作者:汪娇娇
时间:2018年1月19日
上一篇:自己写JSON编辑器
基于上一次做的JSON编辑器,继而衍生出这一次的代码对比工具,本来打算写在一块的,想想懒得在写好的一堆东西里倒持,就单独起一个博客吧,也无所谓。
今天要说的主角就是mergely。样式也很简单,但用起来真的很方便。如果不引入自己的项目的话,直接打开mergely的官网首页,直接用就OK。如果要引入自己的项目,比如说我上一篇写的JSON编辑器,编辑完JSON后,人工校验和原有数据的差别,仅凭肉眼看肯定活活累死,而且还不保证准确性。在自动化这么发达的时代,也不允许人工来操作吧,哈哈哈。mergely有文档,照着文档接入也很方便,提供的API也比较全,完全能hold得住平时的工作。
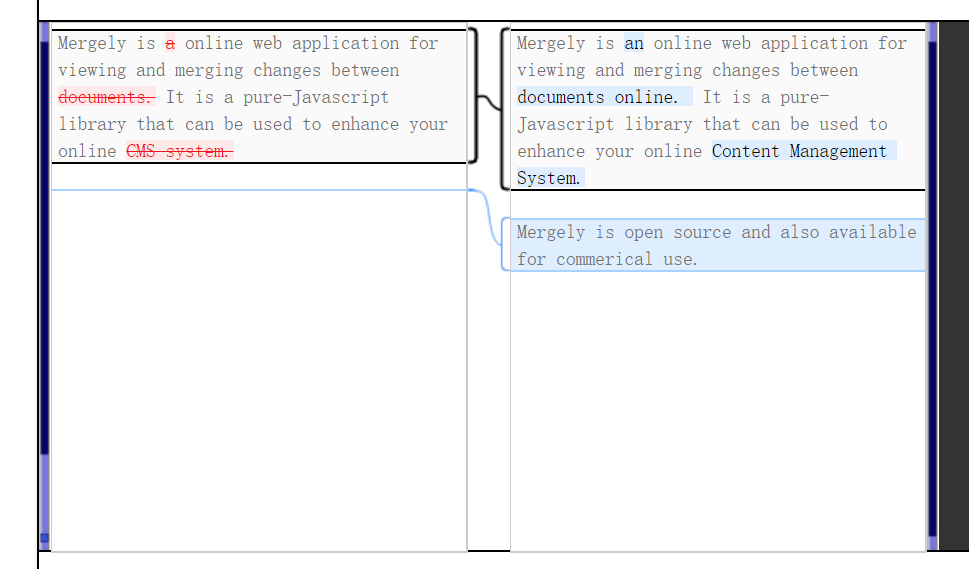
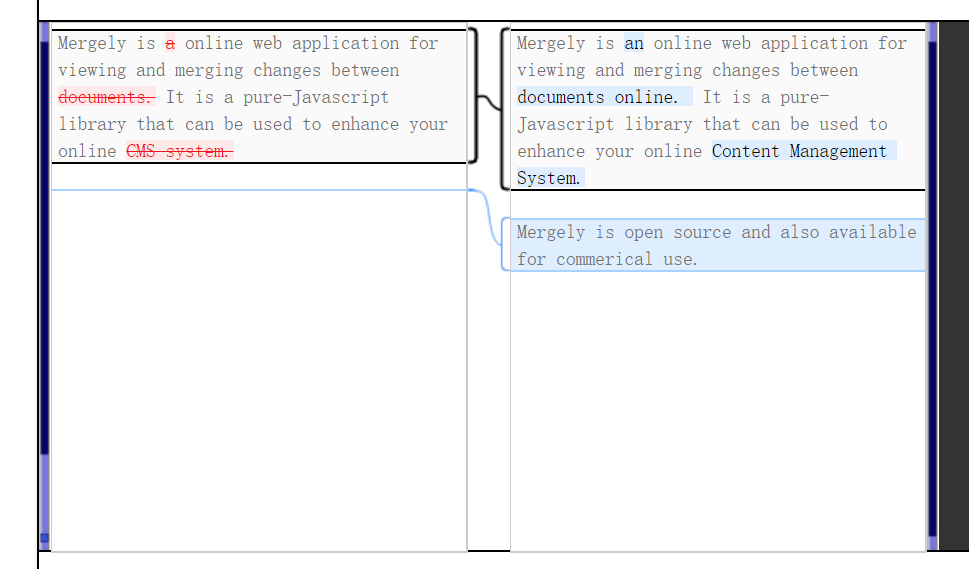
好了,话不多说,下面就是mergely 代码对比的一张截图。

接着,就来说怎么接入。
一、安装
1、用npm和webpack来安装依赖
这种方法就不细说了,对于用惯了webpack的盆友来说,应该很简单。
2、直接引入cdn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.min.js"></script> <link rel="stylesheet" media="all" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/addon/search/searchcursor.min.js"></script> //mergely.js和mergely.css官网是没有直接提供的,我也是直接扒官网首页的代码的,哈哈哈 <script src="lib/mergely/lib/mergely.js" type="text/javascript"></script> <link rel="stylesheet" media="all" href="lib/mergely/lib/mergely.css">
二、使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>代码对比工具</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.css"> <link rel="stylesheet" href="css/mergely.css"> </head> <body> <div class="mergely-full-screen-8"> <div class="mergely-resizer"> <div id="mergely"></div> </div> </div> </body> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/addon/search/searchcursor.min.js"></script> <script src="js/mergely.js"></script> <script src="js/index.js"></script> </html>
//初始化代码对比区域 $('#mergely').mergely({ license: 'lgpl-separate-notice', width: 1200, height: 350, wrap_lines: true, line_numbers: false, lhs: function (setValue) { setValue("the quick red fox\njumped over the hairy dog"); //初始化左边区域 }, rhs: function (setValue) { setValue("the quick brown fox\njumped over the lazy dog"); //初始化右边区域 } }); //只读,不可编辑,根据个人需要,要或不要 $('#mergely').mergely('cm', 'lhs').options.readOnly = true; $('#mergely').mergely('cm', 'rhs').options.readOnly = true;
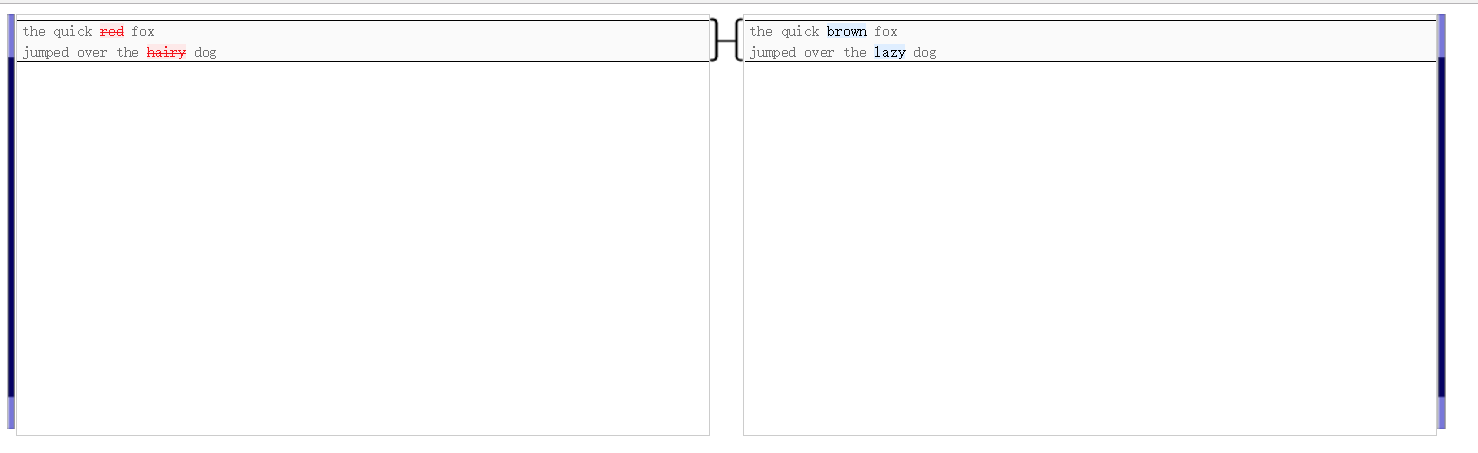
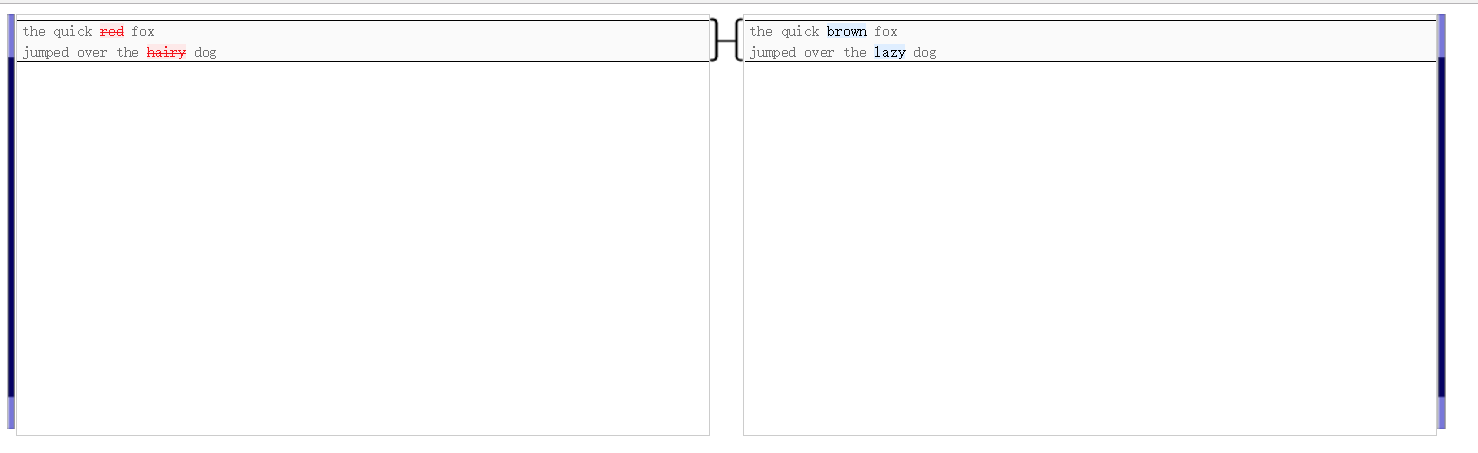
结果:

一边编辑,就会一边对比,方便得很nei~
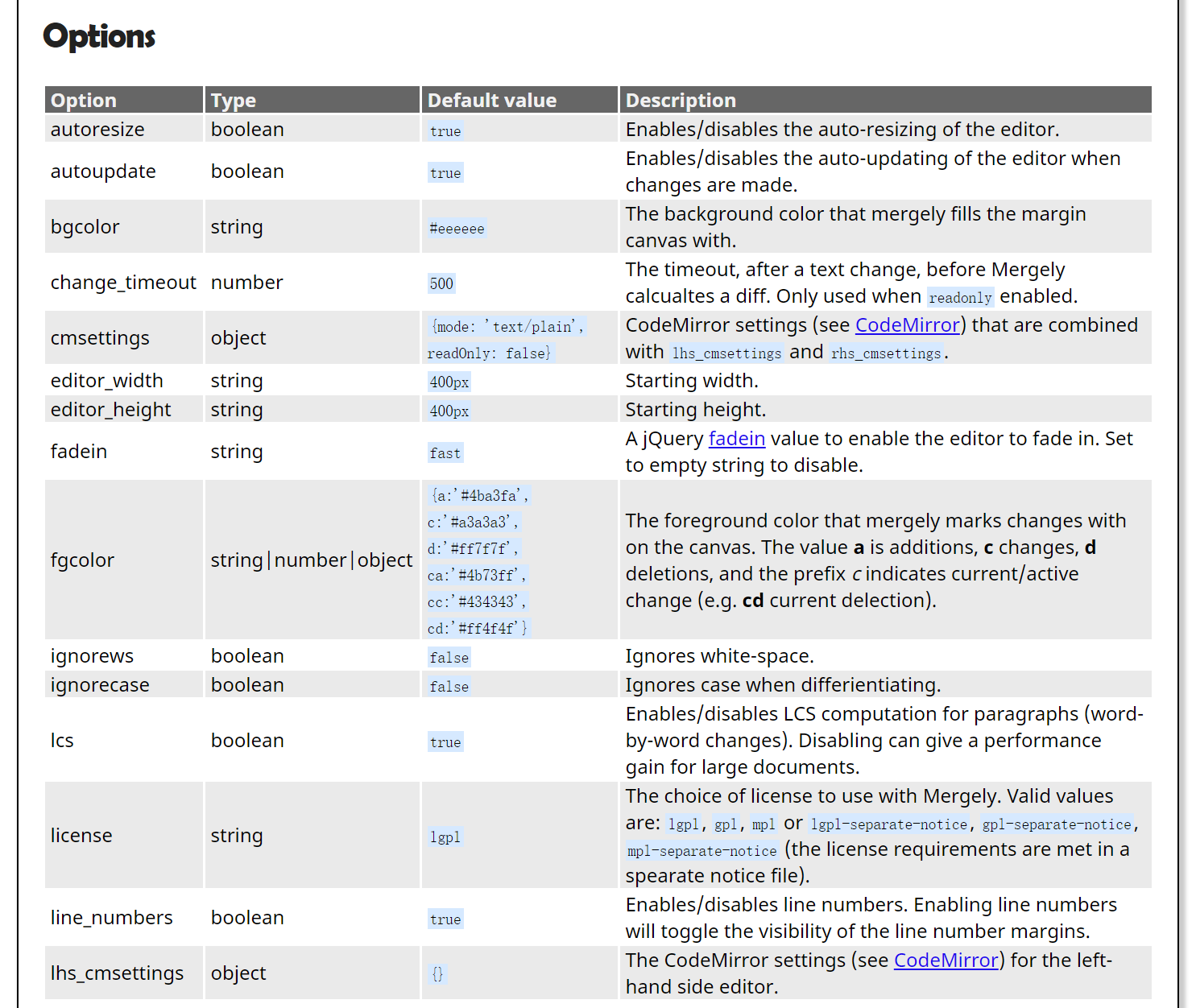
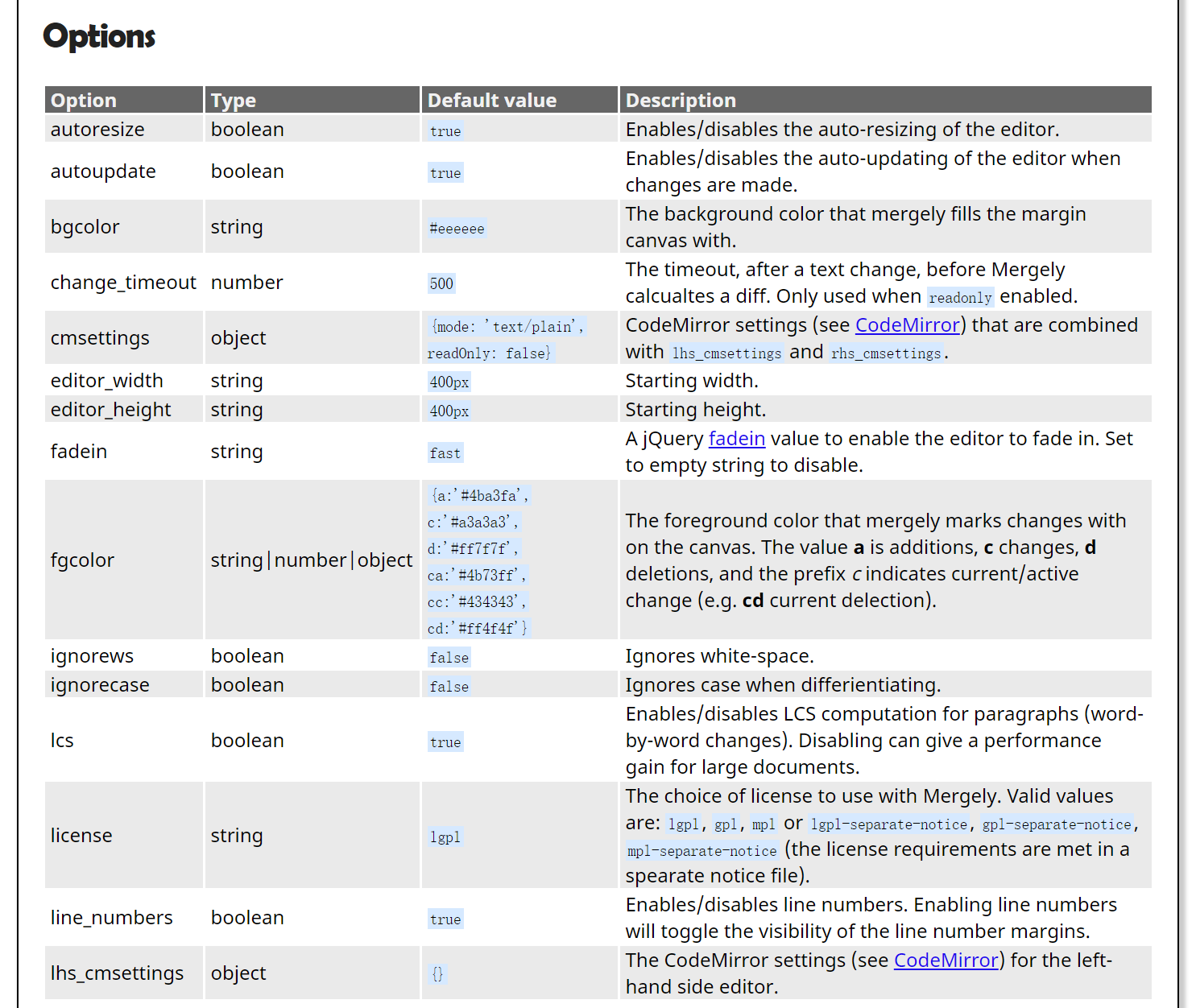
上面写的js就能完成很基础的功能,一般也都可用了,至于其他的功能,可详见mergely官网 http://www.mergely.com/doc。