作者:汪娇娇
时间:2017年10月20日
说起border,想必大家都很熟悉,简单的我就不赘述了,现在来说一点深入的吧吧吧吧吧吧吧。
1、border-width为什么不支持百分比值?
先问大家一个问题,大家知道border-width为什么不支持百分比值吗?像我们所熟知的width和height啥啥啥的都支持百分比,那有没有人给border-width用过百分比?还是用过但却失效了?
和大家举个栗子,大家就知道为啥border-width不支持百分比了,我们所熟知的手机、显示屏,一小一大对吧,但他们的边框都是一样的呀,所以说边框其实是不应该随着元素的增大减小而变化的,既然不变化,那何来百分比这一说,呵呵呵呵呵,是不是觉得自己被忽悠了,哈哈哈,但就是这个原因,嗯。类似的还有outline、box-shadow、text-shadow等。
其中border-width有3个属性值,分别是thin,medium和thick,分别是1px,3px和5px。大家猜猜哪个属性是border-width的默认值。thin?不是1px吗,no no no,是medium!哎?这和想象的不一样呀,为什么嘞,这是由另外一个CSS属性决定的,border-style: double; 至少3px才有效果呀== 咦?border-style: double; 又是个什么鬼,别着急,下面会说到啦。
2、border-style
border-style属性描述的是border的样式,它有很多个属性值,下面一一介绍啦。
(1)border-style:solid;
这个大家最熟悉了,一条实线而已,过过过过。
(2)border-style:dashed;
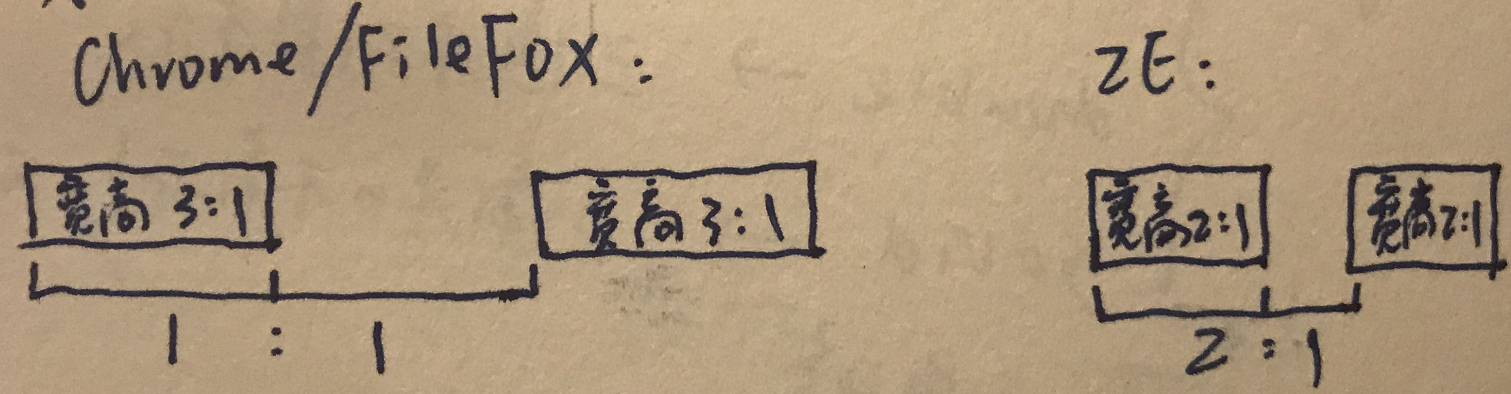
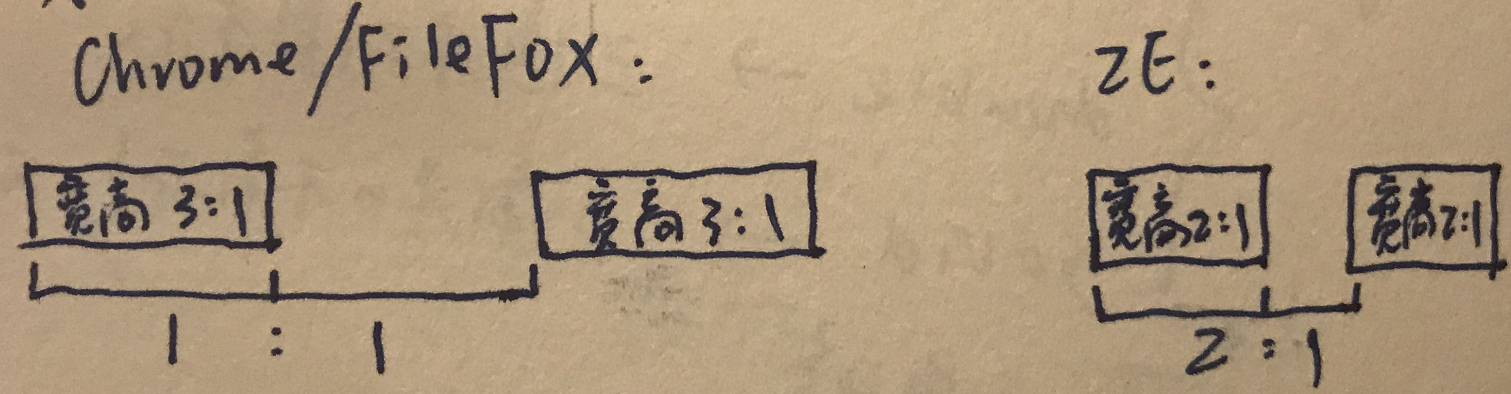
虚线嘛,这个也过过过,qo du ma dei,谁说这个很简单啦,其实还是有点有意思的,见下图:

