震惊,原来码良可以这样用
不好意思,走错片场,原来这里不是 UC 震惊部。
本文为“码良系统的使用及设计实现”系列文章的第二篇。
小欢喜
距离上篇文章发布一周时间,码良也通过不同渠道获取到了诸多关注。
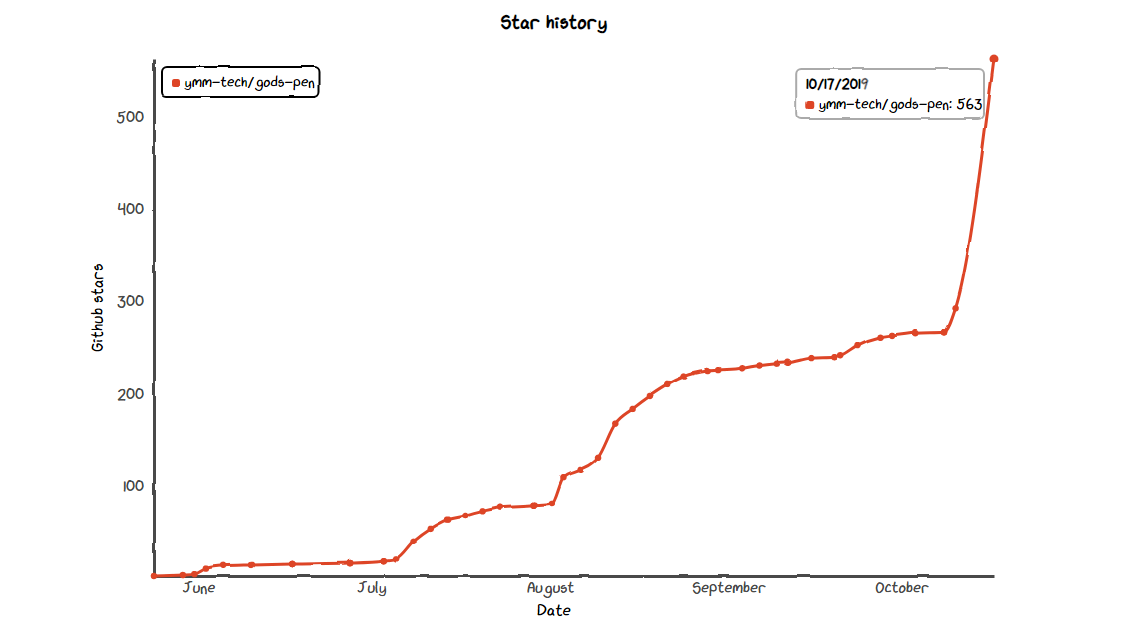
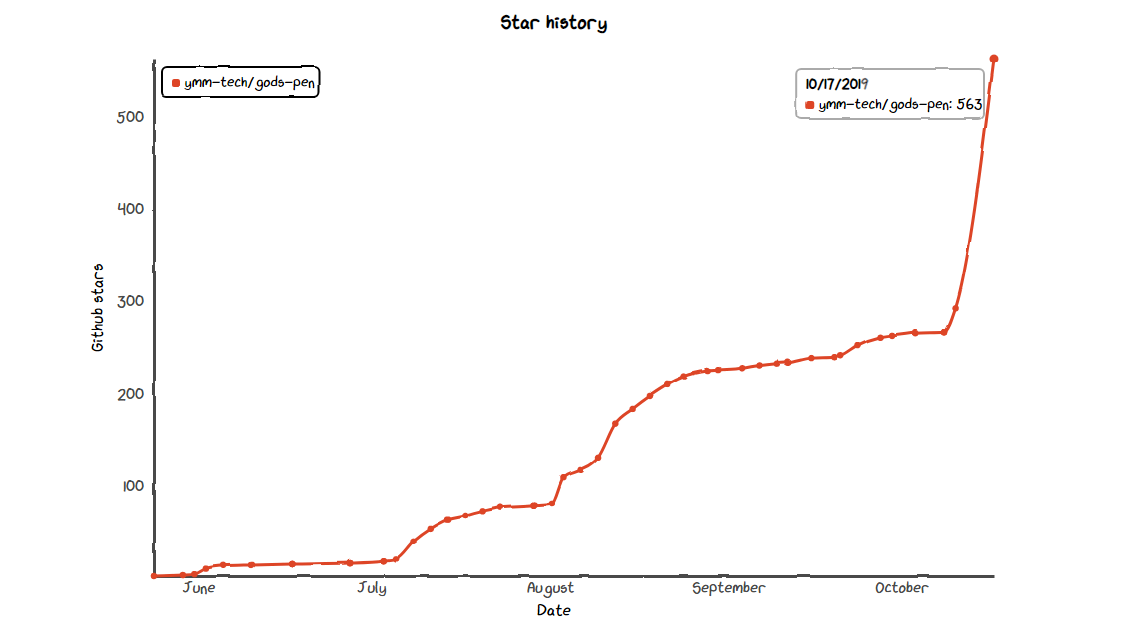
比如, github star 数自10月8号上升了110%,达到了563(10月17号数据)

