const area = new StackArea(document.getElementById('area-container'), {
title: {
visible: true,
text: '地区销售趋势',
},
data,
xField: 'time',
yField: 'value',
stackField: 'area'
});
area.render();

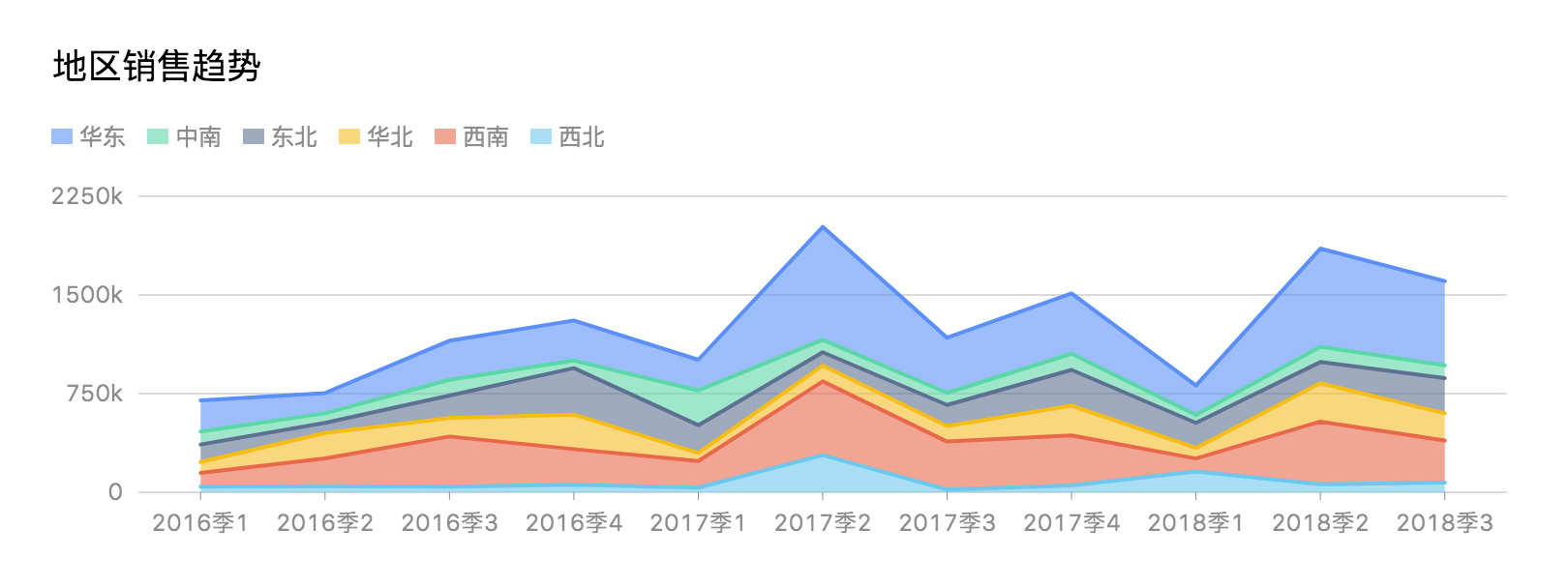
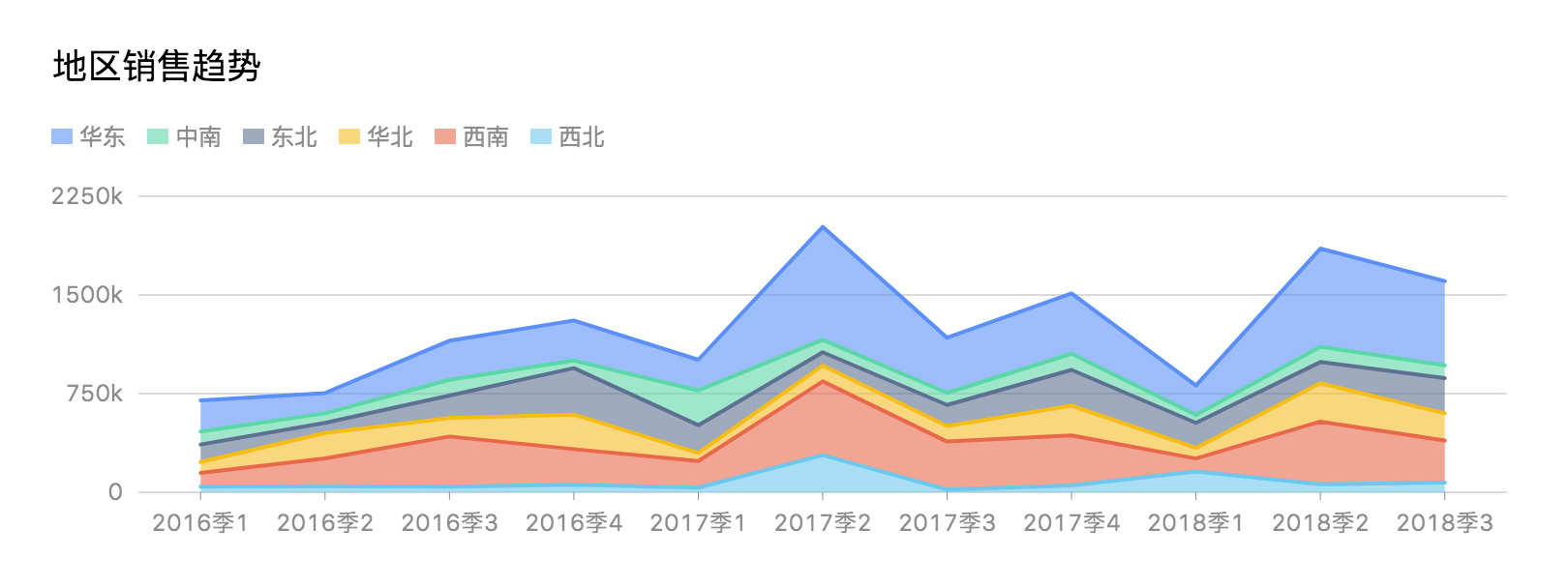
