最近一直是在用Vue做项目 , 所以了解生命周期对于了解vue十分重要 :
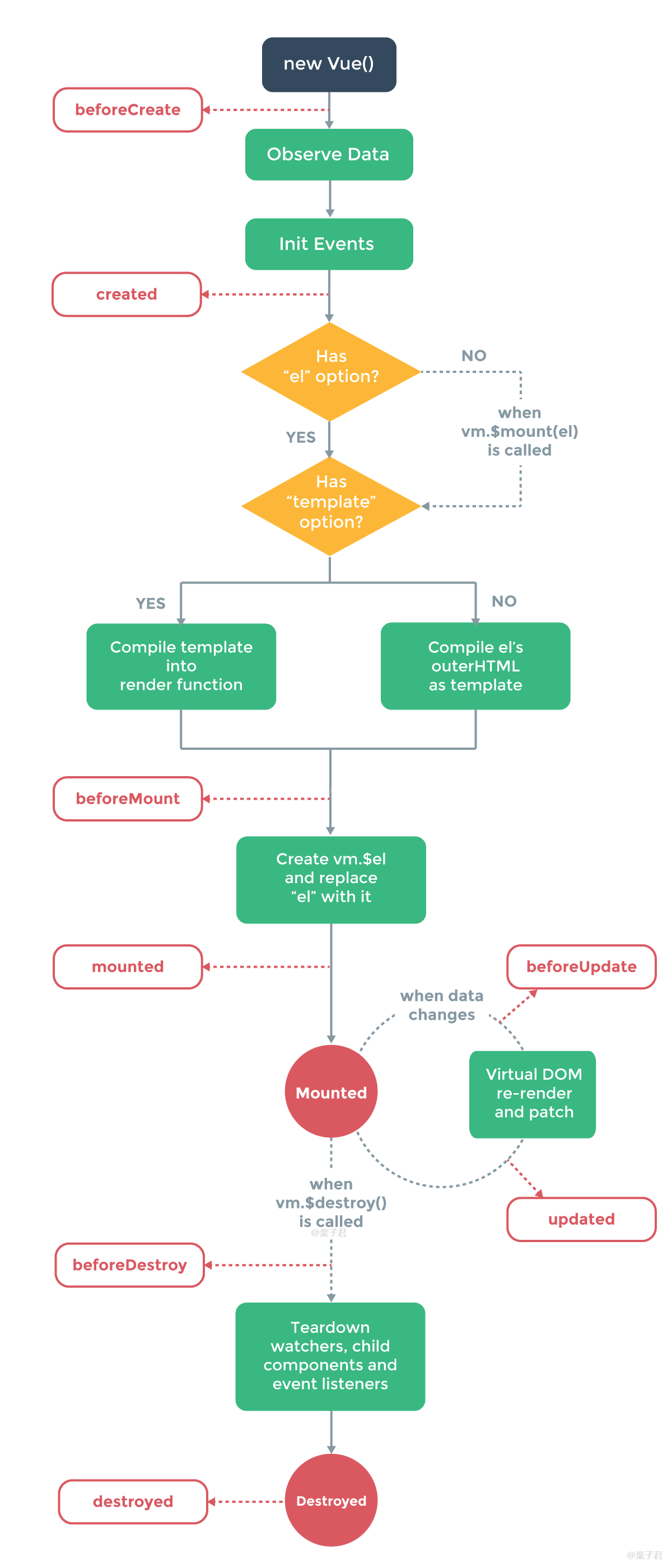
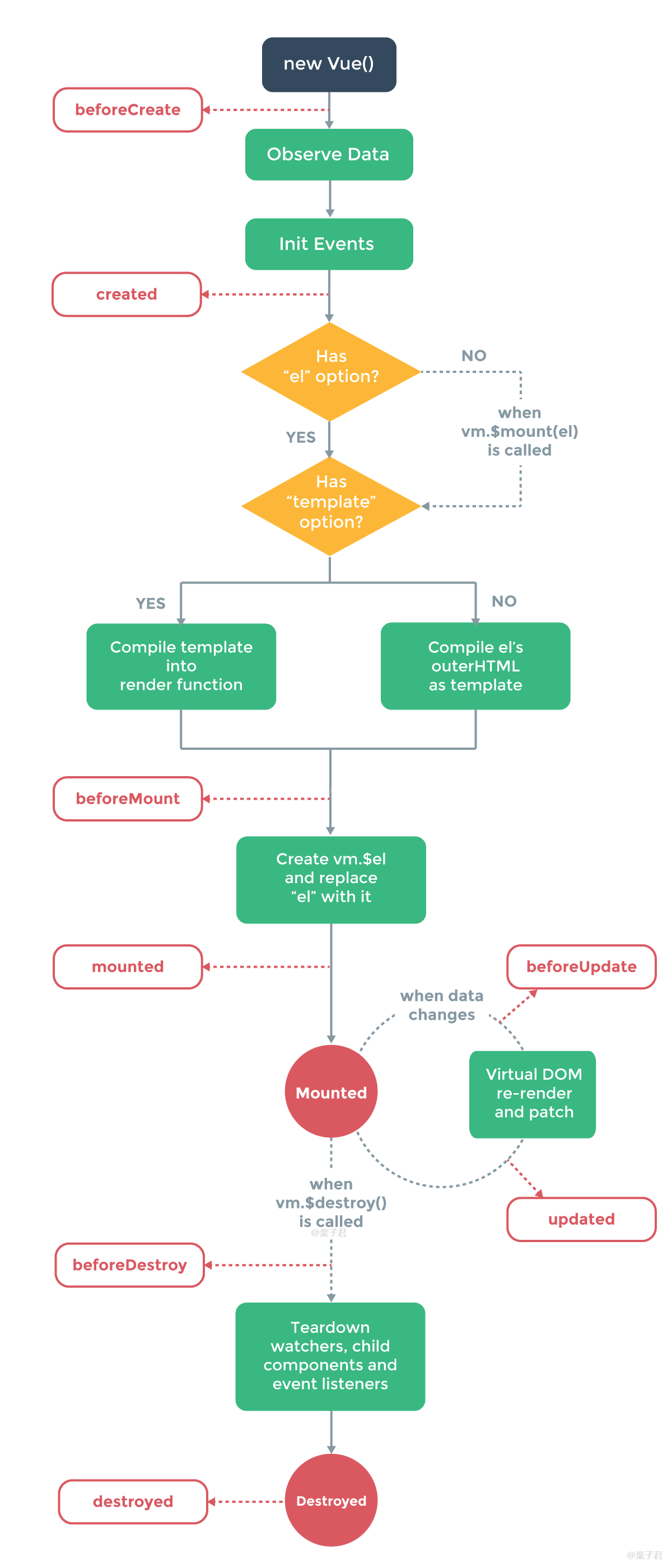
官方给出对vue生命周期的解释 :

即便官方给的再详细 , but we need have a try! : )
<template> <div> <div >{{a}}</div> <button @click="counter += 1">{{counter}}</button> </div> </template> <script> export default { data() { return { a: "Vue.js", counter:1 } }, methode:{ change(){ this.a = 'vue' } }, beforeCreate: function () { console.log("创建前") console.log(this.a) console.log(this.$el) }, created: function () { console.log("创建之后"); console.log(this.a) console.log(this.$el) }, beforeMount: function () { console.log("mount之前") console.log(this.a) console.log(this.