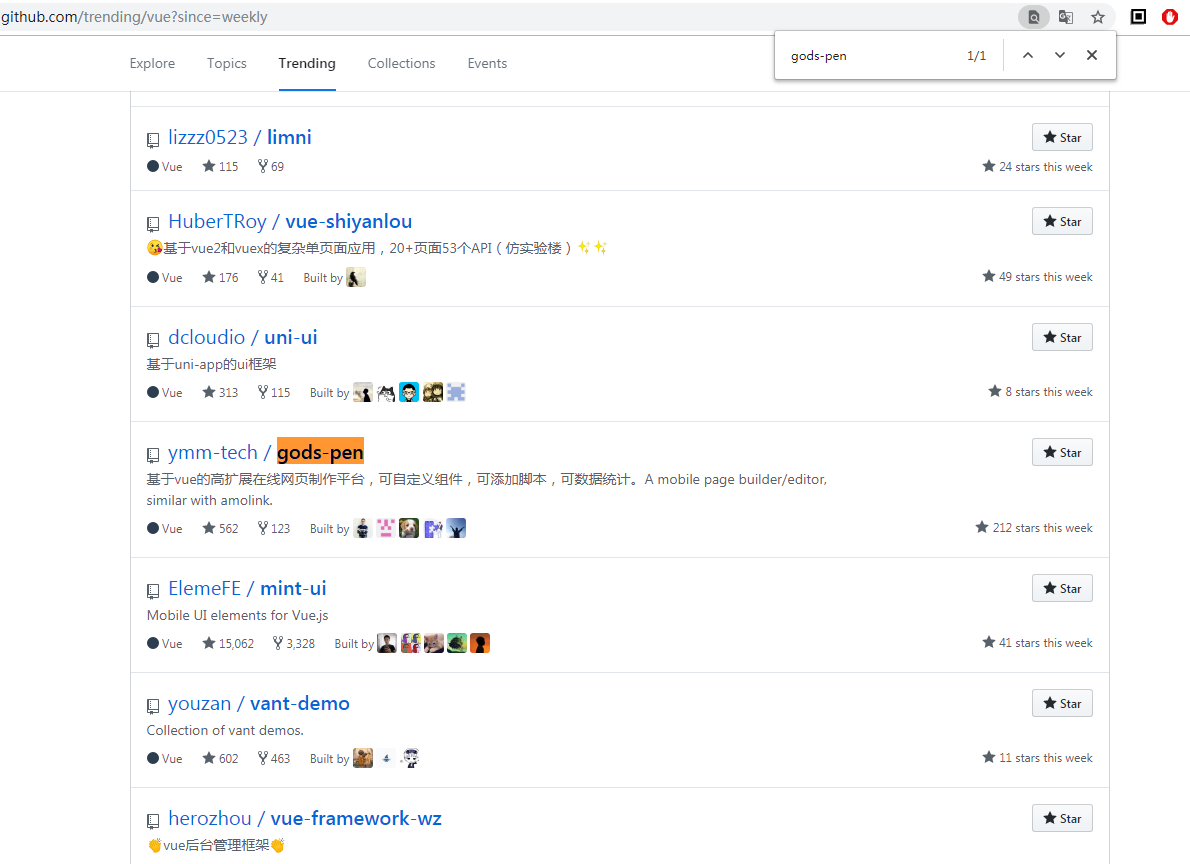
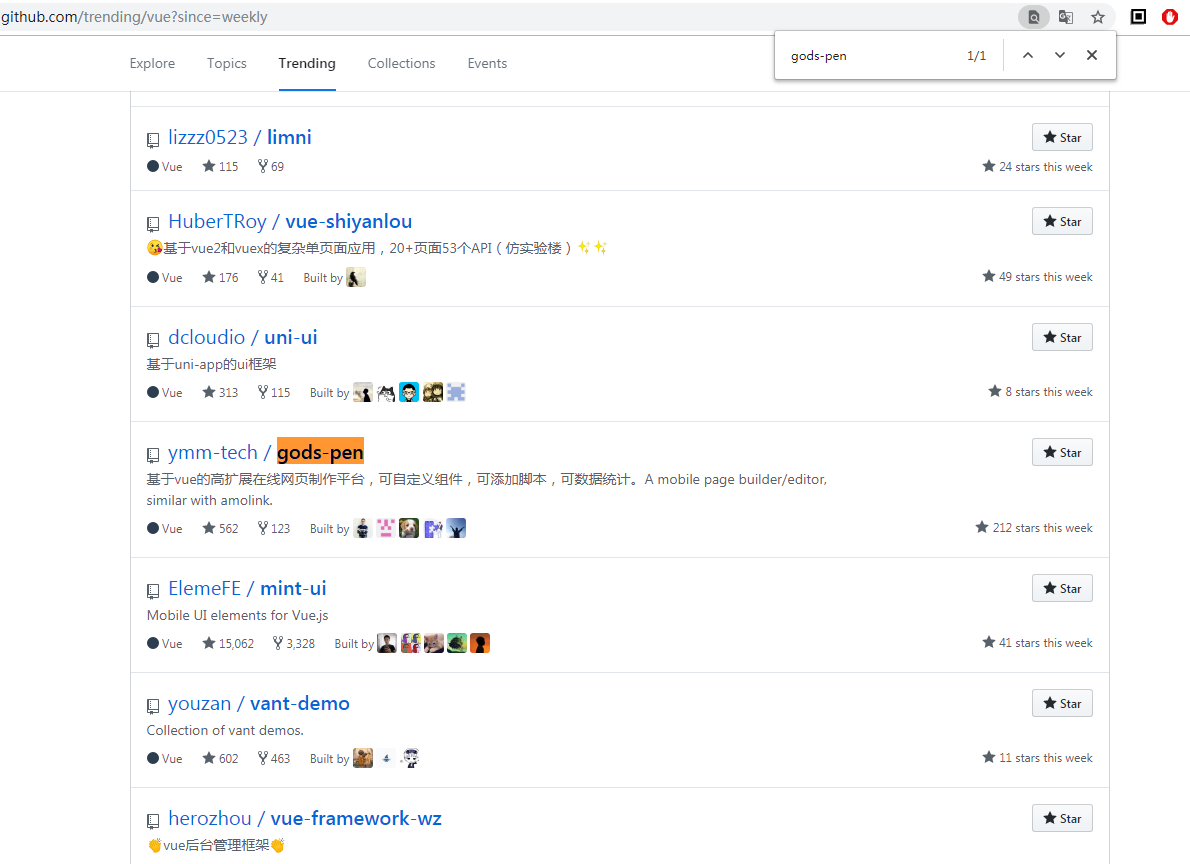
上了github vue 类型项目周榜

