随着自动化测试越学越深,深深觉得有太多的东西需要总结。
1.记录下学习中遇到的坑,当做学习笔记。
2.有前人路过看到文章中比较落后的做法,请务必一定要指教。(因为是初学者视角,很多东西只是走通而已,不足的地方多的去了,无论谁的指教都会让我受益匪浅)
3.因为我就是一个初学者,所以我打算详细的记录操作步骤,争取和我一样的初学者看着这篇文章就可以成功搭建测试环境。
项目背景:
我负责的自动化web测试框架已经搭建完成了。框架主要主要使用了:
语言:python
测试框架:pytest
web自动化:selenium
报告框架:allure
CI集成:jenkins
引入docker的目的:
优化自动化测试框架。当case在单个浏览器上走通了以后,就开始考虑是否需要考虑下兼容性,反正都是机器跑,跑一个浏览器是跑,跑二个也是跑。刚开始的时候打算用Selenium Standalone Server解决这个问题,但是在社区里看到了docker文章。立刻被吸引到了,通过docker 启动容器创建一个干净的测试环境,把外界因素对自动化测试的干扰降至最低。自动化测试稳定才是王道。
目标:
1.成功搭建docker结合selenium构建分布式测试环境。
2.编写脚本执行web的自动化测试分布式测试。
1.安装docker
以前docker必须安装太linux系统上的,不过最近docker发布了windows的版本,至少让我这种没有linux操作环境的人也能使用docker。
去docker官网下载dockerToolbox.exe,然后直接安装即可。这个完全没有难度。
然后在启动或者找快捷方式 Docker Quickstart Terminal ,打开docker的terminal。
第一次启动可能花费很长时间,耐心等待即可。看到下图就说明我们可以开始使用docker了。

2.获取docker镜像
按照我对docker理解,初学者就直接认为docker是一种轻量级的虚拟机,然后在虚拟机里搭建各种环境,在需要的时候,直接启动即可。docker的根本就是镜像,任何操作的来源都是从镜像开始的,找到合适我们自己项目的镜像就可以了。
我们可以去docker的公共仓库找一些已经做好的镜像。
输入命令
docker search selenium
我们可以在公共仓库里找到关于selenium的镜像。
既然是分布式测试,那么我们就需要hub,node。合适我们的镜像就被我们找到了。