step5: 坐标轴优化
正待完工之际,PD 和设计师一齐表示他们还有话要说。两人都觉得图表Y轴有优化空间:设计师认为 Y 轴的刻度太密,4 个刻度在视觉上比较美观,而 PD 觉得 Y 轴的标签用千分位显示更标准。面对这些需求,小K表示自己情绪稳定。
const area = new StackArea(document.getElementById('area-container'), {
title: {
visible: true,
text: '地区销售趋势',
},
data,
xField: 'time',
yField: 'value',
stackField: 'area',
yAxis: {
tickCount: 4,
label: {
formatter: (v) => {
return Math.floor(v / 1000) + 'k';
},
},
},
});
area.render();

完工,只需要不到 20行 代码,轻松生成堆叠面积图。
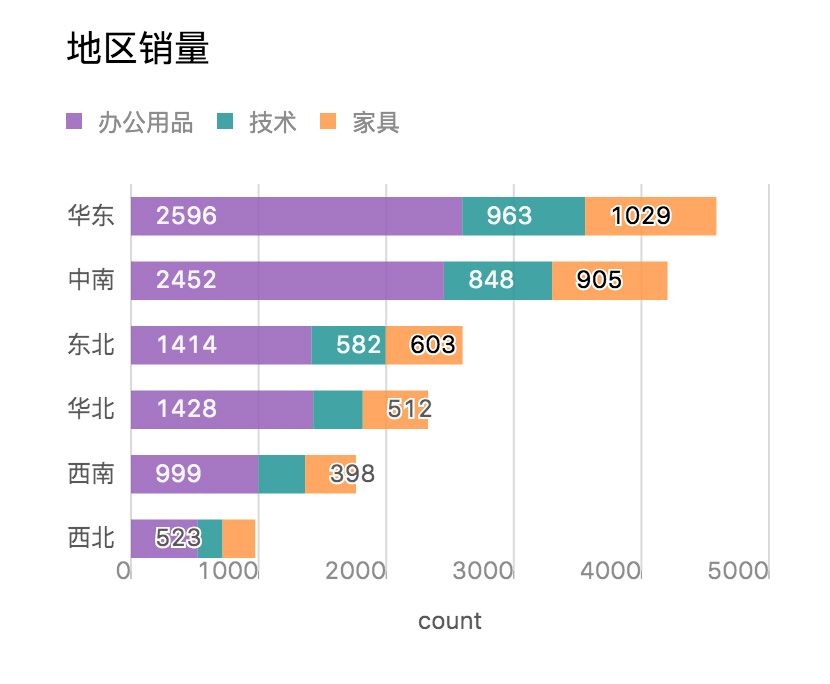
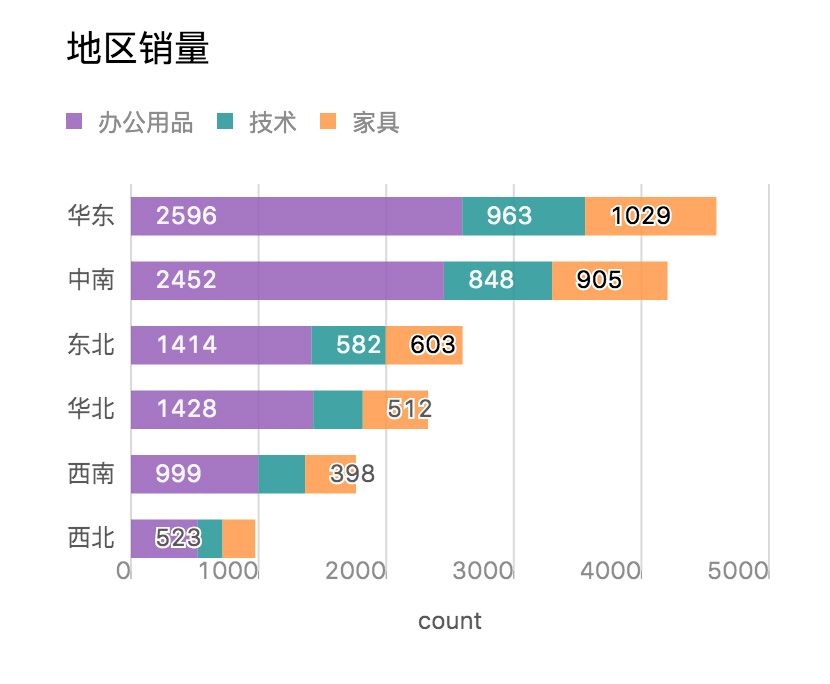
言简意赅的条形图