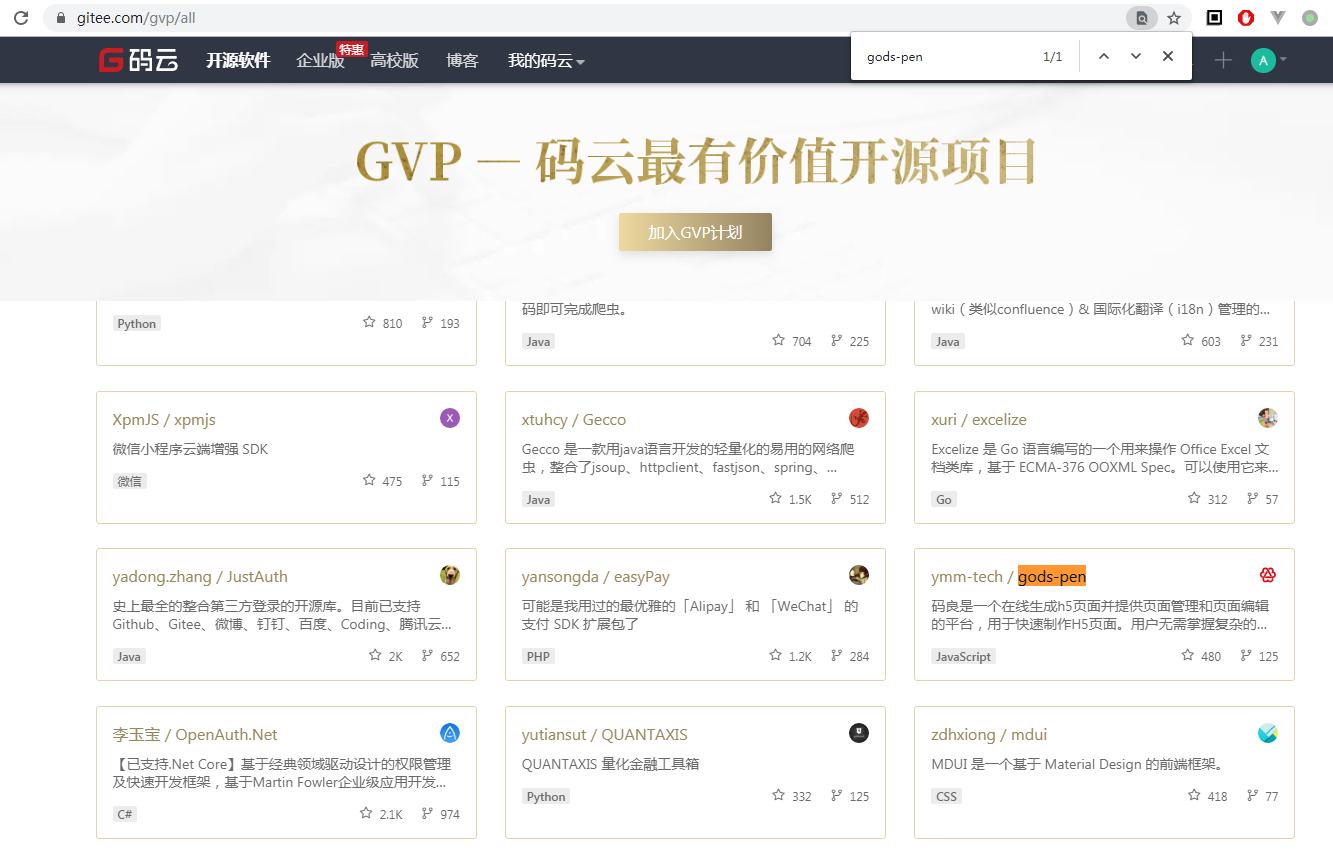
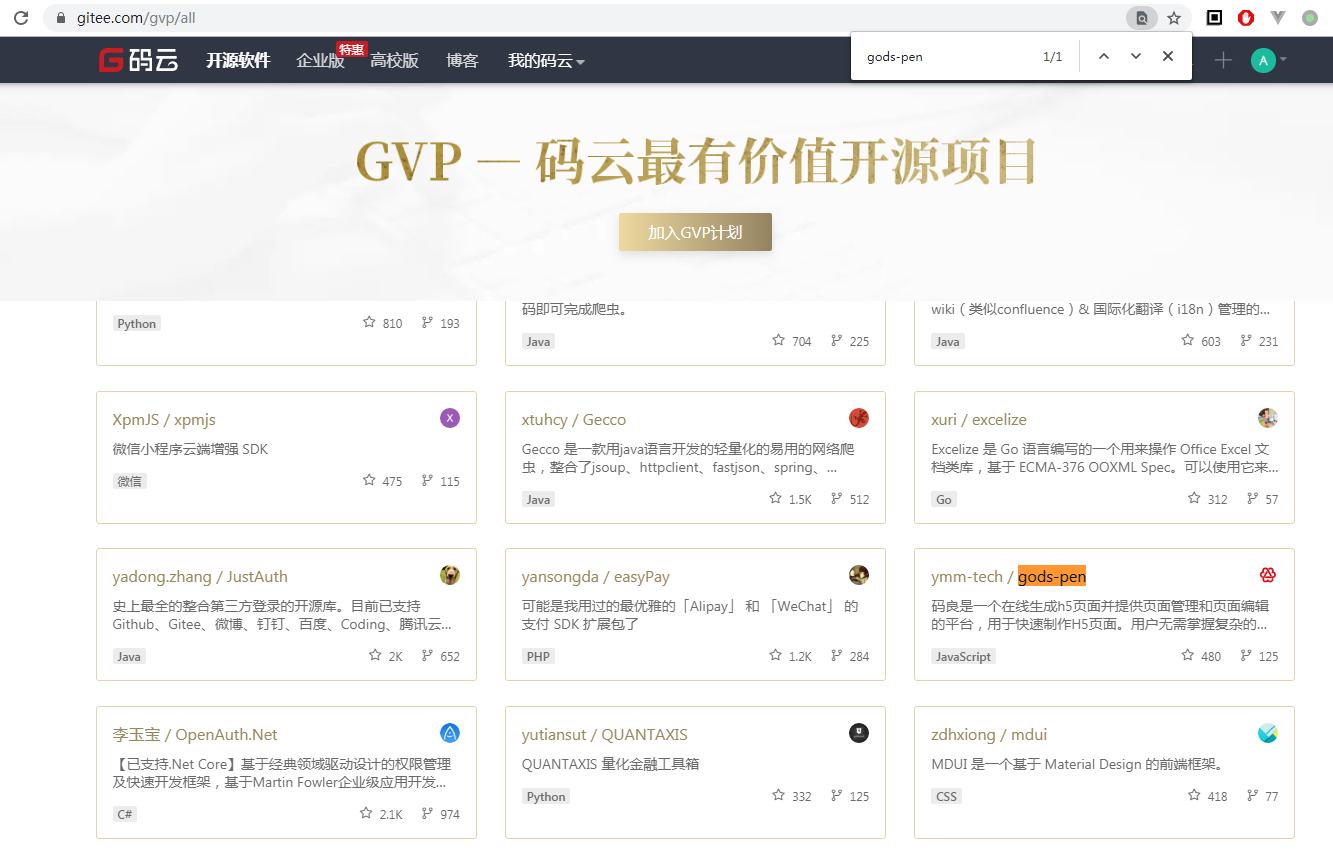
成了 gitee 的 gvp

被开源中国收录并推荐

还有钉钉群、微信群里不断涌入的新面孔。
总之,谢谢大家的捧场 ??。
下文多图,流量预警
码良我已经打开了,可是到底怎么用!
上篇文章详细介绍了码良服务的几种获取方式并简要截取了一些使用场景的图片,或许读者已经自行探索了一些码良的玩法了,本文将要给出大量的使用说明,你准备好了么
场景一 hello world
你好,世界
使用富文本组件写一个高端大气上档次的 ”hello world“ 给你看

