先预览一下全部代码:
<!DOCTYPE html>
<html>
<head>
<title>Per.js Demo</title>
<meta charset="UTF-8">
</head>
<body id="body">
<div id="page1">
<h1>Welcome to use this price calculation!</h1>
</div>
<div id="page2" style="display: none;">
<ul p-loop-in="var1">
<li>This is {{var1.name}}</li>
<li>The price is: {{var1.price}}<span p-con="{{var1.price > 20}}"> - To expensive!</span></li>
</ul>
</div>
<button id="tp1">to page1</button>
<button id="tp2">to page2</button>
<button id="btn-refre">Refresh</button>
<script src="Per.js"></script>
<script>
Per.use("Per.page");
Per.page.create.pageGroup("allPage");
Per.page.create.page("allPage","#page1");
Per.page.create.page("allPage","#page2");
var app = Per("ul");
app.dom({
loop: [{name: "apple",price: 20},{name: "bread",price: 30},{name: "banana",price: 25}],
callback: function(){
Per("span").dom({
con: "in"
});
}
},true,true);
Per("#btn-refre").dom({
info: {
item: [{name: "apple",price: 20},{name: "bread",price: 30},{name: "banana",price: 25}]
},
click: function(){
this._super.innerHTML = "Refresh now!";
var val = parseInt(Math.random()*30+1);
this.item[0].price = val;
val = parseInt(Math.random()*30+1);
this.item[1].price = val;
val = parseInt(Math.random()*30+1);
this.item[2].price = val;
app.dom.loop = this.item;
}
});
Per("#tp1").dom({
click: function(){
Per.page.to("allPage",1);
}
});
Per("#tp2").dom({
click: function(){
Per.page.to("allPage",2);
}
});
</script>
</body>
</html>
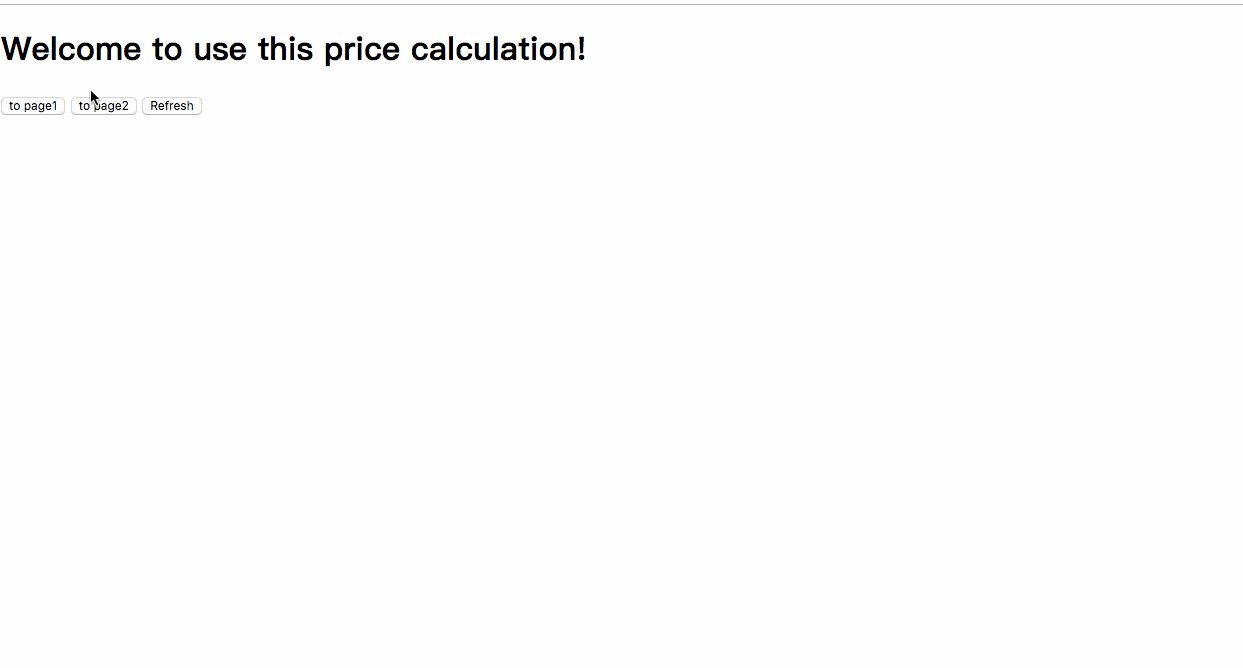
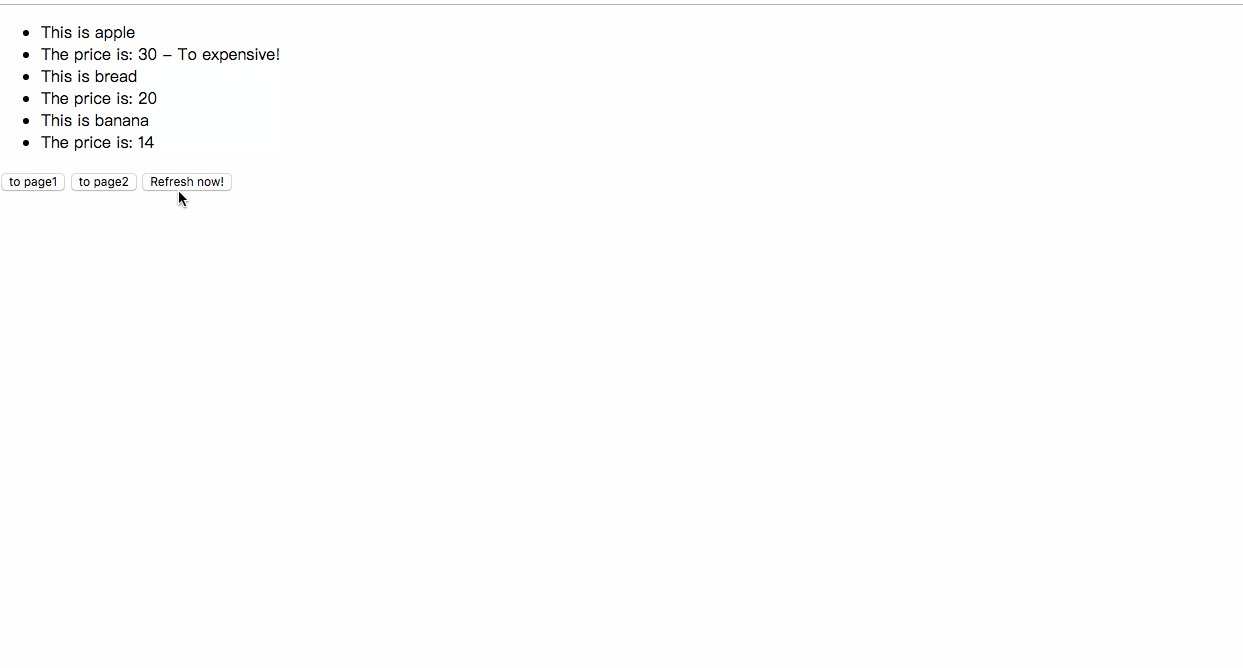
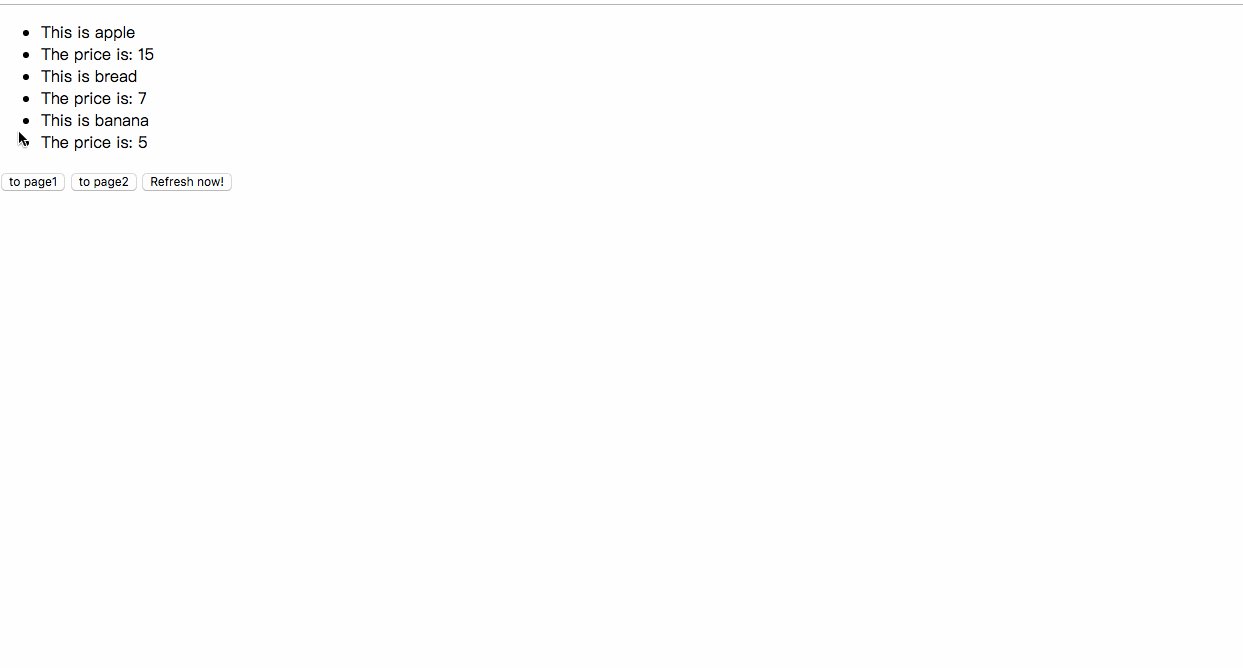
然后发上一波效果图:

没错,就是这样一个页面,那么接下来我就来教大家如何制作。
先把基本页面格式写好。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Per.js Demo</title>
</head>
<body>
</body>
</html>
之后我们使用script标签来引入Per.js文件:
<script src="Per.js"></script>
<script>
</script>
再然后,我们在body标签里面写上基本结构:
<div id="page1">
<h1>Welcome to use this price calculation!</h1>
</div>
<div id="page2" style="display: none;">
<ul p-loop-in="var1">
<li>This is {{var1.name}}</li>
<li>The price is: {{var1.price}}<span p-con="{{var1.price > 20}}"> - To expensive!</span></li>
</ul>
</div>