hub:selenium/hub
node:selenium/node-firefox , selenium/node-chrome
node有两种,一个是firefox,一个chrome。看来这两种浏览器是现在的主流,当然如果我们在将来的工作需要在docker上进阶,我们自己也可以构建ie之类的镜像,那就是后话了。
输入命令
docker pull selenium/hub
docker pull selenium/node-firefox
docker pull selenium/node-chrome
如果下载镜像不成功,就多试几次,再不行就翻墙再下载。
全部下载完成以后
输入命令
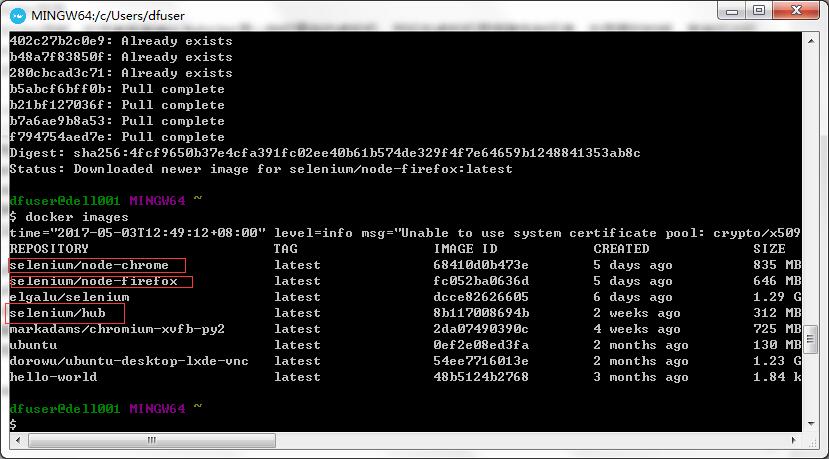
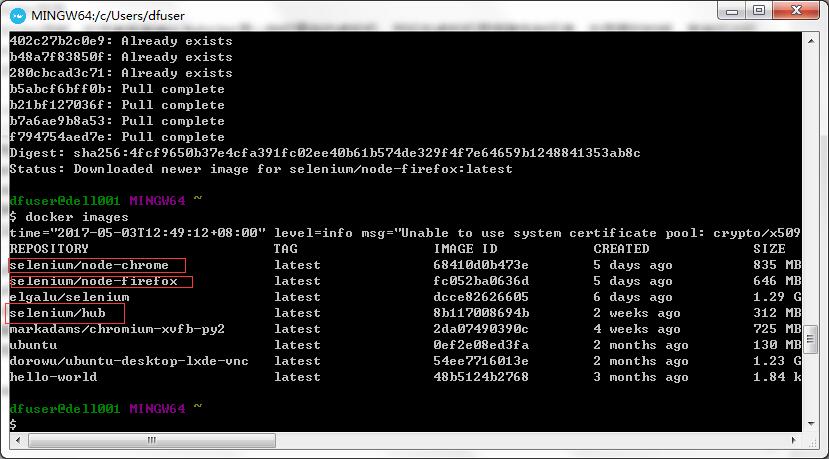
docker images
查看镜像列表

如上图显示的话,基本上就成功了。
3.运行docker镜像
我们已经下载好了docker的镜像,接下来就是运行镜像,在docker的世界里叫做启动容器,通俗点就是启动了虚拟机。
3.1启动selenium-hub