场景二 滑一个看看
使用页面容器组件(轮播器)可以实现各种(自动/手动)轮播效果
左右滑

上下滑

整页滑

场景三 点你咋地
为组件添加点击操作,操作可以来自脚本,也可以是自带的哦

场景四 来点音乐
使用音频组件为页面播放音乐
直接使用音频资源地址

使用本地上传的音频文件

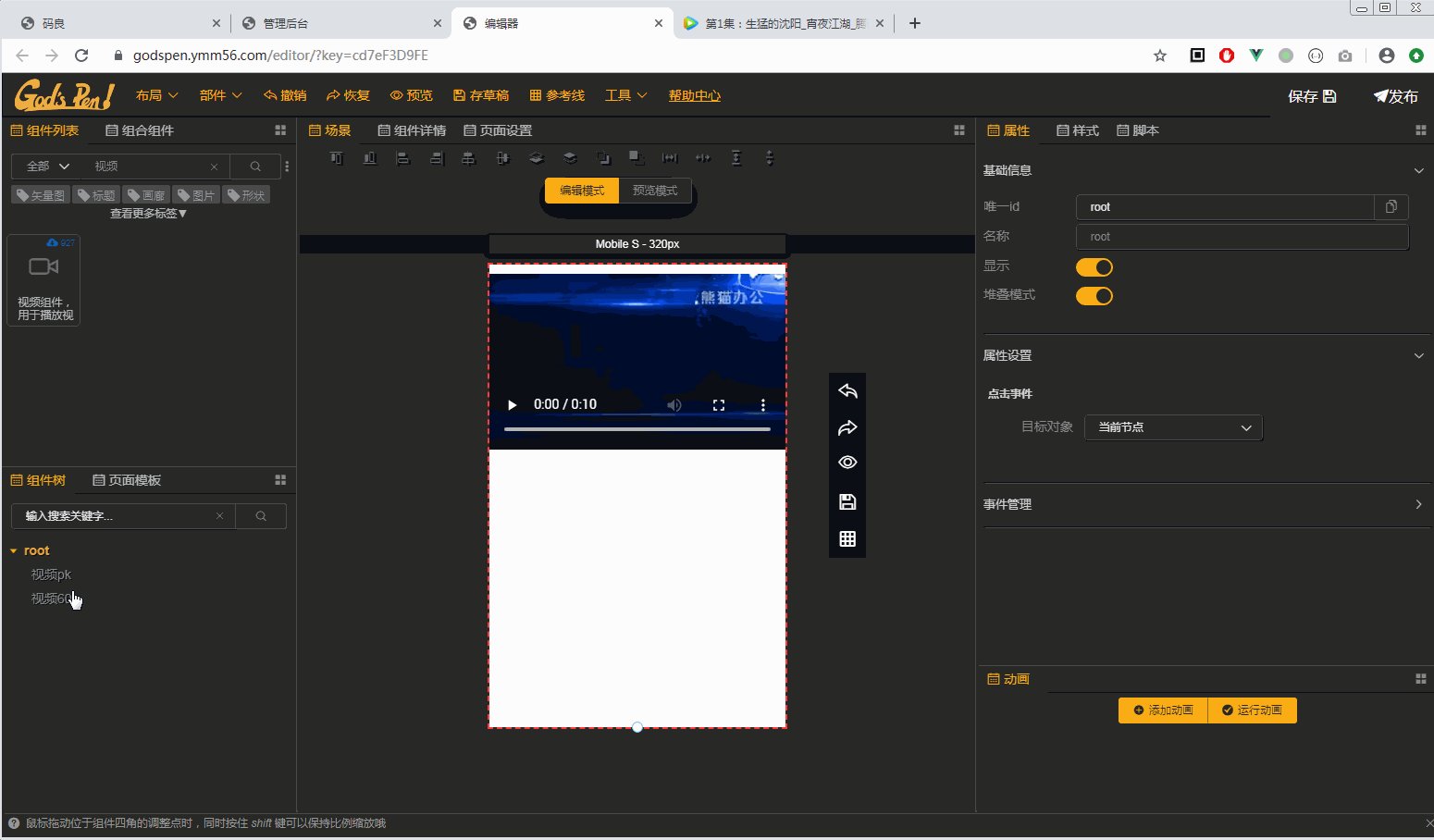
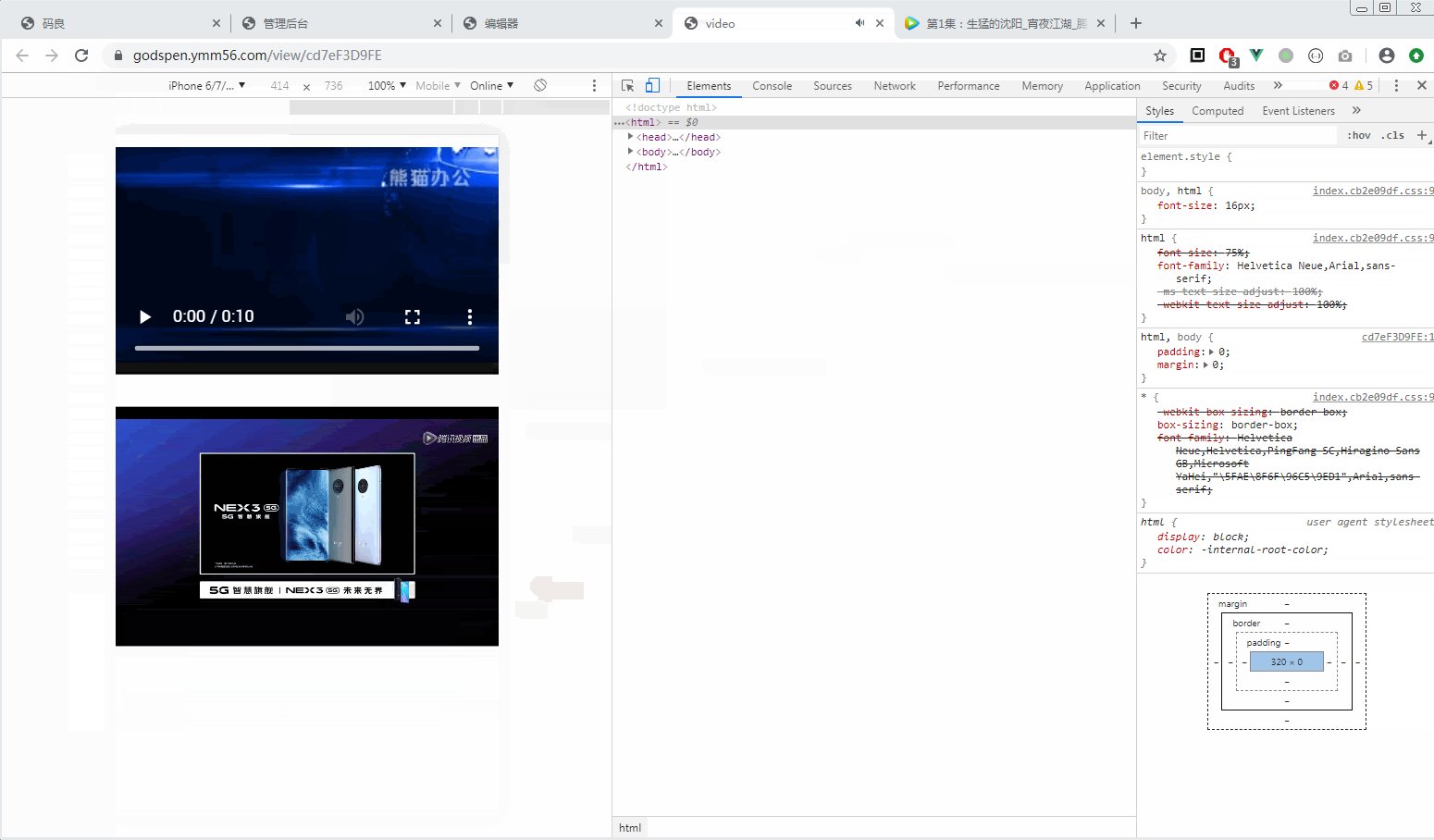
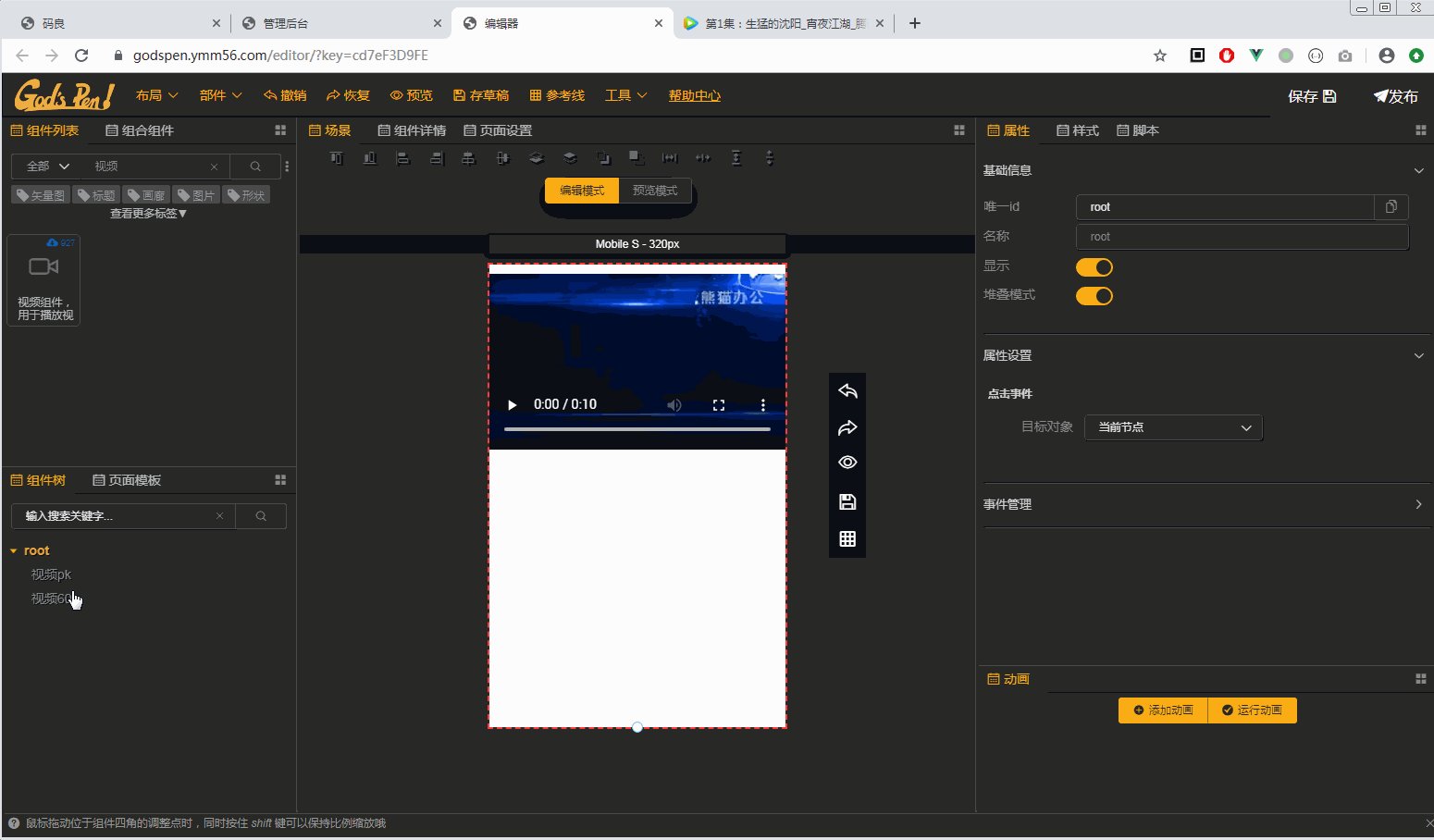