<button id="tp1">to page1</button>
<button id="tp2">to page2</button>
<button id="btn-refre">Refresh</button>
之后在script标签里面再写js语句:
Per.use("Per.page");
Per.page.create.pageGroup("allPage");
Per.page.create.page("allPage","#page1");
Per.page.create.page("allPage","#page2");
var app = Per("ul");
app.dom({
loop: [{name: "apple",price: 20},{name: "bread",price: 30},{name: "banana",price: 25}],
callback: function(){
Per("span").dom({
con: "in"
});
}
},true,true);
Per("#btn-refre").dom({
info: {
item: [{name: "apple",price: 20},{name: "bread",price: 30},{name: "banana",price: 25}]
},
click: function(){
this._super.innerHTML = "Refresh now!";
var val = parseInt(Math.random()*30+1);
this.item[0].price = val;
val = parseInt(Math.random()*30+1);
this.item[1].price = val;
val = parseInt(Math.random()*30+1);
this.item[2].price = val;
app.dom.loop = this.item;
}
});
Per("#tp1").dom({
click: function(){
Per.page.to("allPage",1);
}
});
Per("#tp2").dom({
click: function(){
Per.page.to("allPage",2);
}
});
之后打开浏览器,就正常执行了!
效果如同上方gif图一样!
【tips:必须使用Per.js >= 3.0版本】