输入命令
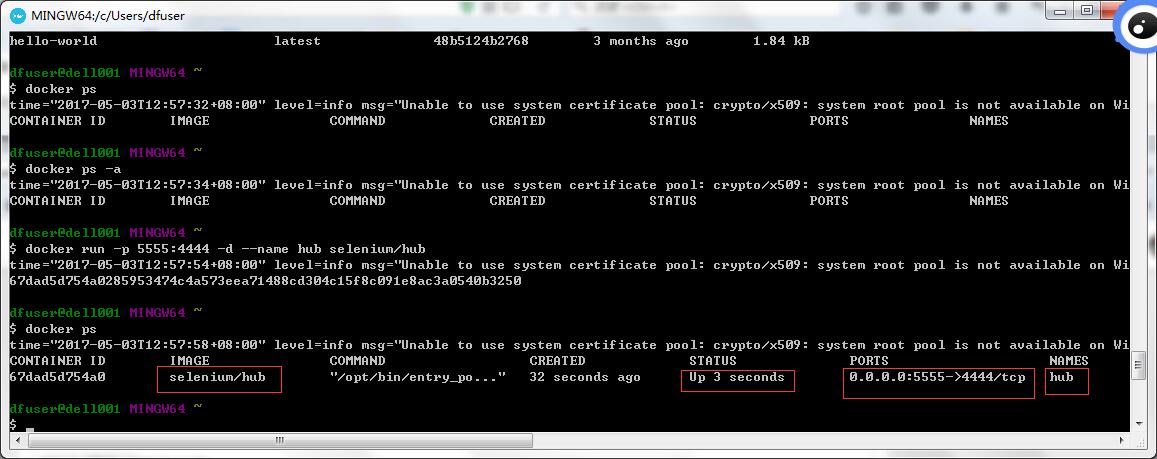
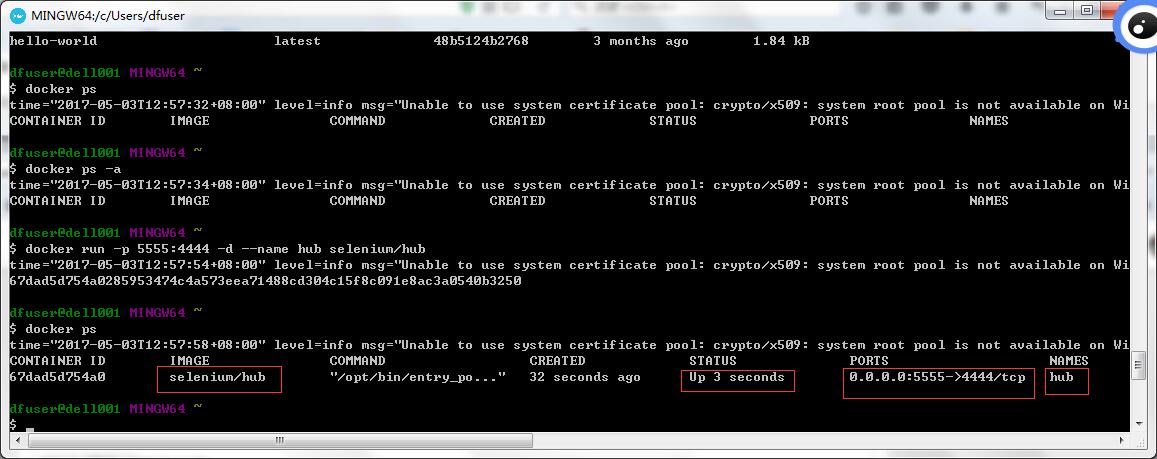
docker run -p 5555:4444 -d --name hub selenium/hub
输入命令
docker ps
可以看到以下内容

我来解释下基本命令
run 是让我们运行一个镜像,创建出一个容器。
运行的镜像名字叫做selenium/hub
-p 5555:4444 这个是把容器里的端口映射出来,让别人可以访问。
-d 在后台运行
--name 给这个容器起一个容易明白的名字,这里我就直接把这个容器成为hub。
3.2启动selenium-node
输入命令
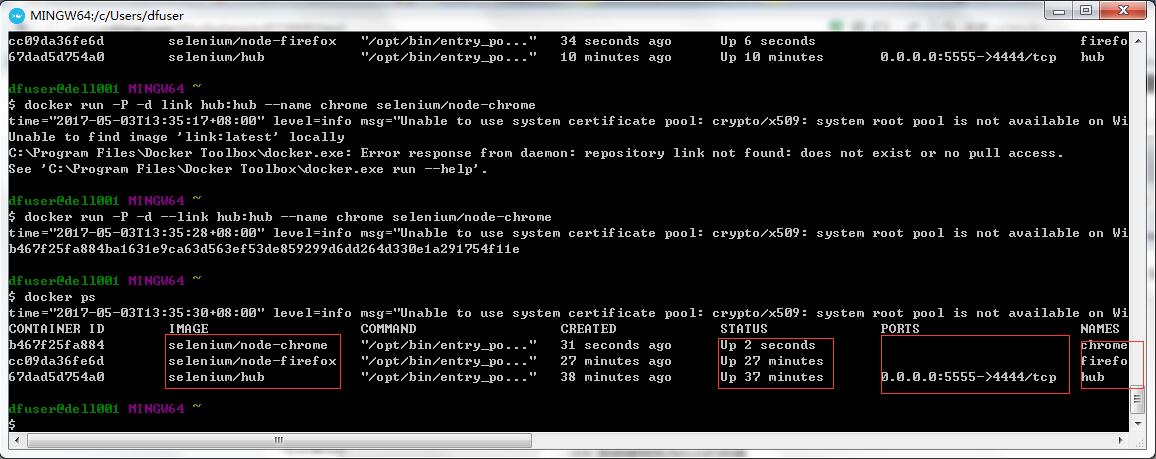
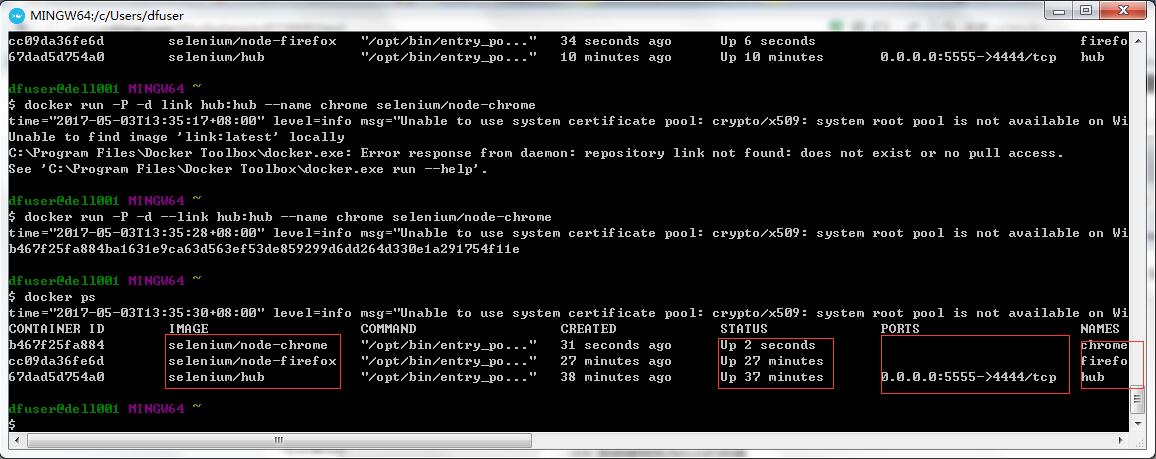
docker run -P -d --link hub:hub --name firefox selenimu/node-firefox
docker run -P -d --link hub:hub --name chrome selenimu/node-chrome
