Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装、继承等,也可以让代码得到复用。但事物都有两面性,Javascript函数有的时候也比较“任性”,你如果不了解它的“性情”,它很可能给你制造出一些意想不到的麻烦(bugs)出来。
Javascript Function有两种类型:
1)函数声明(Function Declaration);
// 函数声明 function funDeclaration(type){ return type==="Declaration"; }
2)函数表达式(Function Expression)。
// 函数表达式 var funExpression = function(type){ return type==="Expression"; }
上面的代码看起来很类似,感觉也没什么太大差别。但实际上,Javascript函数上的一个“陷阱”就体现在Javascript两种类型的函数定义上。下面看两段代码(分别标记为代码1段和代码2段):
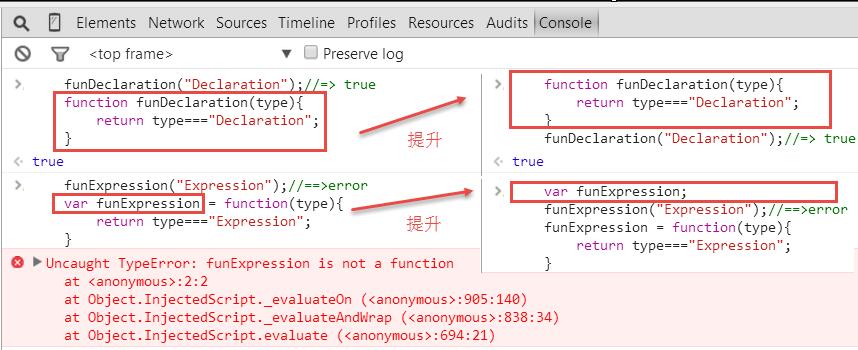
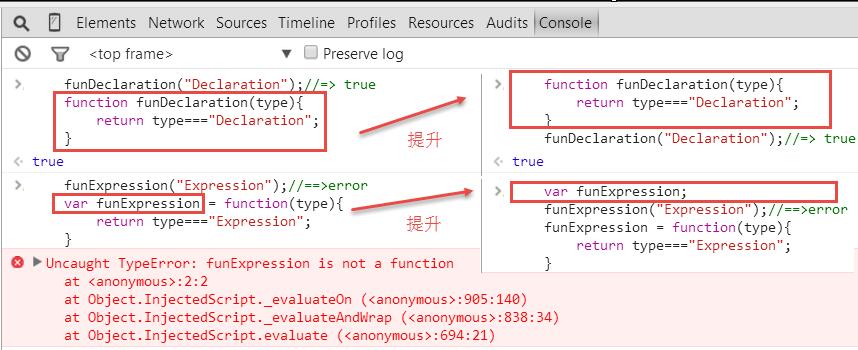
funDeclaration("Declaration");//=> true function funDeclaration(type){ return type==="Declaration"; } funExpression("Expression");//=>error var funExpression = function(type){ return type==="Expression"; } 用函数声明创建的函数funDeclaration可以在funDeclaration定义之前就进行调用; 而用函数表达式创建的funExpression函数不能在funExpression被赋值之前进行调用。 