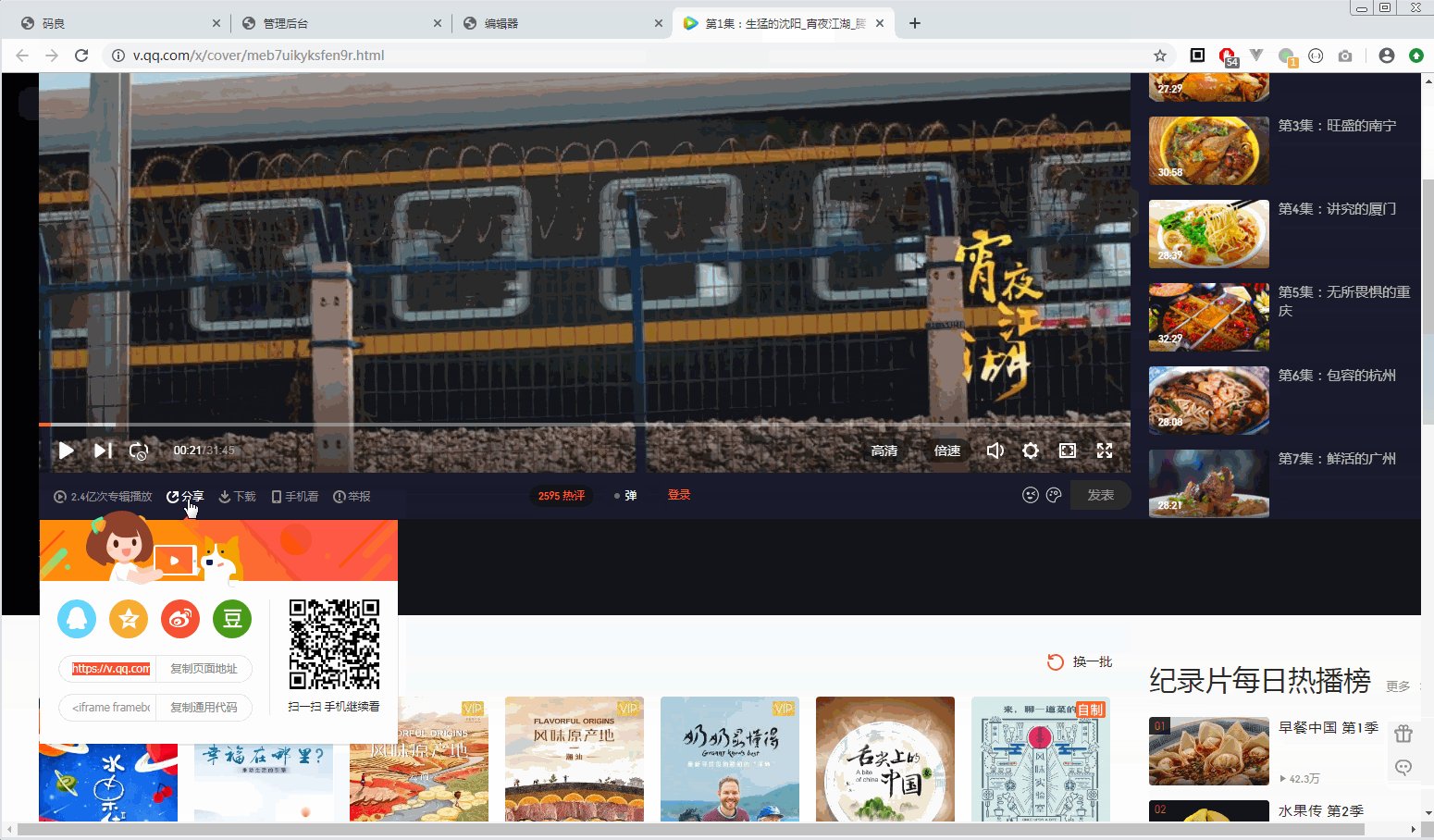
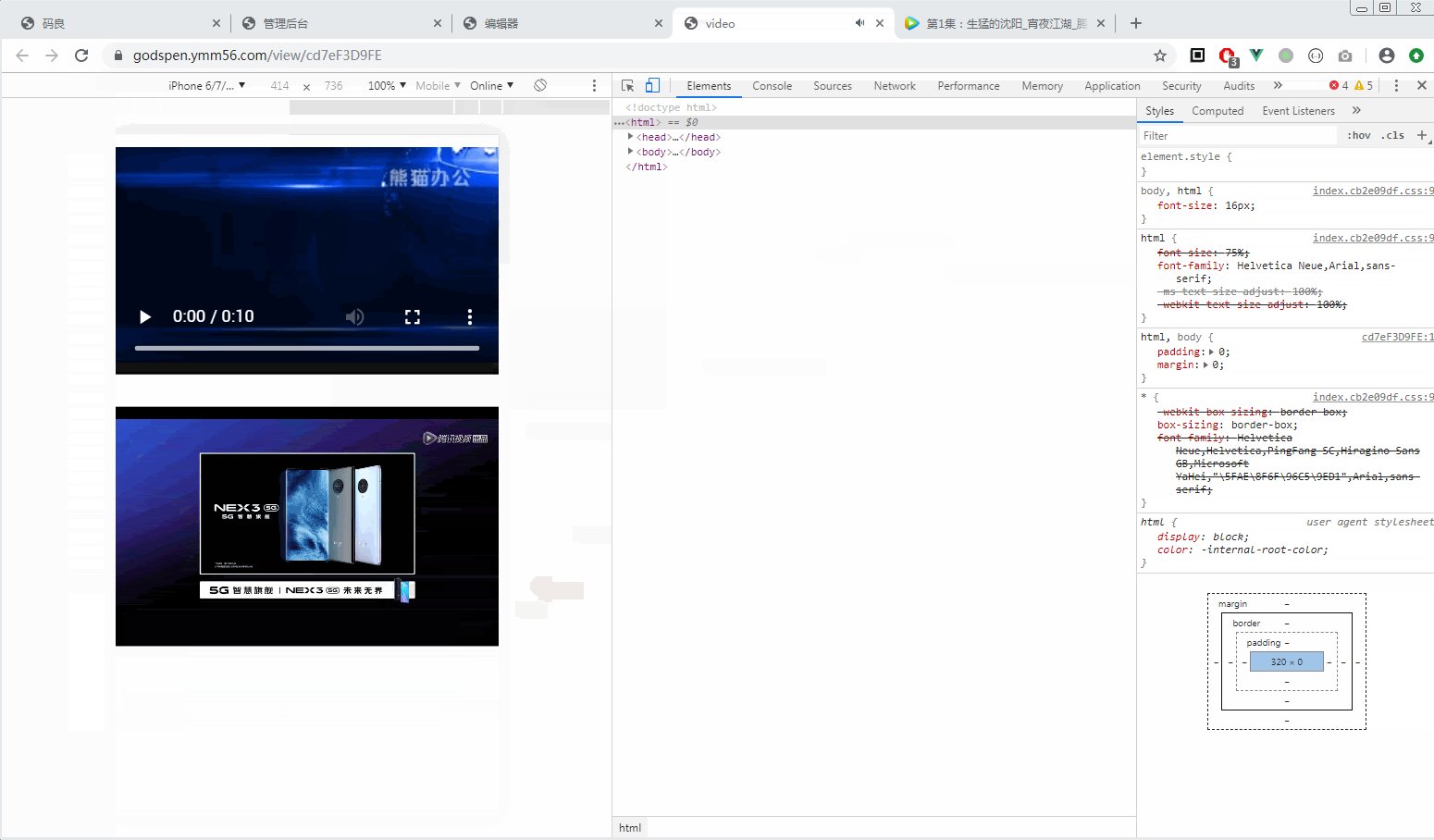
场景五 看个视频
使用视频组件为页面播放视频
视频来自资源链接