--link 是链接别名为hub的容器
输入命令docker ps

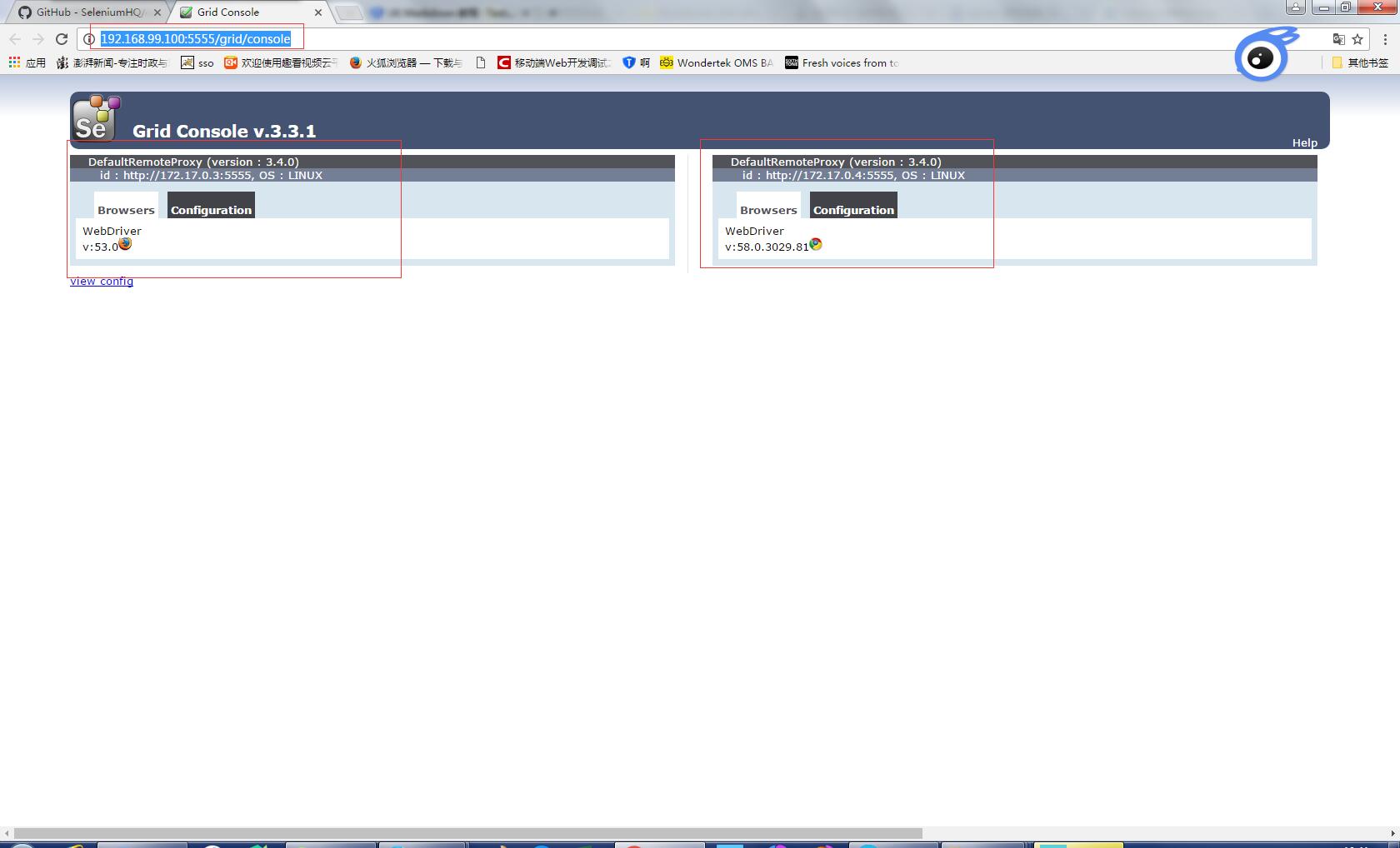
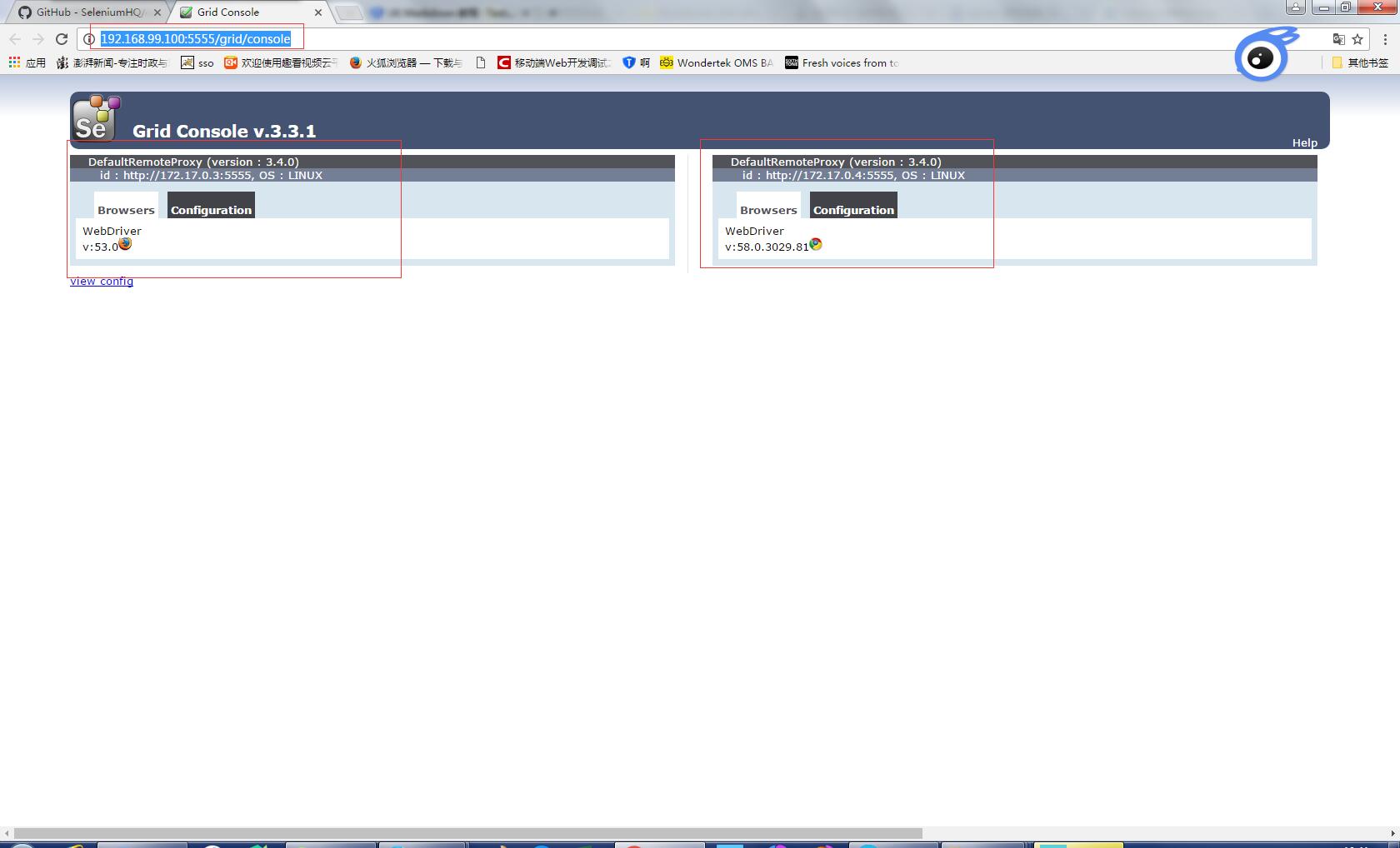
然后在本机的浏览器中输入
http://192.168.99.100:5555/grid/console

这个页面相信大家都熟悉了。就是用java 去启动selenium-server-standalone-×××.jar,然后注册node到selenium-server上。
然而我们现在用docker+selenium 也做到了这点。
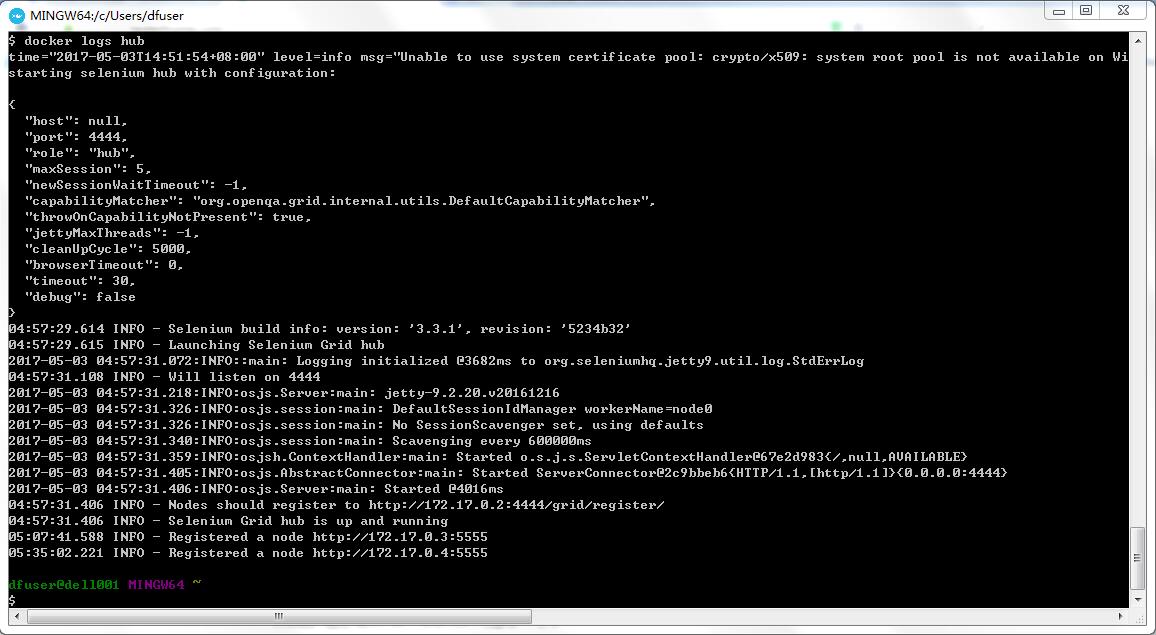
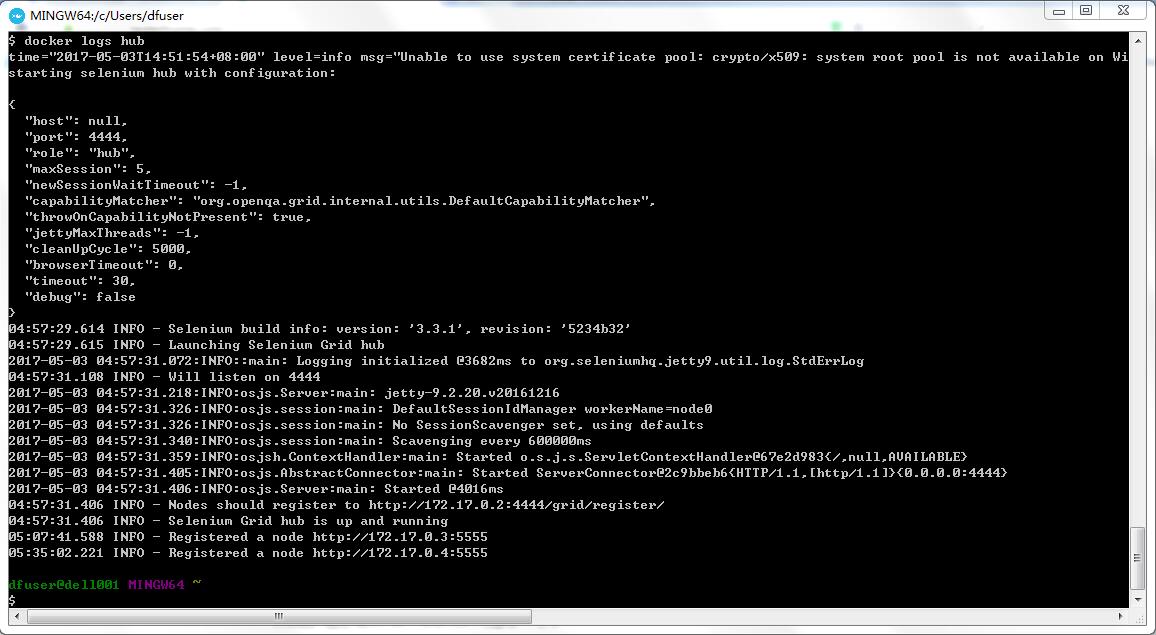
输入命令
docker logs hub

我们可以通过logs 查看hub容器内的日志。上图显示在hub上注册了两个node
4.运行测试脚本
# coding=utf-8
from selenium import webdriver