为什么会这样呢?!这就要理解Javascript Function两种类型的区别: 用函数声明创建的函数可以在函数解析后调用(解析时进行等逻辑处理); 而用函数表达式创建的函数是在运行时进行赋值,且要等到表达式赋值完成后才能调用。 这个区别看似微小,但在某些情况下确实是一个难以发现的陷阱。 出现这个陷阱的本质原因体现在这两种类型在Javascript function hoisting(函数提升) 和运行时机(解析时/运行时)上的差异。 关于变量提升,可见我的另外一篇博文<JavaScript变量提升>上面两段代码的函数提升可示意为下图:

代码1段JS函数等同于:
function funDeclaration(type){ return type==="Declaration"; } funDeclaration("Declaration");//=> true 代码2段JS函数等同于:
var funExpression; funExpression("Expression");//==>error funExpression = function(type){ return type==="Expression"; } 上述代码在运行时,只定义了funExpression变量,但值为undefined。因此不能在undefined上进行函数调用。此时funExpression赋值语句还没执行到。为了进一步加深JS函数两种类型的区别,下面给出一个更具迷惑性的示例,请看下面的代码(代码段4):
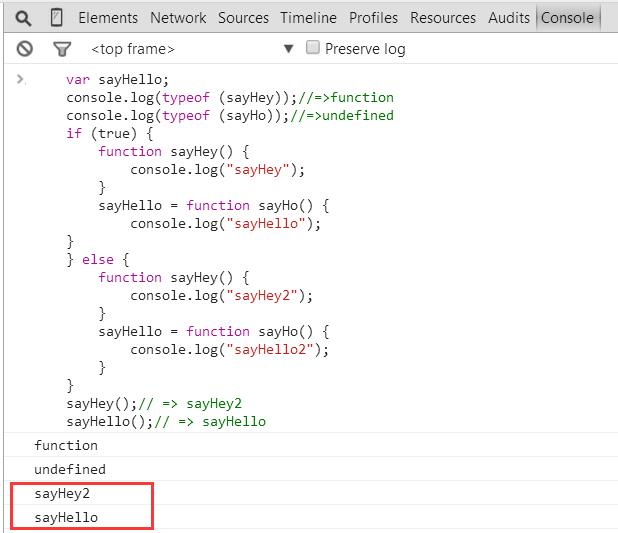
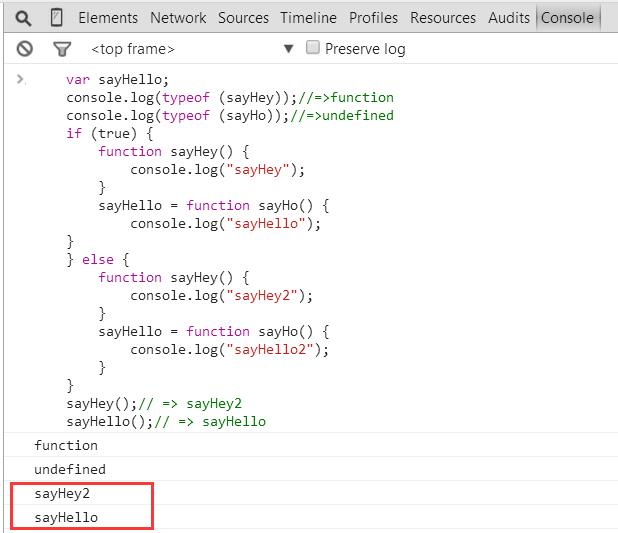