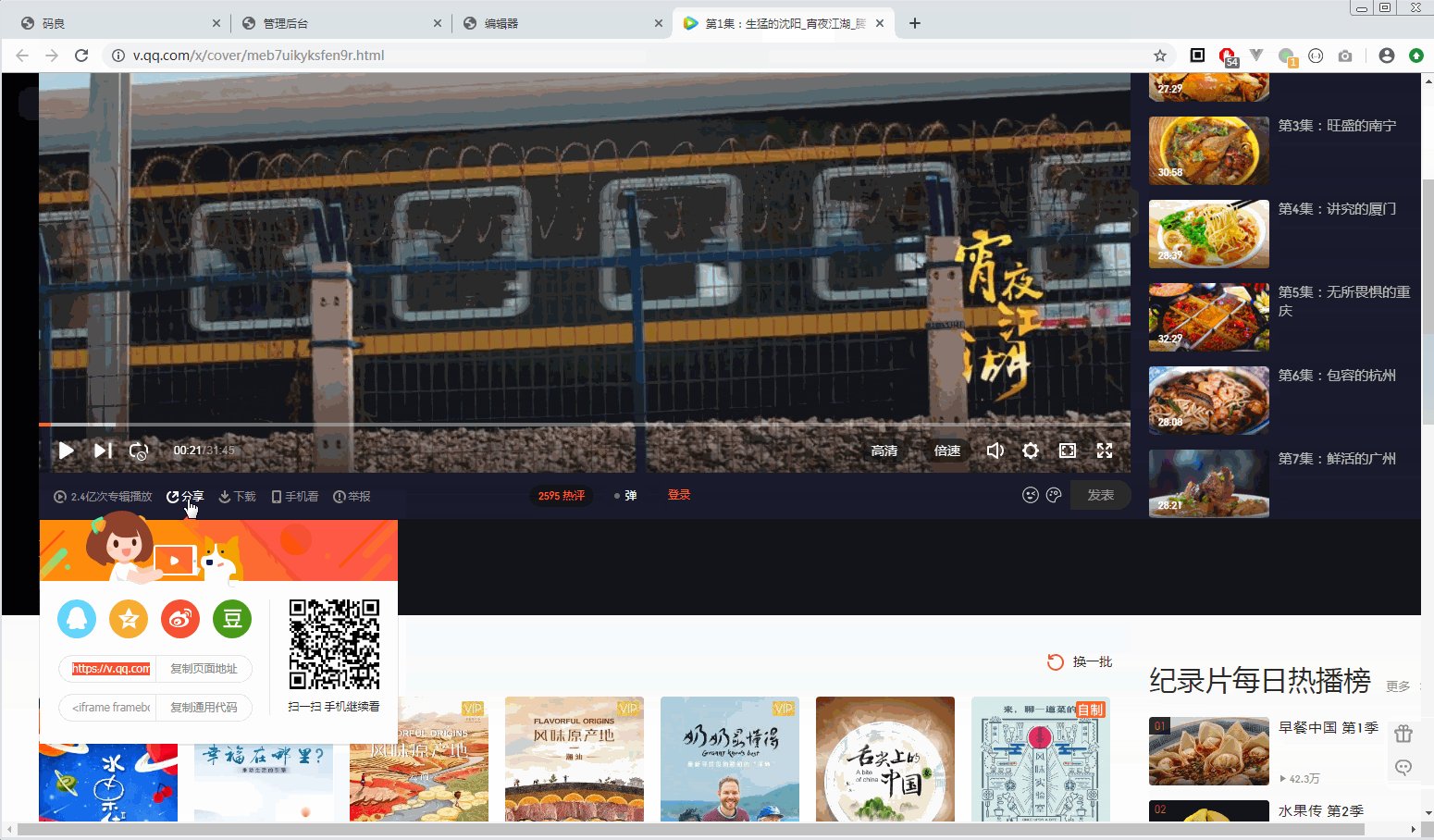
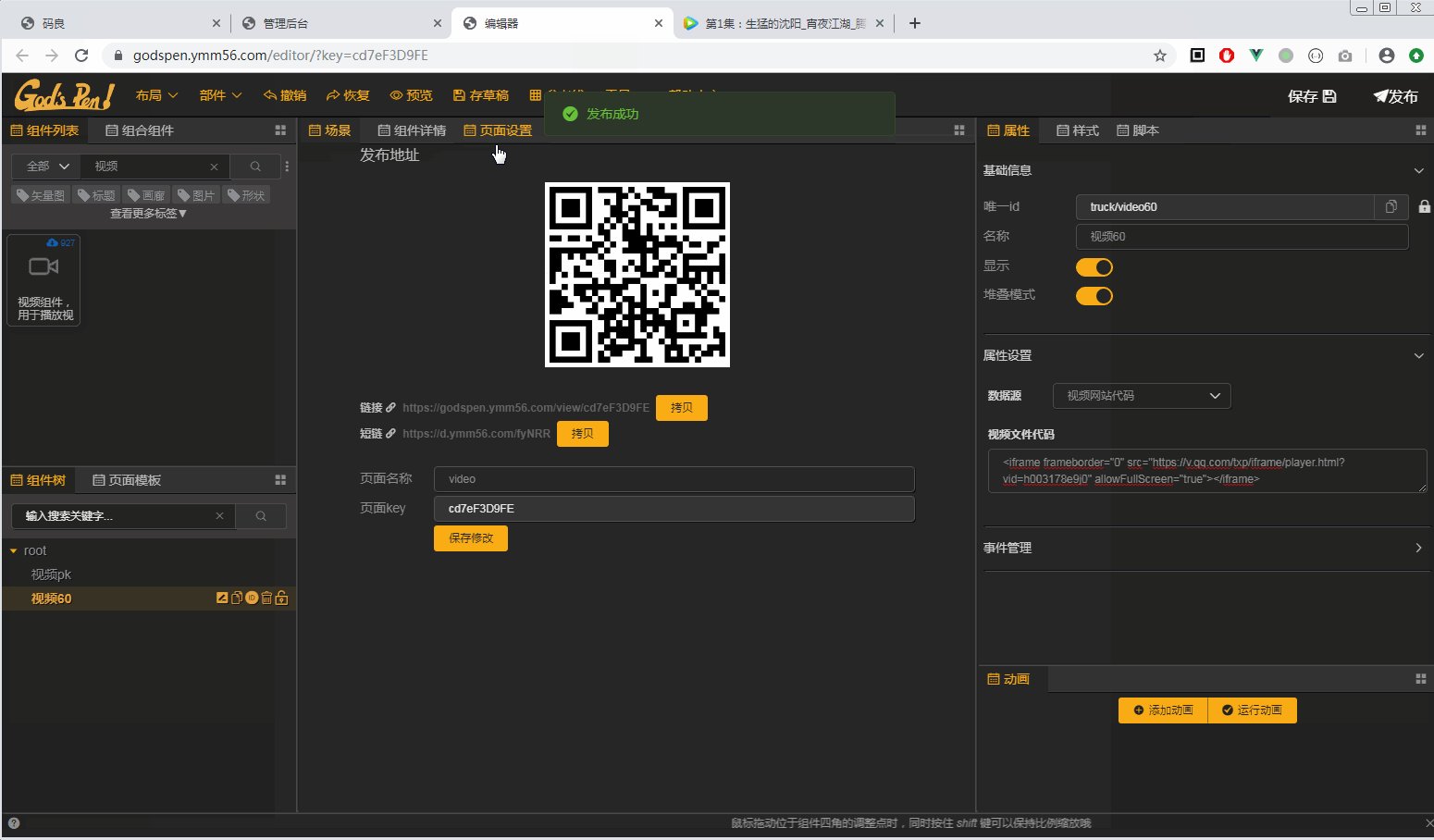
视频来自视频网站分享代码