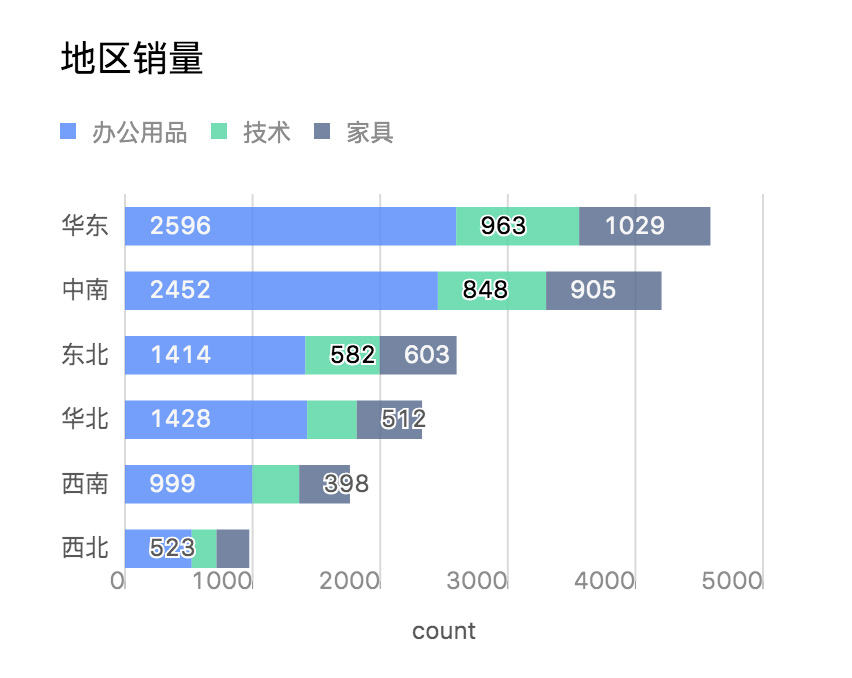
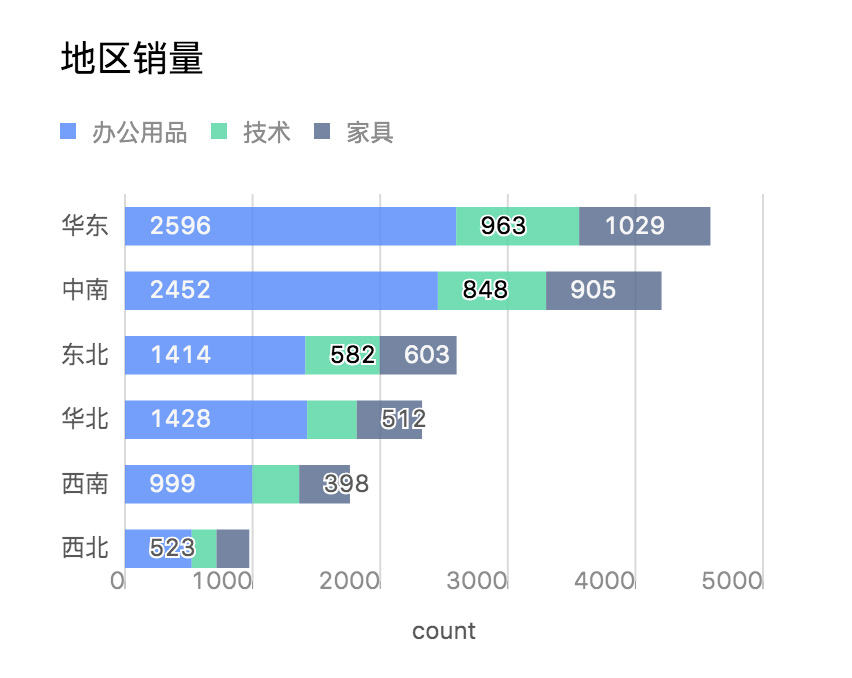
接下来要制作的第二个图表是 堆叠条形图 ,它将用来展示各产品品类在地区间的销量对比。生成图表的前置步骤跟堆叠面积图一样,我们直接来到核心环节:
引入图表类型:
import { StackBar } from '@antv/g2plot';
生成图表:挂载数据源,配置标题,指定数据中的 'count' 字段作为 X 轴,'area' 字段作为 Y 轴,以 'cat' 字段进行堆叠。一些影响体验的小细节已经默认做好: 图形标签显示空间不够时自动隐藏、根据底色自动调整字体颜色以保证可读性等等。
