最近在模仿swiper鼓捣一个轮播图插件时,碰到了setInterval的作用域问题,轮播的方法写在一个对象里,但是setInterval执行这个方法后,在方法体内无法访问这个对象的属性了,业务逻辑代码如下:
function Swiper(num,loopTime) { this.num = num; // 轮播起始位置 this.loopTime = loopTime; // 轮播间歇时间 this.timer = null; // 保存setInterval定时器对象Id this.autoPlay(); } Swiper.prototype.autoPlay = function() { clearInterval(this.timer); // 将循环方法Loop传进setInterval执行 this.timer = setInterval(this.loop,this.loopTime); } Swiper.prototype.loop = function() { // 循环主逻辑 console.log('num',this.num); this.num++; } var swiper = new Swiper(0,1000);
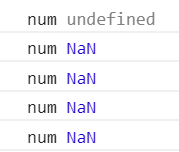
以上代码并没有按照预期情况(循环递增num)来执行,执行结果为:

分析结果后,发现loop方法体内的this并不是指向new出来的swiper对象,而是window对象,window中没有num,即为undefined,自增后,为NaN。
一、分析
setInterval(this.loop,this.loopTime)
setInterval是window对象的方法,在setInterval中传入this.loop方法,其实是将其作为匿名函数传入,this.loop的方法体其实是在window对象上执行的,等效为:
setInterval(function() { // 循环主逻辑 console.log('num',this.num); this.num++; }, this.loopTime);
这样就一目了然,匿名函数里的this自然是指向window,不在指向swiper对象了。
要改变函数作用域,一般会用apply/call,我尝试用这两个方法去改变this.loop方法体内的作用域
setInterval(this.loop.apply(this),this.loopTime); setInterval(this.loop.call(this),this.loopTime);
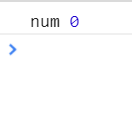
但结果都为:

而且只执行了一次,为什么只执行了一次呢?我将Loop方法提出来,放在全局让window调用:
var num = 0; function loop() { console.log(num); num++; } setInterval(loop.apply(window),1000); setInterval(loop.call(window),1000);
结果都只执行了一次,原来apply和call方法在window的setIntaval只会执行一次,那样这两个方法就没法满足业务逻辑了。
二、解决方法
1. 闭包
这是最常用最简单的方法:
Swiper.prototype.autoPlay = function() { clearInterval(this.timer); var self = this; // 将this对象保存在self中 this.timer = setInterval(function(){ self.loop(); // 在匿名函数中使用保存后的self对象,其指向swiper对象 },this.loopTime); }
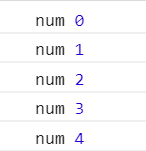
运行结果符合预期:num 间歇自增

2. ECMAscript 5 中 Function.prototype.bind 方法
这个方法会将函数的this值绑定到传递给bind方法的参数上,并返回一个新的函数实例:
window.num = 1; var obj = { num: 2}; function alertNum() { alert(this.num); } alertNum(); // 1; var newAlertNum = alertNum.bind(obj); newAlertNum(); // 2
通过bind方法来修改setInterval调用:
Swiper.prototype.autoPlay = function() { clearInterval(this.timer); // 将loop方法bind到swiper对象上 this.timer = setInterval(this.loop.bind(this),this.loopTime); }
同样符合预期:

三、setTimeout
setTimeout也可以用来做循环调用,而且不必担心像setInterval那样存在计时器堆叠问题,比setInterval有优势(不必像setInterval那样,调用之前都要用clearInterval清除一下缓存的计时器),但它同样属于window对象,存在调用时的作用域问题:
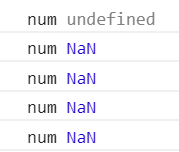
var obj = { num: 0, loop: function() { console.log(this.num); this.num++; setTimeout(this.loop,1000); // this.num 为undefined } }; obj.loop();
延迟1s后调用发现this.num就为undefined,解决方法与setInterval一样:使用bind或者闭包
loop: function() { this.num++; setTimeout(this.loop.bind(this),1000); } loop: function() { var self = this; this.num++; setTimeout(function() { self.loop(); },1000); }