自己画的有点丑,见谅,哈哈哈。
Chrome和FF里,虚线点的宽高比是3:1,并且虚线点之间的间隔是1:1,也就是虚线点和空白处的比例是1:1;而在IE中,虚线点的宽高比是2:1,虚线点和空白处的比例是2:1 。
(3)border-style:dotted;
这不就是点线咩,不过这个更有意思哦,在Chrome和FF里,这个点是小方形,而在IE里,这个点是小圆。所以嘞,可以利用这个区别,在IE里做出好玩的东西nei。
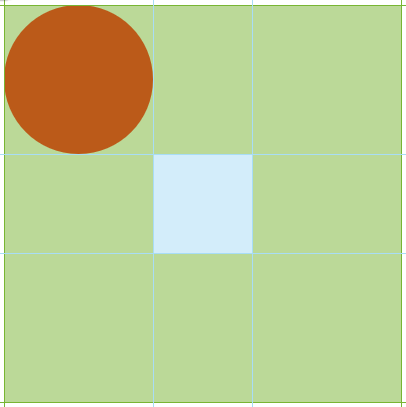
比如说实现圆角,还有任意圆角。代码如下:
<div class="box"> <div class="dotted"></div> </div>
.box{ width: 150px; height: 150px; overflow: hidden; } .dotted{ width: 100px; height: 100px; border: 150px dotted #f00; }
本来四个角都有一个圆,但box的overflow: hidden; 最后就只剩下一个圆了,在此,圆角实现啦。

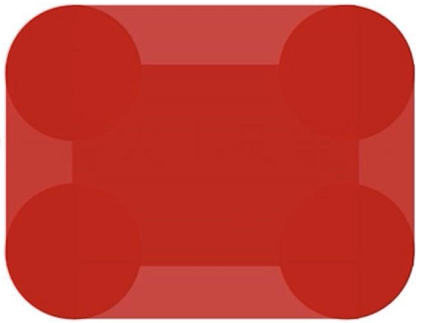
那任意角度怎么实现嘞,其实也很简单,只需要用任意图形覆盖就可以啦,看了下图希望能激发你们的想象力,哈哈哈。