const bar = new StackBar(document.getElementById('bar-container'), {
data,
xField: 'count',
yField: 'area',
stackField: 'cat',
});
bar.render();

更换色板:
设计师认为这个图表比较的是品类数据,而不是地区数据,所以在色彩上不应该跟堆叠面积图使用一个色板。没有问题,换色板也很轻松:
color: ['#945fb9', '#1e9493', '#ff9845']

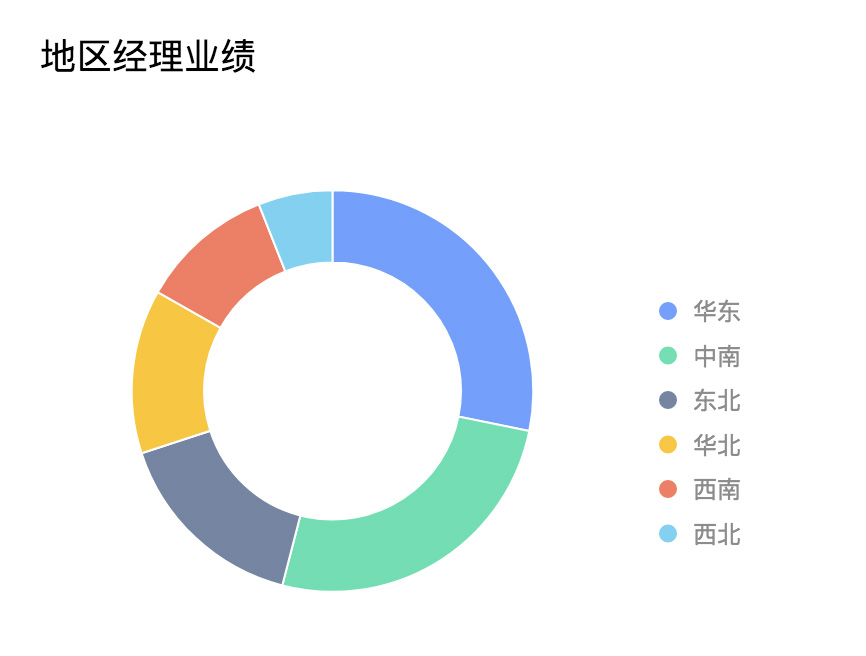
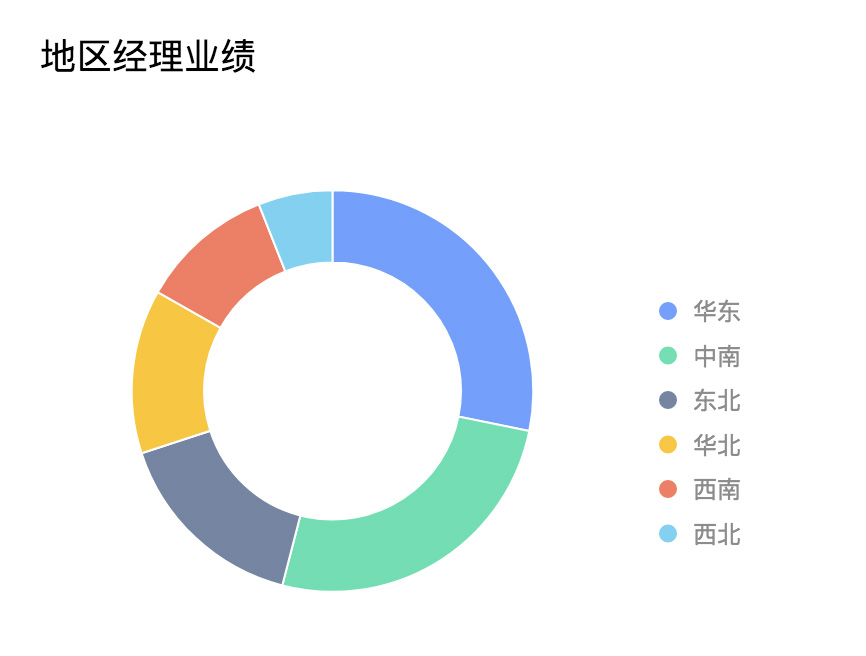
灵活生动的环图
环图 是本次小K要制作的最后一个图表,中心的镂空部分和能够与图形交互的指标卡是它的优势所在。
引入图表类型:
import { Ring } from '@antv/g2plot';
生成图表:指定数据中的 'bill' 字段决定环图的切片大小,'area' 字段决定切片的颜色。