chrome_capabilities ={
"browserName": "chrome",
"version": "",
"platform": "ANY",
"javascriptEnabled": True,
# "marionette": True,
}
browser = webdriver.Remote("http://192.168.99.100:5555/wd/hub", desired_capabilities=chrome_capabilities)
browser.get("http://www.163.com")
browser.get_screenshot_as_file(r"D:/sample/chrome.png")
browser.quit()
这是一个典型的python的selenium脚本调试命令。
其中要注意的的以前在本机调试我们都是
browser = webdriver.Chrome()
但是我们现在node和hub的概念,所以我们在定义webdriver的时候是定义在hub上的。所以我们看到了
webdriver.Remote("http://192.168.99.100:5555/wd/hub", desired_capabilities=chrome_capabilities)
在本机上运行改脚本,没有很大问题应该会在制定的目录生成一张快照,证明我们脚本的确跑起来了。
5.debug模式
我们在运行docker的时候是看不到任何界面的,但是有的时候为了 debug方便,我们需要看容器里到底在干什么。
所以,docker-selenium提供了debug模式。
首先我们要去下载debug专用的镜像
输入命令
docker pull selenium/node-chrome-debug
docker pull selenium/node-firefox-debug
如果如要本地调试的镜像
docker pull selenium/standalone-chrome-debug
docker pull selenium/standalone-firefox-debug
输入命令
docker run -d -p 5900:5900 --link hub:hub selenium/node-chrome-debug
我们在创建了node 容器的同时把接口5900暴露出来了。