场景六 弹个美美的框
移动端页面里面往往需要模态框来使页面展示更有层次,避免让所有信息堆在一起,那就做个美美的弹框如何

场景七 合成魔法
页面做的多了,发现其实很多操作都是相似的,比如场景六的模态框,可不可以收集起来重复利用呢?看我合成魔法

场景八 获取用户输入看看
使用输入框 组件可以获取用户输入内容,进行后续操作

场景九 智障机器人
还记得红极一时的对话机器人么,自己来做一个如何(对话 api 来自https://www.ownthink.com/robot.html)
使用按钮、列表、文本等组件绘制出页面结构

为发送按钮添加逻辑,除视频外,可以至码良页面精选页 fork 页面查看其细节
https://ymm-maliang.oss-cn-hangzhou.aliyuncs.com/ymm-maliang/access/ymm_1571322481642.mp4
智障机器人体验地址
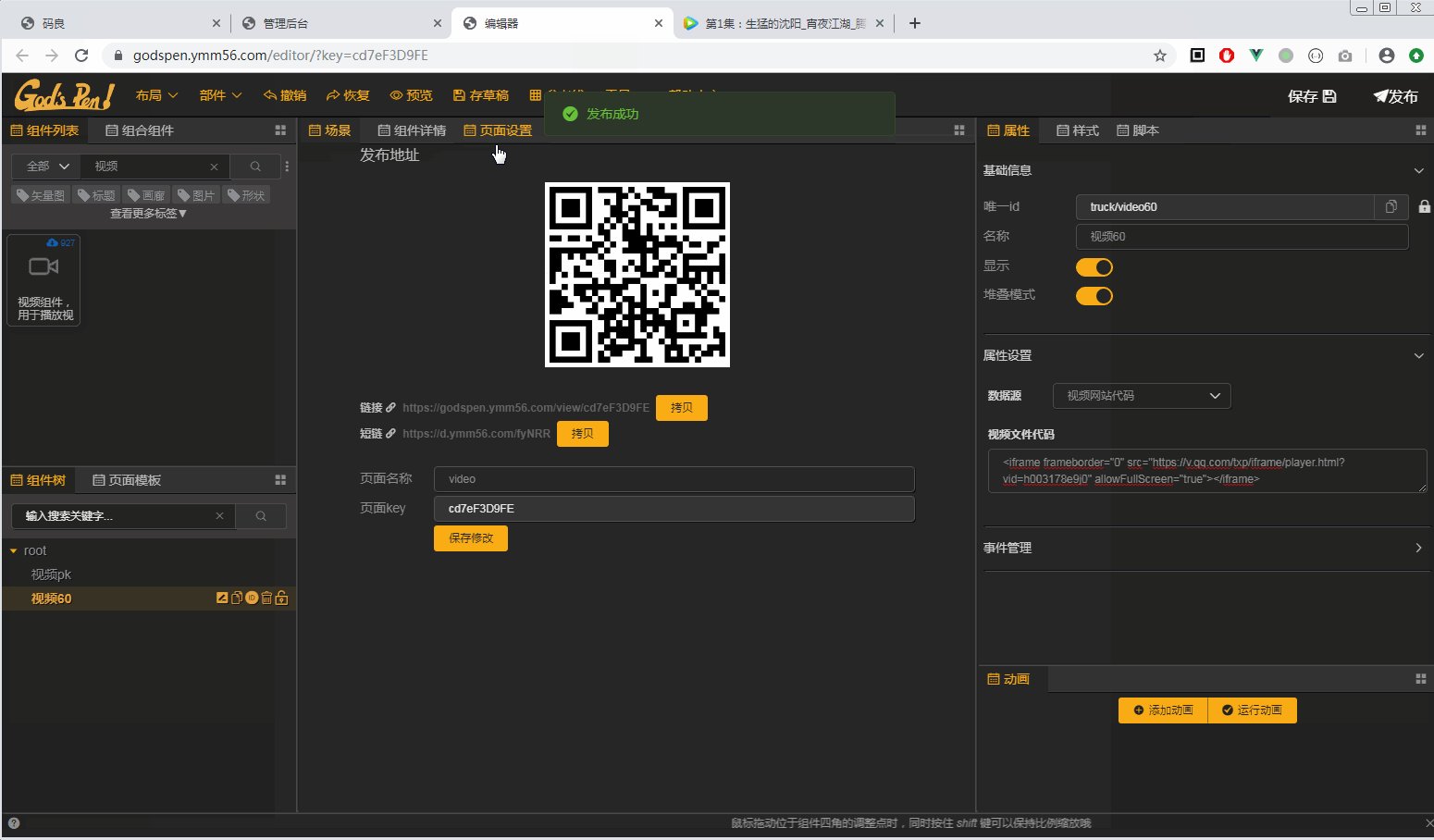
场景十 fxxxxk,发布错了
太不小心把编辑中的内容发布出去了,忍不住 fxxxxxxk 从中来, 看看应该怎么应对吧

闲话
好累,终于写完了
例行求体验,例行求 star
资源
代码仓库: https://github.com/ymm-tech/gods-pen
官网: https://godspen.ymm56.com/
使用手册: https://godspen.ymm56.com/doc/cookbook/introduce.html
在线体验: https://godspen.ymm56.com/admin/#/home
私有部署: https://godspen.ymm56.com/doc/cookbook/install.html
交流群
| 钉钉 |
微信 |
 优先加钉钉群 优先加钉钉群 |
 如果上面微信二维码过期。点击我查看最新二维码 添加的时候备注上 如果上面微信二维码过期。点击我查看最新二维码 添加的时候备注上 码良我再邀请你进入群聊 |

抱拳了,老铁!
本文发表于2019年10月21日 09:00
(c)注:本文转载自https://my.oschina.net/u/137671/blog/3119862,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。如有侵权行为,请联系我们,我们会及时删除.
阅读 3211 讨论 0 喜欢 0
| 抢先体验 |

扫码体验
趣味小程序
文字表情生成器
|
| 闪念胶囊 |
|
万稳万当,不如一默。任何一句话,你不说出来便是那句话的主人,你说了出来,便是那句话的奴隶。
18:22 04月20日 查看详情
|
|
你要过得好哇,这样我才能恨你啊,你要是过得不好,我都不知道该恨你还是拥抱你啊。
17:21 2021年04月19日 查看详情
|
|
直抵黄龙府,与诸君痛饮尔。
18:17 2021年03月28日 查看详情
|
|
那时陪伴我的人啊,你们如今在何方。
16:28 2021年03月19日 查看详情
|
|
不出意外的话,我们再也不会见了,祝你前程似锦。
18:05 2021年03月17日 查看详情
|


















 如果上面微信二维码过期。
如果上面微信二维码过期。