(4)border-style:double;
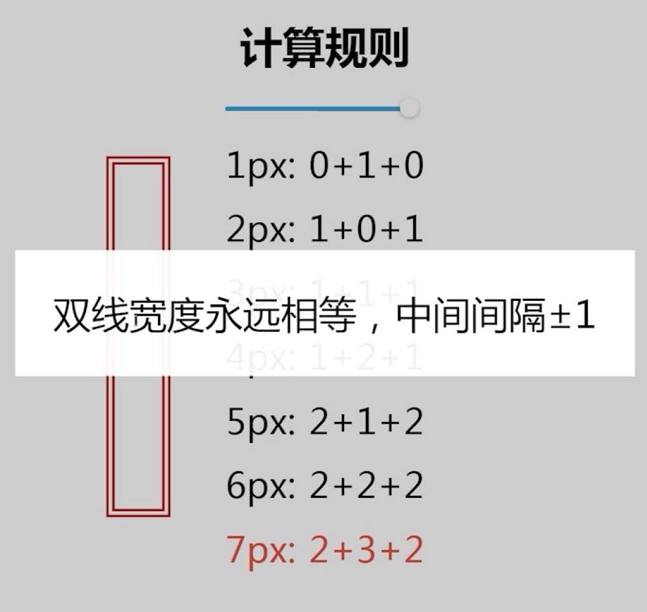
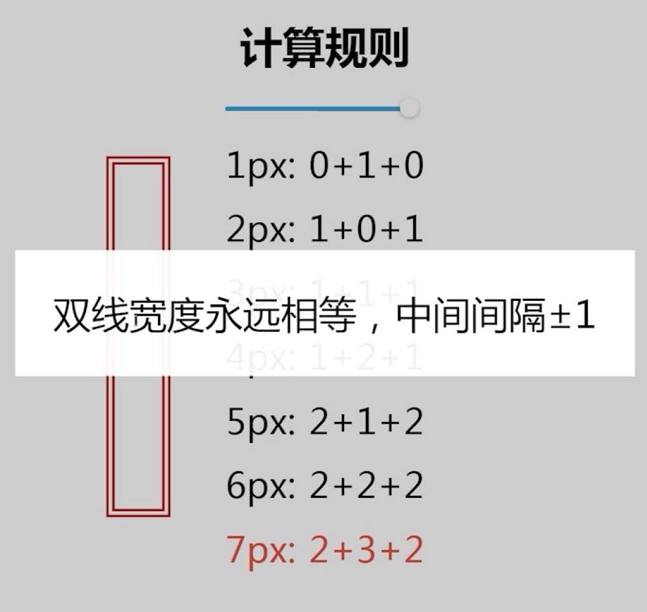
这不,前面提到的主角终于出来啦,这个就是大名鼎鼎的双线,我们先来看看它的计算规则:
双线宽度永远相等,中间间隔加减1 。

当然,我们也可以用它做一些小图形,比如说:三道杠。特别强调一下,border-style:double; 的兼容性特别好,大家可以放心大胆的使用。

代码如下:
<div class="double"></div>
.double{ width: 120px; height: 20px; border-top: 60px double; border-bottom: 20px solid; }
(5)border-style:inset;
border-style:inset; 内凹
border-style:outset; 外凹
border-style:groove; 沟槽
border-style:ridge; 山脊
这四个大家知道一下就行啦,几乎用不到它们,因为它们的兼容性很差,也不美观,so,想了解这种奇葩形状的可以自己去实验,别说认识我,哈哈哈。
3、border-color与color
border-color就是color,直白点,border-color的默认颜色就是color。
比如说,我们并没有给div的border-color设置颜色,就设置了color为红色,但结果还是红色边框咩。

<div class="color-border"></div>
.color-border{ width: 100px; border: 1px solid; color: #f00; }
那这有什么好处呢,举个栗子就知道啦。