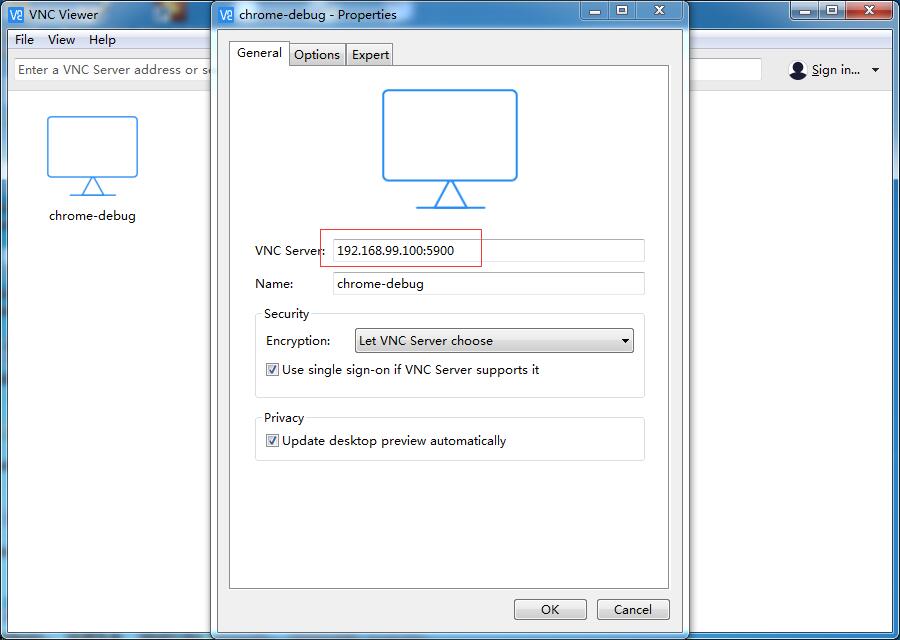
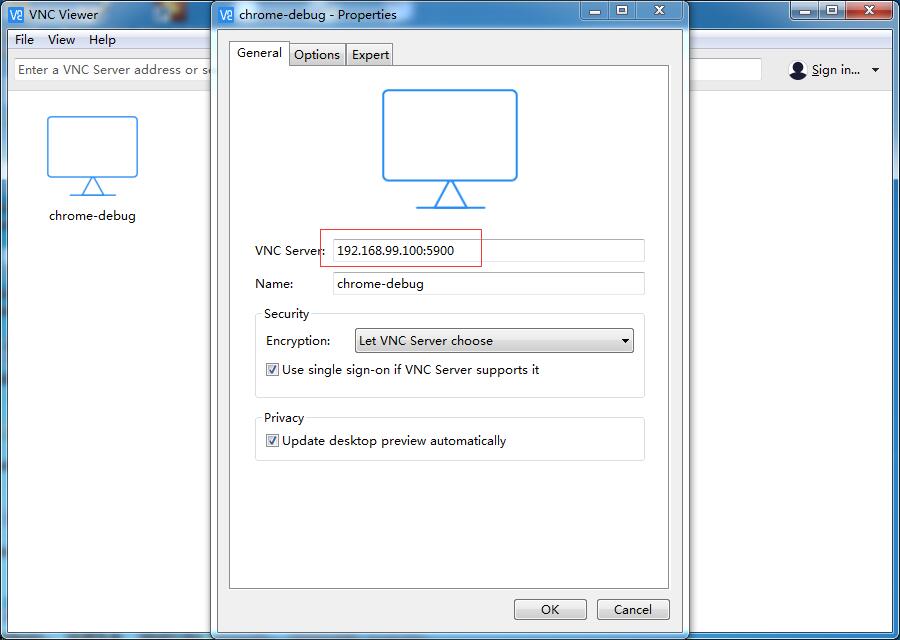
那么我们现在就要使用vnc进行连接。
我选择了vnc viewer

如图所示,vnc server 输入docker的ip加上容器暴露出来的接口5900
连接,会要求输入密码,默认密码就是secret
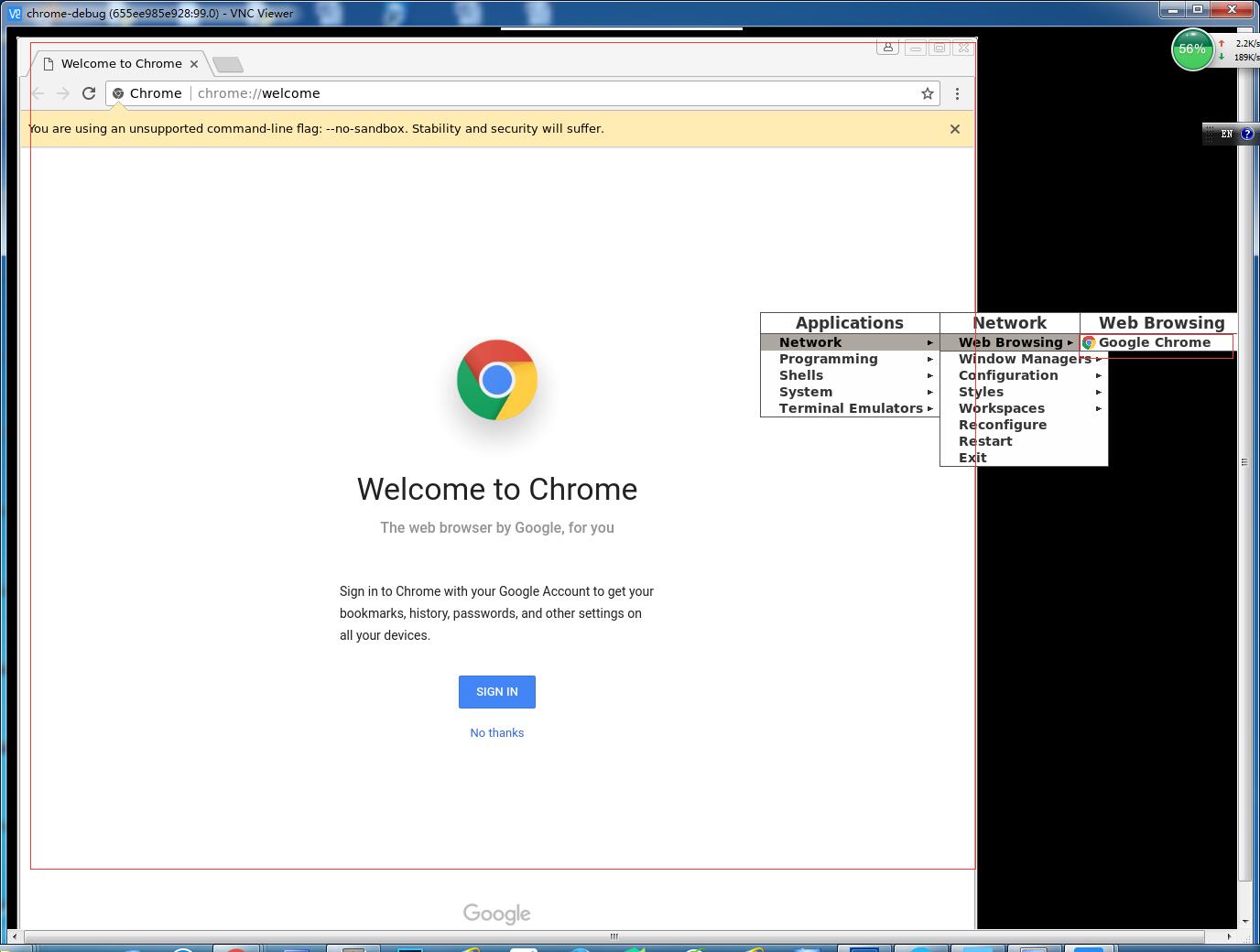
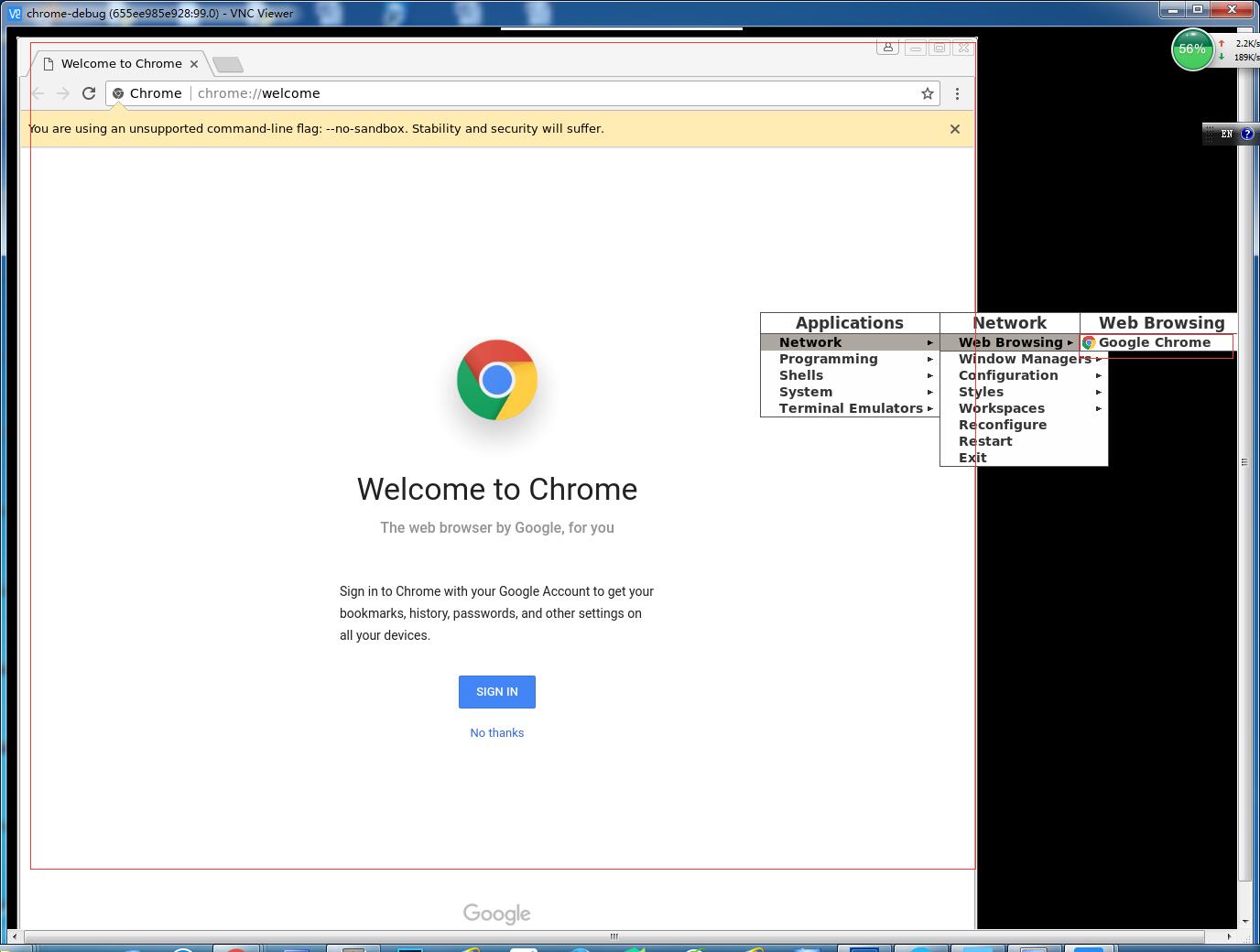
进入vnc viewer 就可以看到以下Ubuntu系统的图形界面。会linux的人肯定不会陌生。

在运行我们前面的调试脚本,这次就会在vnc viewer中的看到selenium整个操作过程。
以上我们应该就已经把selenium结合docker构建分布式测试环境配置好了,debug模式也配置好了。
这些就是我的学习笔记。
最后跟大家推荐一个测试学习群:747981058,里面大牛已经为我们整理好了许多的学习资料,有自动化,接口,性能等等的学习资料!
人生是一个逆水行舟的过程,不进则退,咱们一起加油吧!