最近博主在翻译 CraftyJS 的官方文档,或许你还不知道 CraftyJS 是什么,好吧,先来一张图!

想做网页小游戏不是一两天的事了,但说实话一直没找到满意的游戏框架,JS水平又很烂,平面设计水平还一塌糊涂,这可怎么活啊!默哀三分钟。。。
一个偶然的机会博主发现了 CraftyJS ,深入了解之后,博主觉得就是它了,因为他足够小,足够简单,足够灵活,这就足够了!但随后博主发现网上关于这款游戏引擎的文档简直是少的可怜,幸好官方的文档还算给力,组织的比较清晰,似乎也比较完备。博主英文是相当的差劲(默哀三分钟。。。),还好混了几年IT,简单的单词还算识得,不过看着还是很吃力的,更何况在没有游戏开发背景的情况下,里边有很多专业的术语是很难理解的,想到中国还有千千万万像博主这样满怀一腔热情,但是英文不过关的同志们,于是博主决定将整个官网翻译成中文以方便后来者。(话说官方难道就不打算出了中文网站么,不打算在天朝发展么,天朝人多势众啊!)
下边就来讲讲我翻译 CraftyJS 的经历,各位吃瓜群众准备好瓜子茶水前来围观吧!!!
首先我在官网上发现原来这个网站的页面源码有在github上托管(这真是感谢党感谢人民啊,还好不用我一个页面一个页面的在官网上扣下来),于是我便顺手扒了下来,然后导入到eclipse里(似乎暴露了俺是java程序猿),这样就方便多了,页面有不想要的,删掉;有多处的,替换;好几个页面一样的内容,改一个来个文件查找替换就完事了(感谢强大的eclipse,感谢更加强大的myeclipse)。