先看上图,图形本身是灰色,一hover就都变成蓝色,怎么实现呢,如下代码:
<a href="javascript:" class="add"></a>
.add{ width: 100px; height: 100px; display: block; color: #ccc; /*color*/ transition: color .2s; border: 1px solid; /*border*/ position: relative; } .add:before{ content: ""; width: 100px; display: block; border-top: 10px solid; /*border-top*/ position: absolute; left: 0; top: 45px; } .add:after{ content: ""; height: 100px; display: block; border-left: 10px solid; /*border-left*/ position: absolute; left: 45px; top: 0; } /* 一个地方hover,整个图形区域都变色 */ .add:hover{ color: #06c; }
利用border-color和color的关系,一个地方hover,整个图形区域都变色,简单方便,又容易维护,还不赶紧记下来。
4、border与background定位
不知道大家知不知道background定位的局限性:就是只能相对左上角数值定位,不能相对于右下,举个例子:

<div class="box"></div>
.box{ width: 400px; height: 200px; border: 1px solid #ccc; background: url("img.png") no-repeat; background-size: 100px 100px; background-position: 50px 40px; /* background-position,只能相对于左上角定位 */ }
这个背景只能相对于左上角定位,可是有时候我们就想要向右下角定位呢,怎么办嘞,办法其实有很多,我们就来说说如何用border来解决的吧。
.box{ width: 400px; height: 200px; border: 1px solid #ccc; background: url("img.png") no-repeat; background-size: 100px 100px; /* 上面代码不动 */ background-position: 100% 40px; /* background-position第一个参数改成100% */ border-right: 50px solid transparent; /* 设置一个右边的透明border就可以啦 */ }
只用改一行代码加一行代码就可以啦,这么做为什么可以呢,因为100%右侧定位不计算border区域,相当于padding一样,这样就so easy啦~
5、border与三角等图形构建
先回顾一下之前的border-style,dotted可以做圆角(IE7/8),double可以做三道杠图标,那这节就来说说solid,它可以做些啥子呢。
用border做三角等图形,想必大家都做过,这里就简单介绍一下如何做三角形、梯形和模拟圆角(IE里border-radius没有用,可以考虑用border来做哦)。
(1)三角形
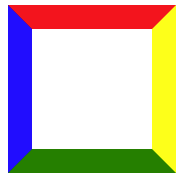
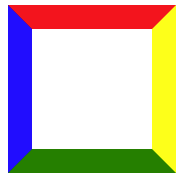
我们先来看看最初的样子,还没做成三角形之前的样子:

代码如下:
<div class="triangle"></div>
.triangle{ width: 100px; height: 100px; border-width: 20px; border-style: solid; border-color: red yellow green blue; /* 四个边框的颜色,分别对应上、右、下、左的颜色 */ }
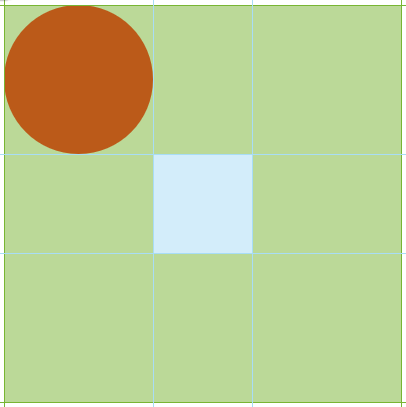
我们先把width和height都设成0会是什么样子呢?就是下面这么可爱的多色四边形啦。

相信大家已经看出一些东西了,这时候只要将对应的四条边的颜色设置成我们想要的颜色就能得到三角形啦,具体做法就是,如果想要下三角(也就是下图),我们只需要把上边框保留红色,其他边都设成透明就可以了,其他形状的三角如法炮制。

border-color: red transparent transparent transparent;
还可以做成直角哦:

border-color: red red transparent transparent;
其他任意角度的,自己尝试即可。
(2)梯形
梯形就更简单了咩,直接上代码:
先看一个四个边都有颜色的样子,和三角形做法一样,只要把不想要的边的颜色设置成透明就欧拉。