$el) }, mounted: function () { console.log("mount之后") console.log(this.a) console.log(this.$el) }, beforeUpdate: function () { console.log("更新前"); console.log(this.a) console.log(this.$el) }, updated: function () { console.log("更新完成"); console.log(this.a); console.log(this.$el) }, beforeDestroy: function () { console.log("销毁前"); console.log(this.a) console.log(this.$el) console.log(this.$el) }, destroyed: function () { console.log("已销毁"); console.log(this.a) console.log(this.$el) } } </script>
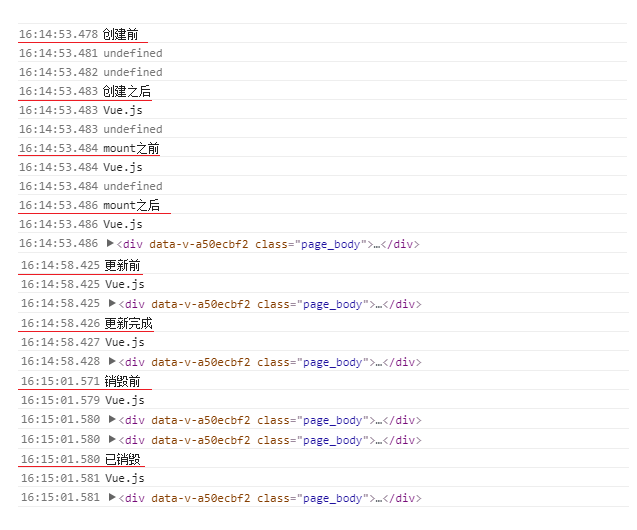
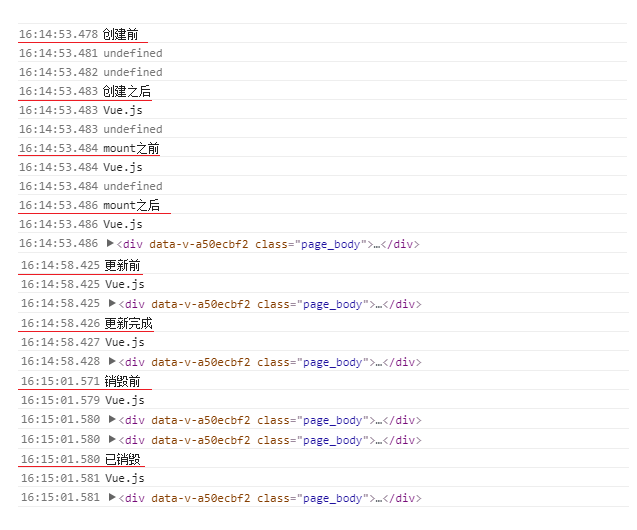
结果 :