可是我一个人翻译也太慢了,于是我又想到了千千万万和我一样满腔热血的同志们,于是我把它托管到了开源中国的码云(这名字取得不好,因为我拼音输入法排在前边的总会是一个名字,害的我输入时总得往后边翻着找)上边。我想千千万万的中国人,一人翻译一行也不过是分分钟的事,即便没有千千万万,两三个志同道合的同志总该有吧,但现实总是那么残酷,至今还没翻译完好吧!
前途虽然迷茫,现实虽然残酷,未来虽然飘摇,处境虽然艰难,博主还是本着不抛弃不放弃的精神,走在一天翻译一点,一天翻译一点的康庄大道上。我坚持,我骄傲!
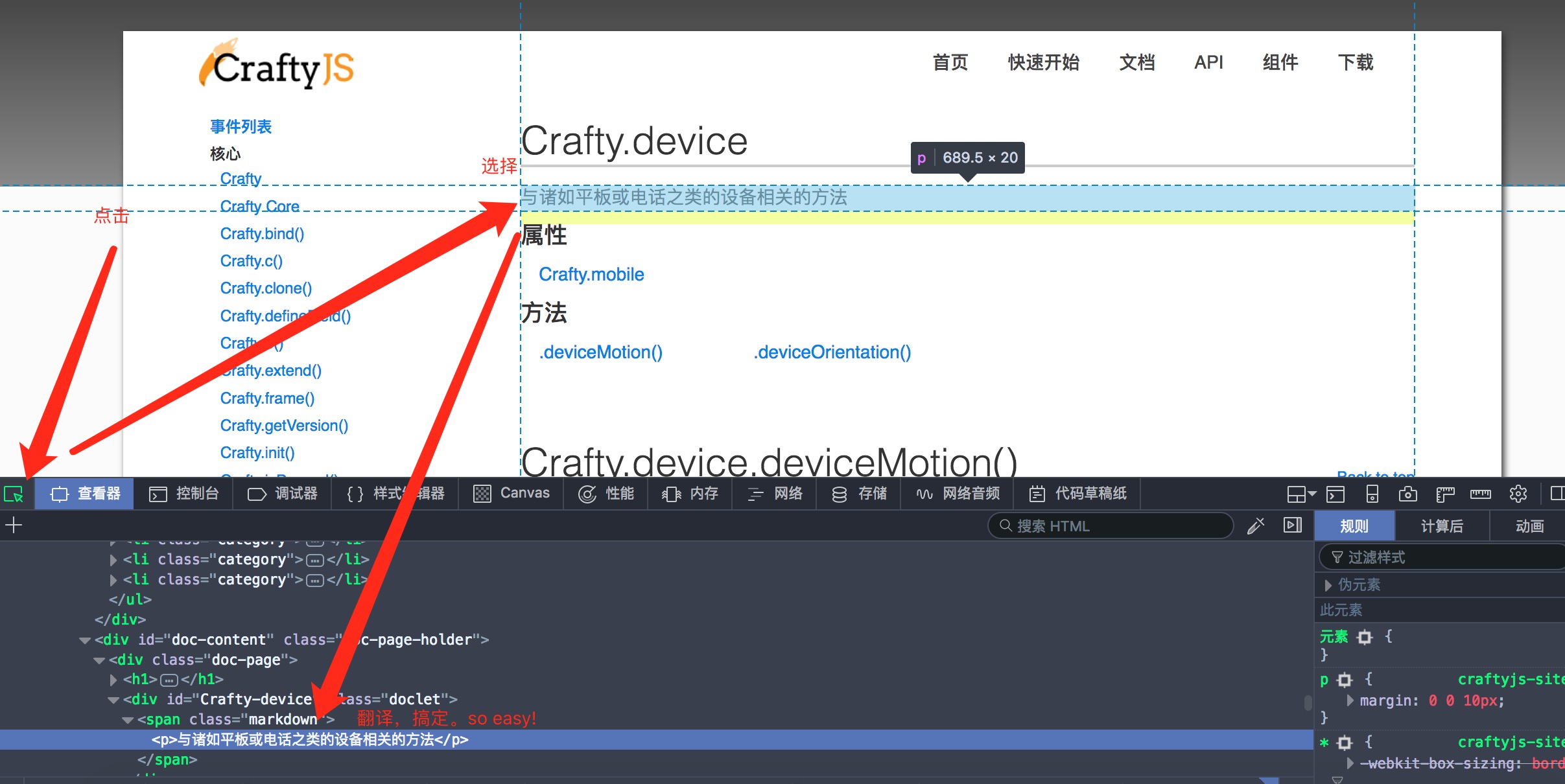
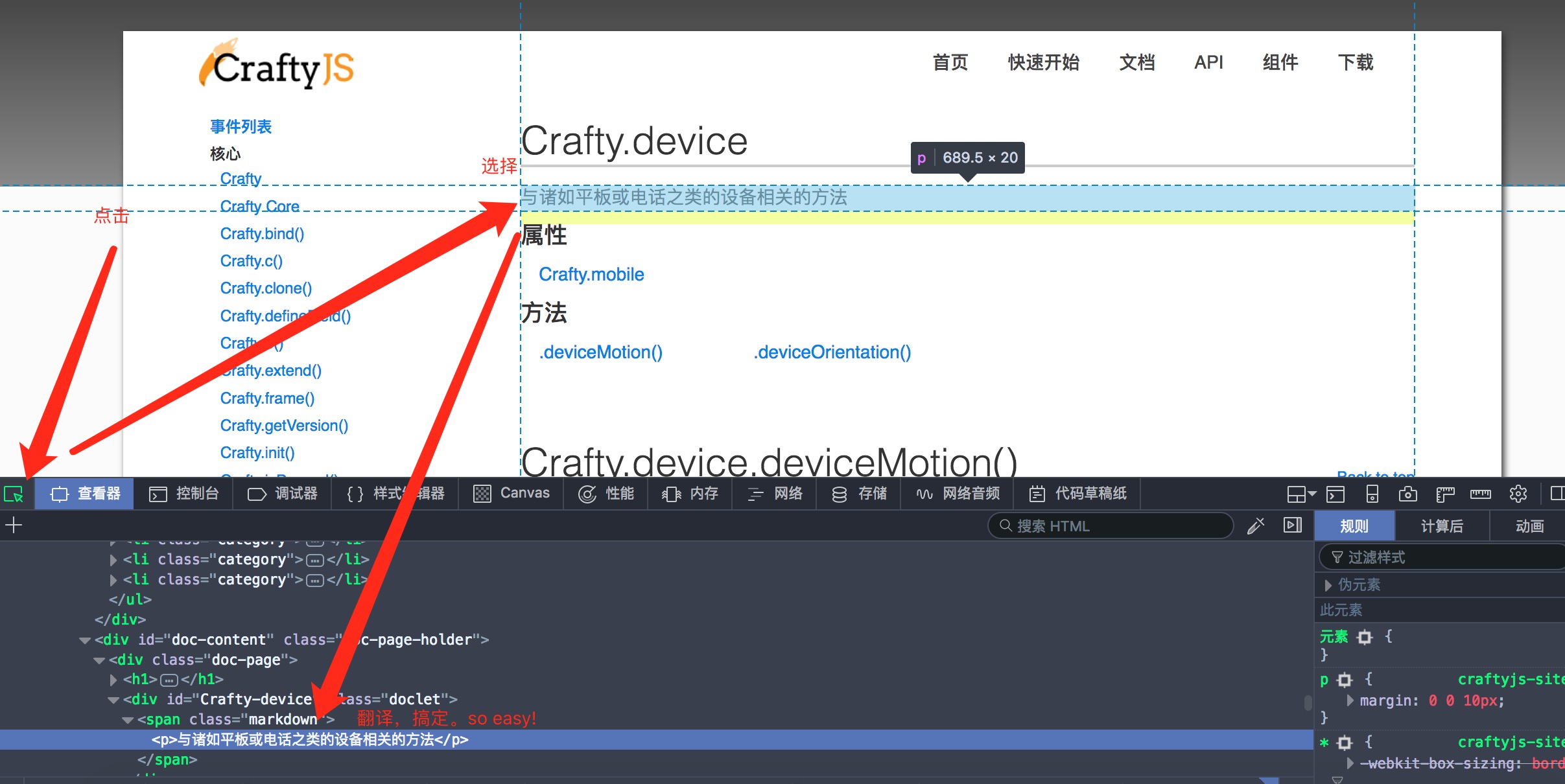
无论是多么简单的一件事,做久了,总会做出境界的。刚开始博主还是利用eclipse,文本工具啊,对着英文页面改,不懂的就百度翻译,懂得就瞎写一通(在此表示一下惭愧,翻译如有问题,欢迎批评指正),然而这样对着一堆html标签还有英文,眼前头晕目眩,胸口烦闷不已,简直想吐的心都有了。还好被我想到可以利用firefox的开发者工具,直接在查看器改页面内容,而且改完马上出效果,还能直接用鼠标查找元素,改完直接复制整个HTML内容到源文件就搞定,实在是太方便了。

虽然目前整个站点文档还没有完全翻译完成,但也已经有了不小的成果。项目地址:https://git.oschina.net/yunzhongyue/craftyjs(随时欢迎各位吃瓜群众前来莅临指导,来了别忘了翻译两页再走!!!)