var sayHello; console.log(typeof (sayHey));//=>function console.log(typeof (sayHo));//=>undefined if (true) { function sayHey() { console.log("sayHey"); } sayHello = function sayHo() { console.log("sayHello"); } } else { function sayHey() { console.log("sayHey2"); } sayHello = function sayHo() { console.log("sayHello2"); } } sayHey();// => sayHey2 sayHello();// => sayHello
分析:sayHey是用函数声明创建的,在JS解析时JS编译器将函数定义进行了函数提升,也就是说,在解析JS代码的时候,JS编译器(条件判断不形成新的作用域,两个sayHey函数定义都被提升到条件判断之外)检测到作用域内有两个同名的sayHey定义,第一个定义先被提升,第二个定义接着被提升(第二个定义在第一个定义之下),第二个定义覆盖了第一个sayHey定义,所以sayHey()输出sayHey2;而sayHello是用函数表达式创建的,其表达式的内容是在JS运行时(不是解析时)才能确定(这里条件判断就起到作用了),所以sayHello表达式执行了第一个函数定义并赋值,则sayHello()输出sayHello。

代码段4的代码实际上等同于下面的代码(代码段5):
var sayHello; function sayHey() { console.log("sayHey"); } function sayHey() { console.log("sayHey2"); } console.log(typeof (sayHey));//=>function console.log(typeof (sayHo));//=>undefined