const ring = new Ring(document.getElementById('ring-container'), {
data,
angleField: 'bill',
colorField: 'area',
});

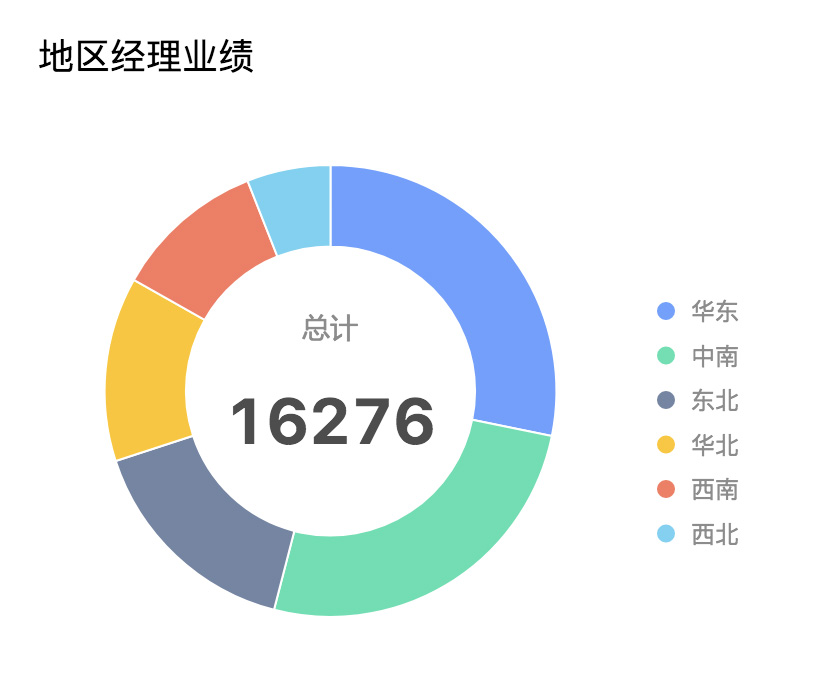
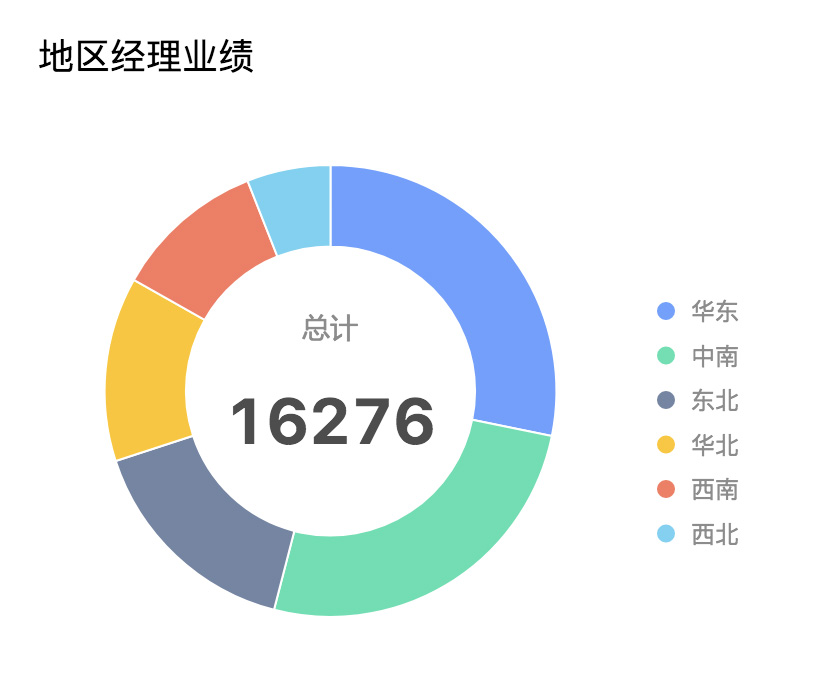
加入环图中心的指标卡:
triggerOn 配置项定义了指标卡与图形联动的方式。
statistic:{
visible: true,
triggerOn:'mouseenter'
}
});


