ps:node和git的安装自己到官网查看
1.node环境的准备

2.安装淘宝镜像
打开命令行工具输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
(如果用git的命令行工具执行报错,就换用cmd命令行工具去执行)
安装完成之后输入 cnpm-v,如下图,如果出现相应的版本号,则说明安装成功。

3.安装webpack
输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

4.安装vue-cli
输入:npm install --g vue-cli,安装完成之后输入 vue -V(注意-V大写),如下图,如果出现相应的版本号,则说明安装成功。

5.用脚手架搭建项目
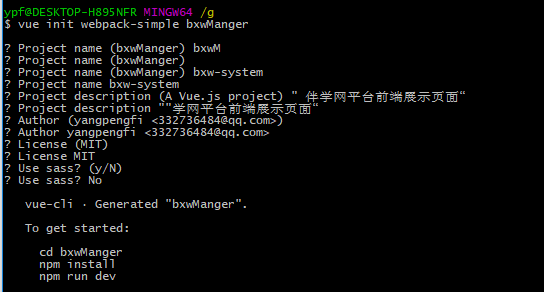
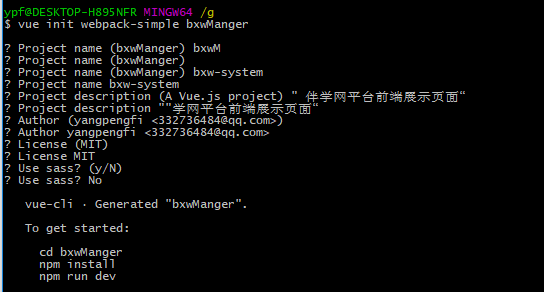
在命令行输入:vue init 模板名称 项目名称
(例如:vue init webpack-simple bxwManger)

ps:vue提供5个常用模板,可以根据自己的需求来进行下载
simple 个人觉得一点用都没有(就是一个页面引入vue.js)
webpack 可以使用(大型项目)
Eslint 检查代码规范,
单元测试
webpack-simple 个人推荐使用, 没有代码检查 √
browserify -> 自己看
browserify-simple
成功之后进入项目文件夹安装依赖:
cd bxwManger
cnpm install
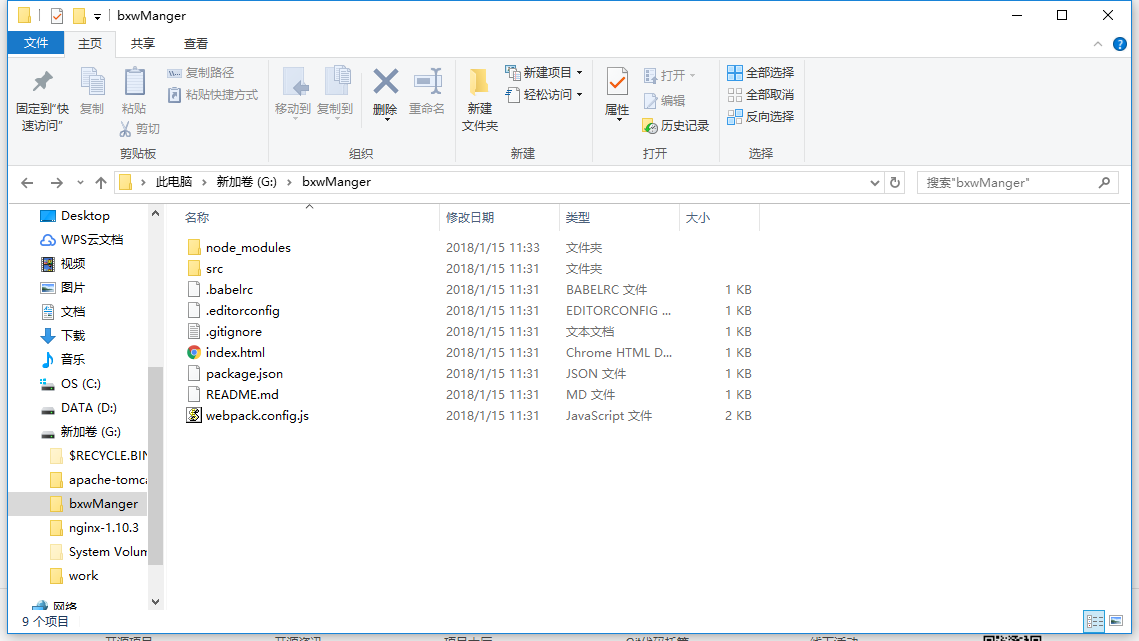
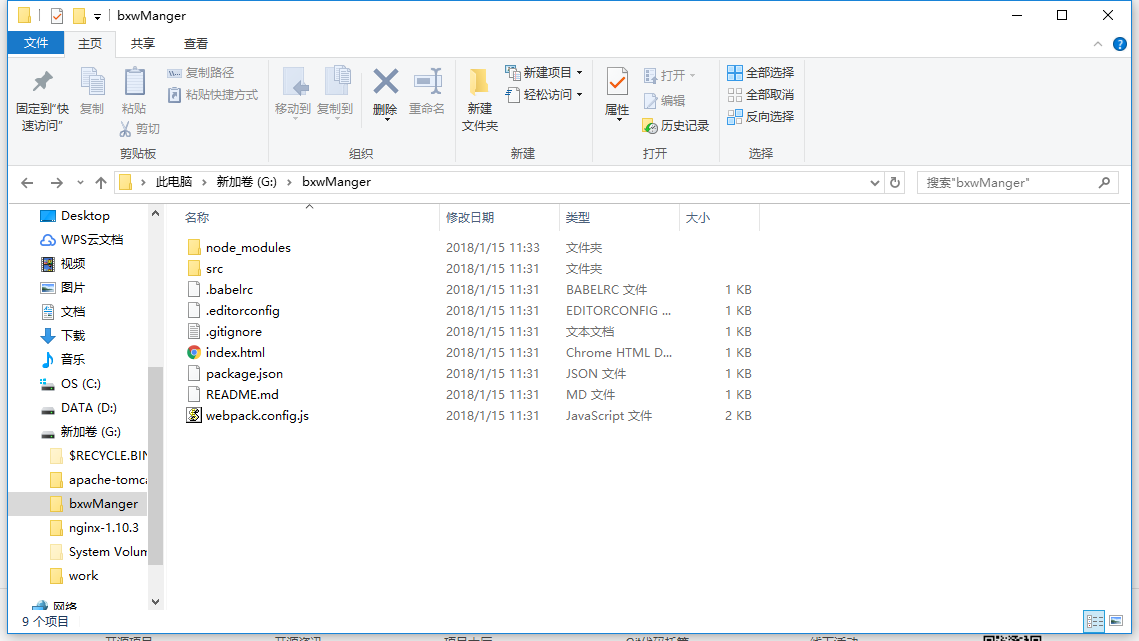
文件夹目录