<div class="triangle"></div>
.triangle{ width: 200px; border: 50px solid; border-color: green yellow red; }
梯形上场:

border-color: transparent transparent red;
是不是很简单,是不是很好玩,哈哈哈。
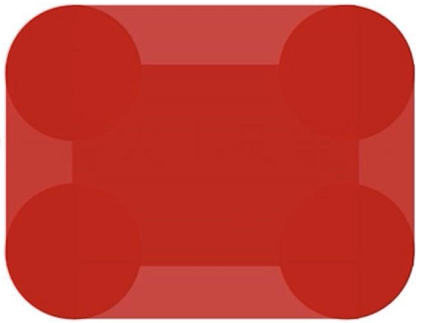
(3)模拟圆角
这个那就是最简单的了,哎,我有四个小圆角。

怎么做捏,当然也是so easy啦:

仔细看,哈哈哈哈,原来上下这两个形状是高度很小的梯形,那这就简单啦,上面已经讲过梯形怎么过,这个圆角只需要做2个梯形和中间这个长方形拼接而成就可以啦。
6、border与透明边框
透明边框是啥捏,就是上面屡次用到的transparent,transparent始于IE7,所以兼容性,大大滴好。
接下来,那就来说说它有哪些好处,举2个小栗子。
(1)优雅增加相应区域大小
常用的复选框,我们都知道可选区域很小,容易误点,就这么罢了?怎么可能,我们可是程序员,绞尽脑袋汁子也得用办法解决,也就是视觉大小16px*16px大小的复选框,实际大小20px*20px,那这个怎么做呢,毫无疑问,当然是我们border的transparent啦。
直接上代码:
<div class="checkbox"></div>
.checkbox{ width: 16px; height: 16px; border: 2px solid transparent; /* 增加2像素的透明border,增大响应区域 */ box-shadow: inset 0 1px, inset 1px 0, inset -1px 0, inset 0 -1px; background-clip: content-box; color: #f00; }
结果如下:

看起来是16px的盒子,实际上还多了2像素的透明区域,大大增加了响应区域哦~
(2)增加可渲染区域
增加可渲染区域是什么意思咩。
先给大家说另外一个属性,drop-shadow,这个属性是干什么的捏,drop-shadow是一种滤镜,它可以给png图标赋色。
我们先来看看drop-shadow的神奇之处:
<i class="icon"></i>
.icon{ display: block; background: url("delete.png") no-repeat center; width: 50px; height: 50px; filter: drop-shadow(50px 0 #f00); -webkit-filter: drop-shadow(50px 0 #f00); }
这样就可以给小图标染色啦:

左边深灰色这个是原图,右边就是染色之后的红色小图标啦。虽然很神奇,但有一点不好,染色之后,原来的小图标还在?!这个肯定不是我们想要的,这时候transparent又派上用场啦。只需要加几行代码就可以搞定。
.icon{ display: block; background: url("delete.png") no-repeat center; width: 50px; height: 50px; filter: drop-shadow(50px 0 #f00); -webkit-filter: drop-shadow(50px 0 #f00); /* 让它相对定位,把左边的小图标盖住就可以啦 */ position: relative; left: -50px; border-right: 50px solid transparent; }
完事,大功告成!
也许还有别的做法,但也有很多人尝试过,比如margin-left隐藏呀之类的,发现都不行,因为drop-shadow无法对隐藏的元素进行上色,所以transparent应该是目前最好的方法了,它不是隐藏,它一直存在,只不过是透明而已,哈哈哈哈哈哈哈哈哈哈哈哈哈。
好啦,至此所有关于border的东西就到此为止写完啦,喜欢的就收藏,有问题的就指出,谢谢大家~~~~