if (true) { //hoisting... sayHello = function sayHo() { console.log("sayHello"); } } else { //hoisting... sayHello = function sayHo() { console.log("sayHello2"); } } sayHey();// => sayHey2 sayHello();// => sayHello
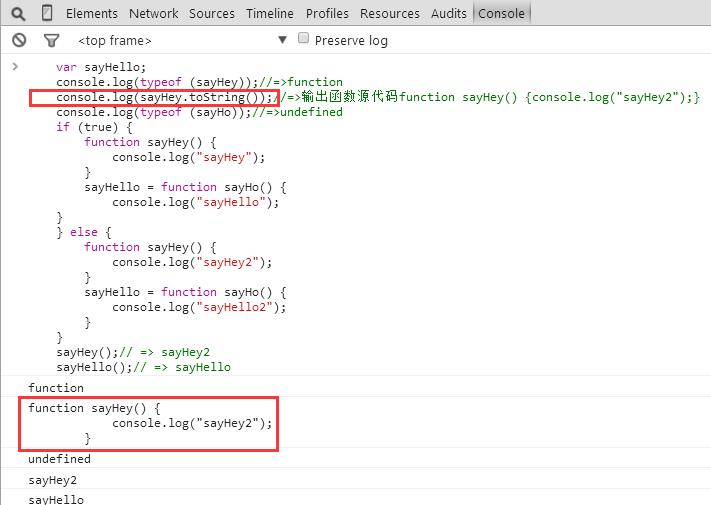
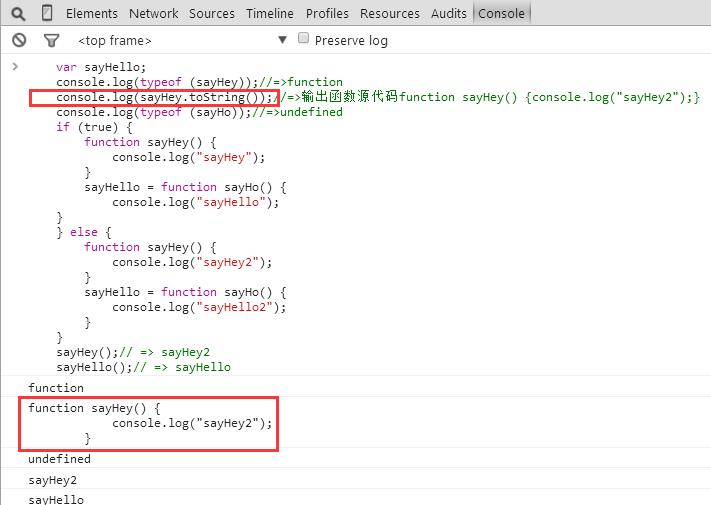
有的人也许会怀疑函数sayHey的定义是第二个覆盖第一个了么?我们可以把sayHey的源代码进行输出,有图有真相,如下图所示:

总结
Javascript 中函数声明和函数表达式是存在区别的,函数声明在JS解析时进行函数提升,因此在同一个作用域内,不管函数声明在哪里定义,该函数都可以进行调用。而函数表达式的值是在JS运行时确定,并且在表达式赋值完成后,该函数才能调用。这个微小的区别,可能会导致JS代码出现意想不到的bug,让你陷入莫名的陷阱中。
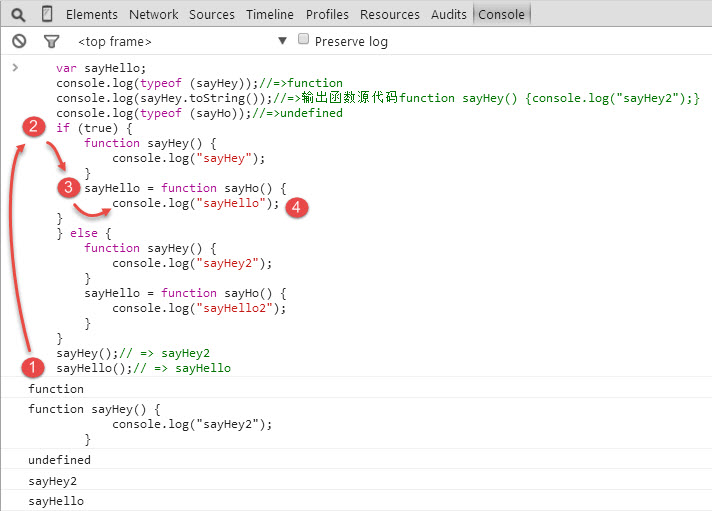
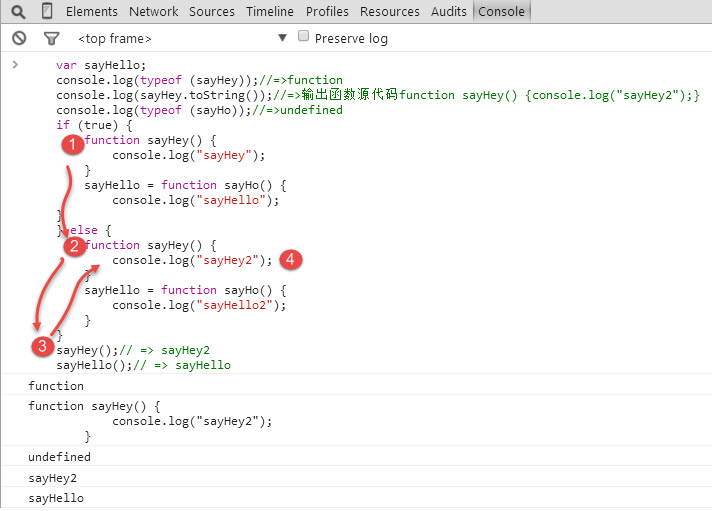
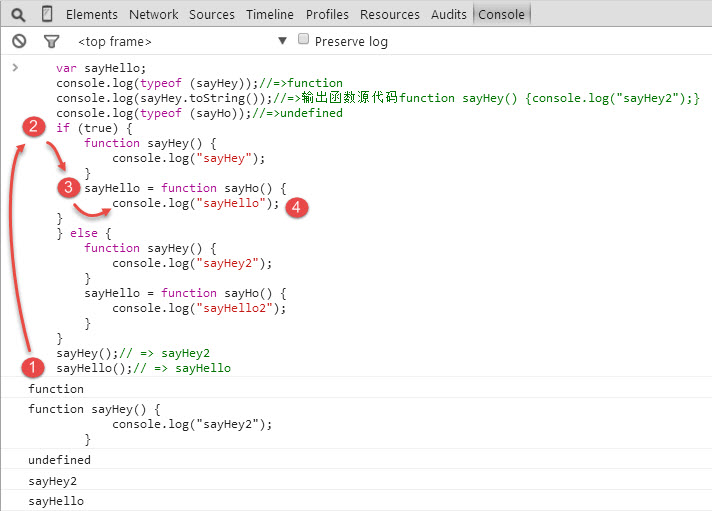
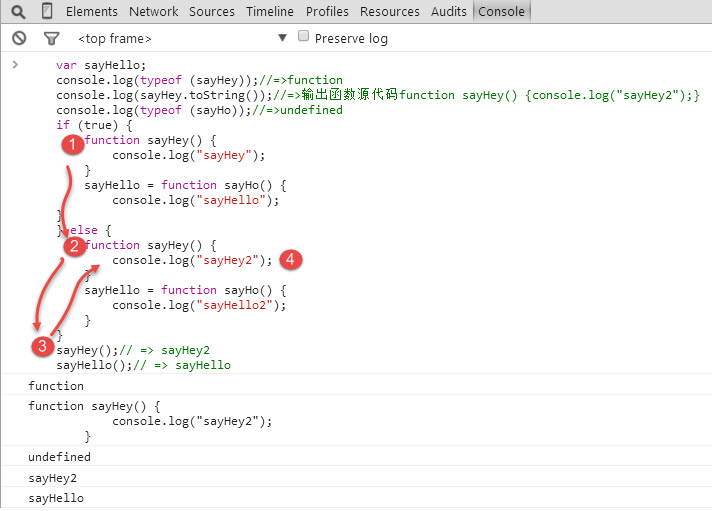
最后附上代码段4中sayHello和sayHey两个函数的核心步骤(个人理解,若有异议欢迎留言探讨):

上图为sayHello函数执行的主要步骤示意图。

上图为sayHey函数执行主要步骤的示意图。若对闭包感兴趣,可以看另外一篇博文<JavaScript高级特性 闭包>