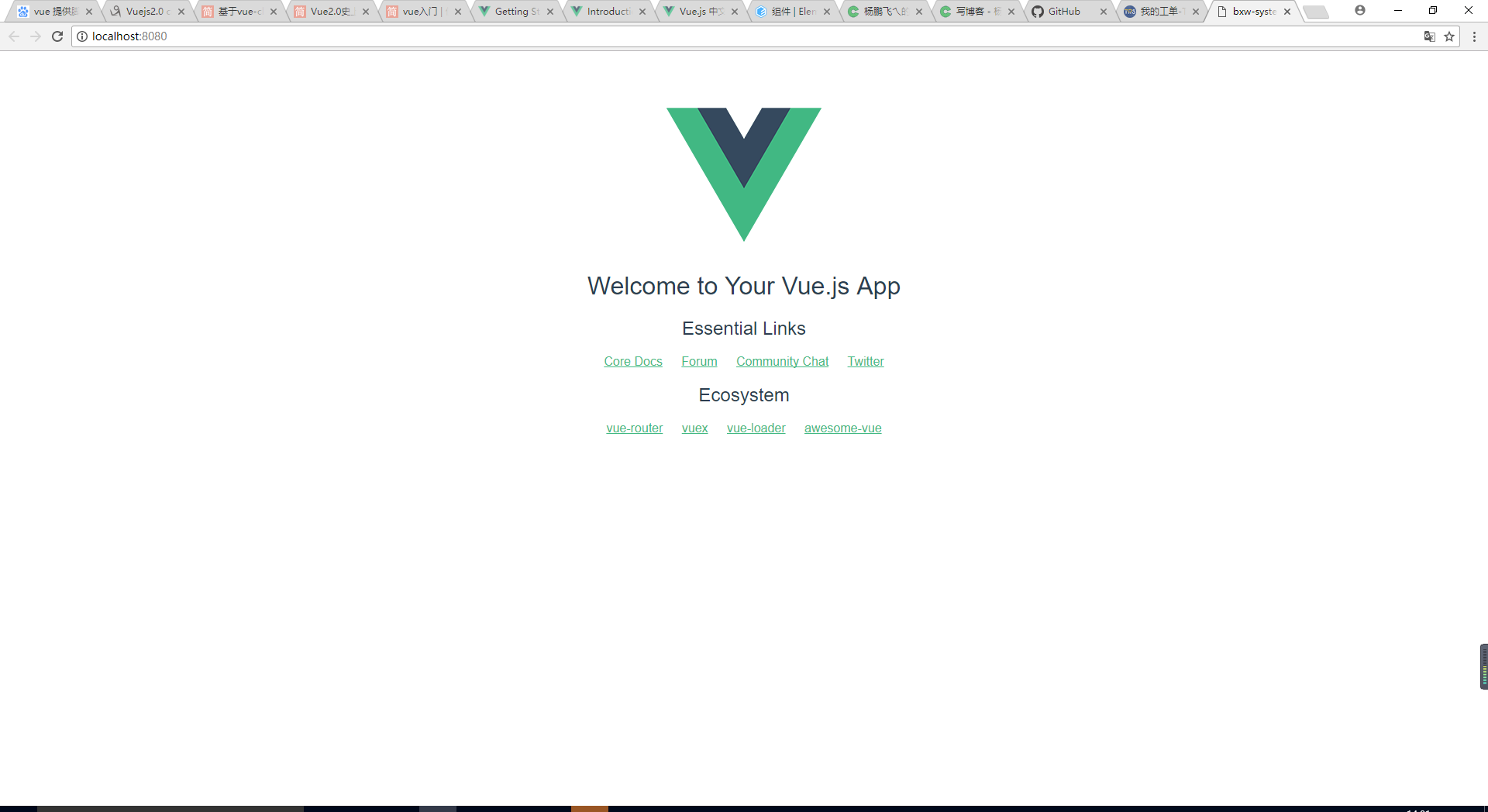
运行项目:npm run dev,如下图,则说明安装成功。

6.项目打包
打包,因为不可能将这个项目就这样部署上去,需要将页面打包,打包命令为
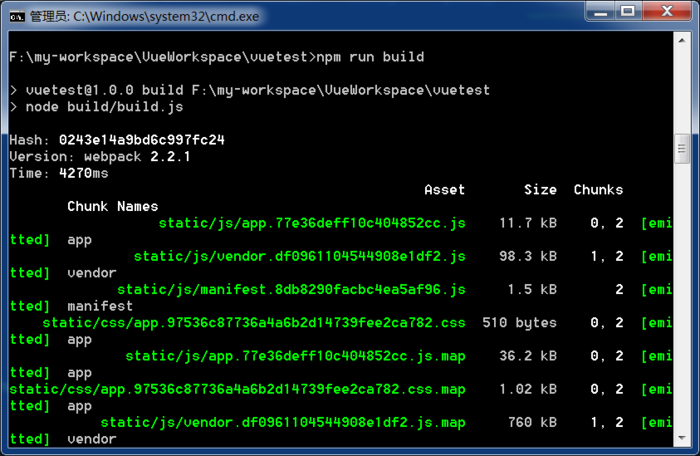
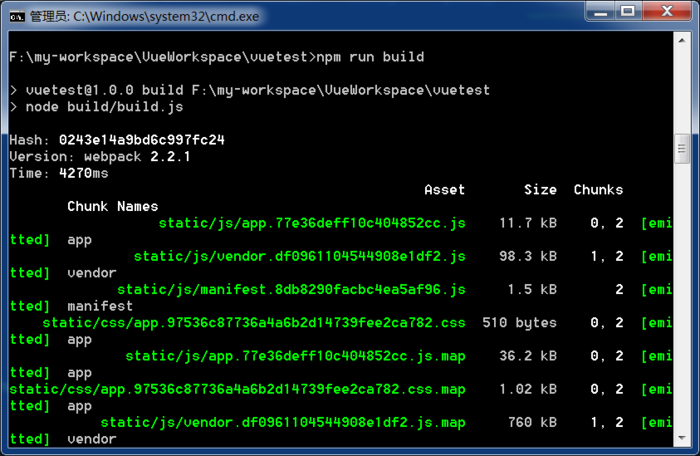
npm run build

打包
打包完成后,会在根目录下生成一个dist文件夹,这就是最后的成品页面
有疑问参考链接:https://www.jianshu.com/p/2769efeaa10a有相应的解决办法
7.vue-devtools调试工具的安装
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
工具安装参考链接:https://segmentfault.com/a/1190000009682735