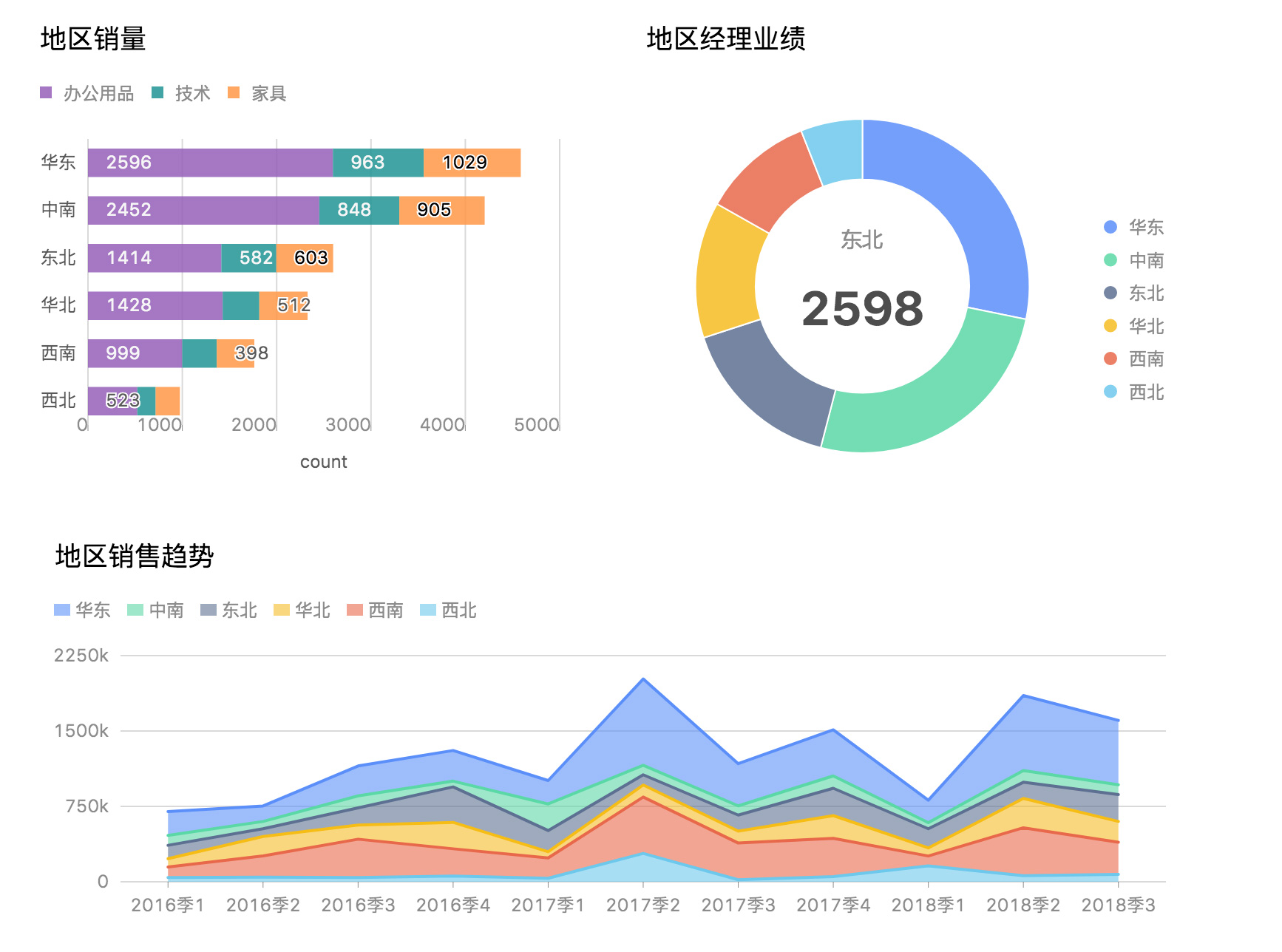
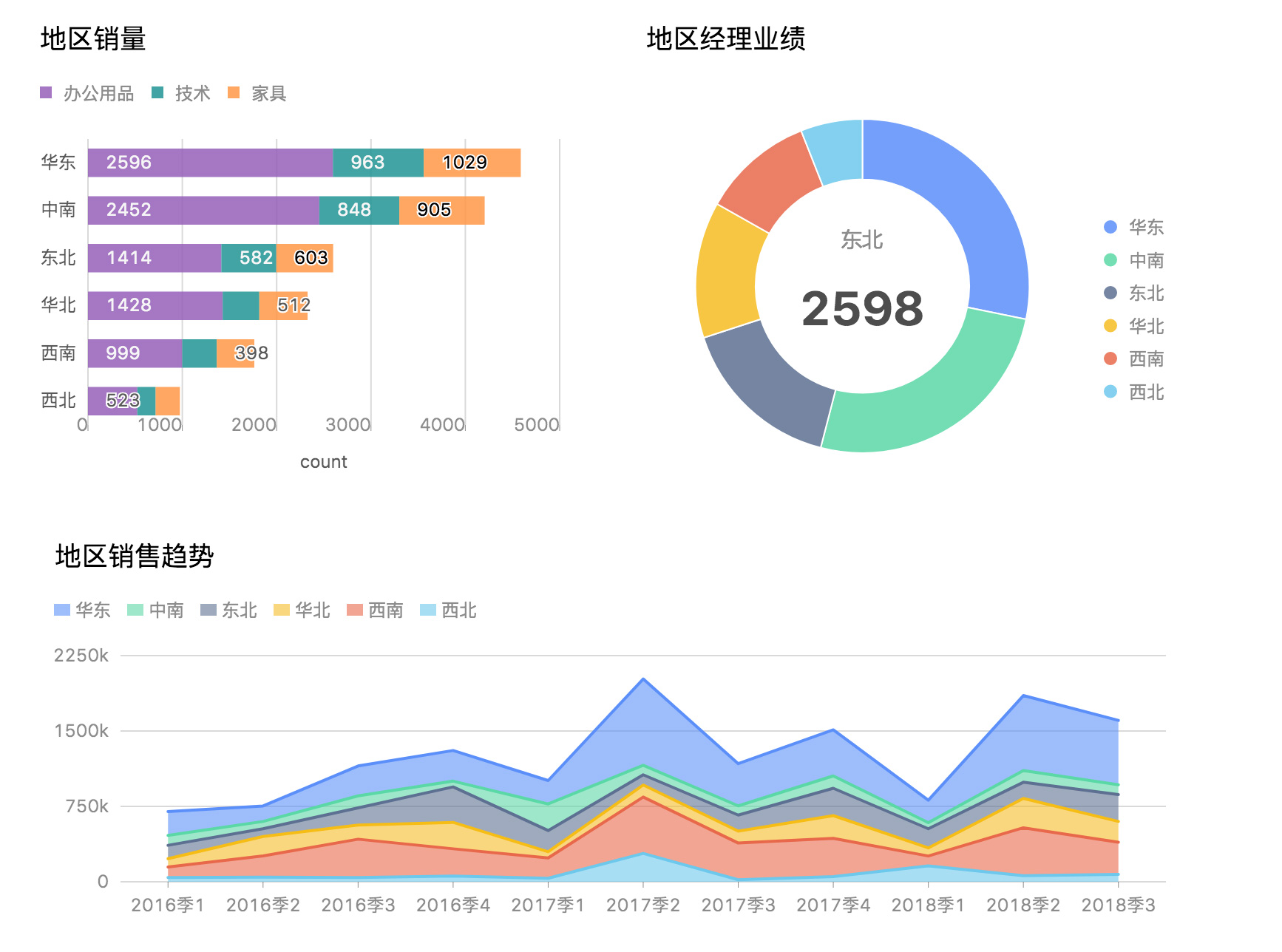
至此,小K的图表面板制作完成了,使用 G2Plot 只用了不到 50 行代码。省下的时间学点东西打个游戏撸撸猫不好吗?
G2Plot 一直以开源的方式持续迭代,除了服务蚂蚁金服众多业务之外,还希望这套经过企业级场景打磨锤炼出的图表库能够帮助更多的人解决制作图表的痛点问题。
最后
关于 G2Plot 的更多技术细节、详细进展,请通过以下途径关注我们?。也欢迎大家来给点点 Star,让更多人看到这个开源项目: