简介
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行的库如 jQuery,MongoDB,Node.js 和 D3.js 的好处。
安装TypeScript的支持
1.首先安装 npm 工具
参见另外一篇博文 https://my.oschina.net/u/659068/blog/1559410
2. 使用命令行 npm install -g typescript 进行安装
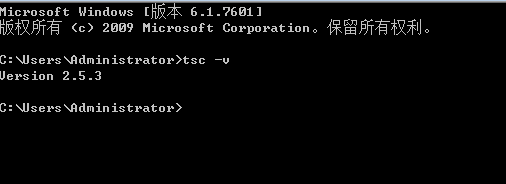
3. tsc -v 来验证是否安装成功

使用开发工具
使用开发工具,可以大大的提高开发速度. 这里推荐的开发工具是微软的 visual studio code
当然你也可以使用 Atom 或者 WebStrom 如果你高兴 Eclipse 也可以
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
访问 https://code.visualstudio.com/ 官方网站进行下载即可

新建工程
可以在VSC中 直接打开一个文件夹, 也可以使用CMD命令行建立一个文件夹
在这里我新建了一个ts-project的文件夹并使用VSC打开它
然后建立 在工程根目录 建立 build 和 app 文件夹
其中 app文件啊
在命令行 或者终端中输入 tsc init 就会自动生成一个tsconfig.json 文件
然后修改代码如下
{ "compilerOptions": { /* Basic Options */ "target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */ "module": "system", /* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */ "sourceMap": true, /* Generates corresponding '.map' file. */ "outFile": "./build/js/hello.js" } }
在app文件夹下新建 func.ts 代码如下
namespace com.avicsafety.webapp{ export class TestFunction{ createHelloDiv(name: string):HTMLDivElement { let div:HTMLDivElement = document.createElement('div'); div.textContent = name + " = Hello TypeScript"; return div; } } }
在app文件夹下新建 hello.ts 代码如下
/// <reference path="func.ts" /> let div = new com.avicsafety.webapp.TestFunction().createHelloDiv("shili === ") document.querySelector("#app").appendChild(div);
在bulid文件夹中建立 index.html
<html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <title>Hello world</title> </head> <body> <div id="app"></div> <script src="js/hello.js"></script> </body> </html>
最后在命令行终端 输入 tsc 回车 编译器会自动根据 tsconfig.json 的内容进行编译
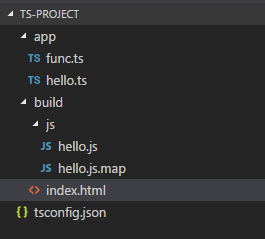
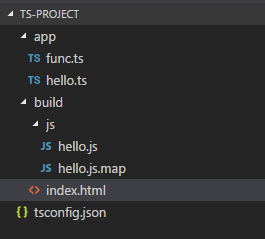
最终完整的的目录结构如下

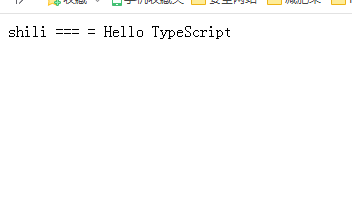
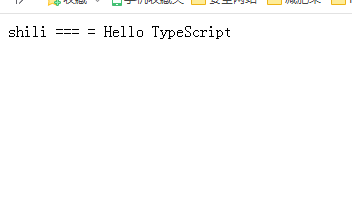
最后我们打开 index.html 看到如下 表示成功了!

完成