先介绍一下最近遇到的问题:
最近小程序项目中有文章详情页需要渲染富文本,微信小程序官方提供的<rich-text>是个弱鸡,很多标签不支持,用起来也麻烦,性能也不咋地。
吐槽完了,我们决定寻找其他方案-wxParse,一个小程序前端使用的javascript库,前端直接转换渲染。使用到了微信小程序的模板渲染,但是依然弱鸡,经常出现各种Javascript错误,很多标签不兼容。
我们的需求是
一篇文章详情图文Html标签正常解析,就连视频和音频,常见Html标签,代码标签都要渲染出来。
起初,我想的也是在微信小程序端,使用JavaScript处理这些编译渲染的工作,或者拿到WxParse的代码去改改。
无奈,我的JavaScript水平虽然不是弱鸡,单也耗时费力。于是我就转变思路寻找服务器端的解决方案,将需要渲染的Html在后端处理好,然后前端根据配置的模板动态渲染。
这个思路敲定以后,非常幸运地在开源中国码云里找到了一个靠谱的项目-html2wxml
这个项目有好几种使用方式:
第一种、插件版
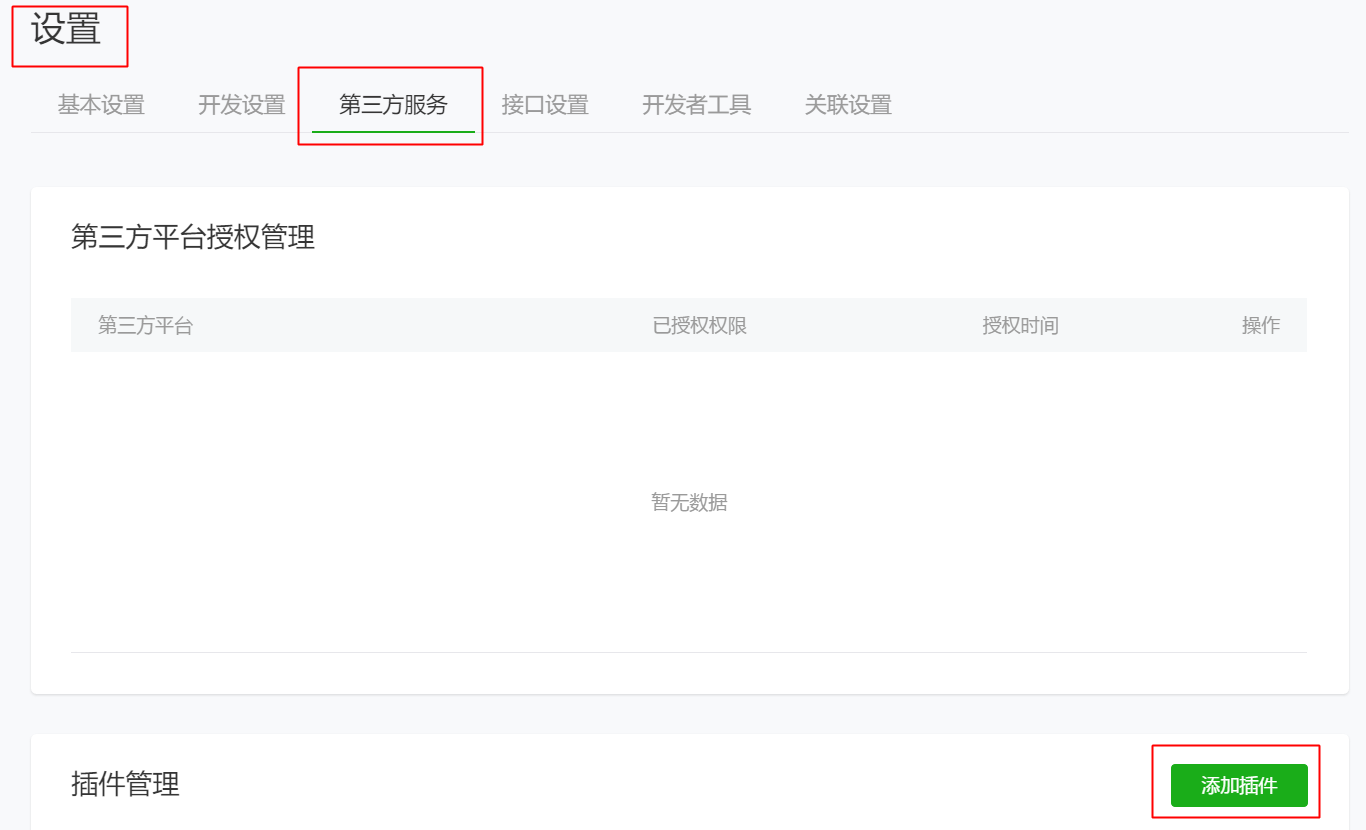
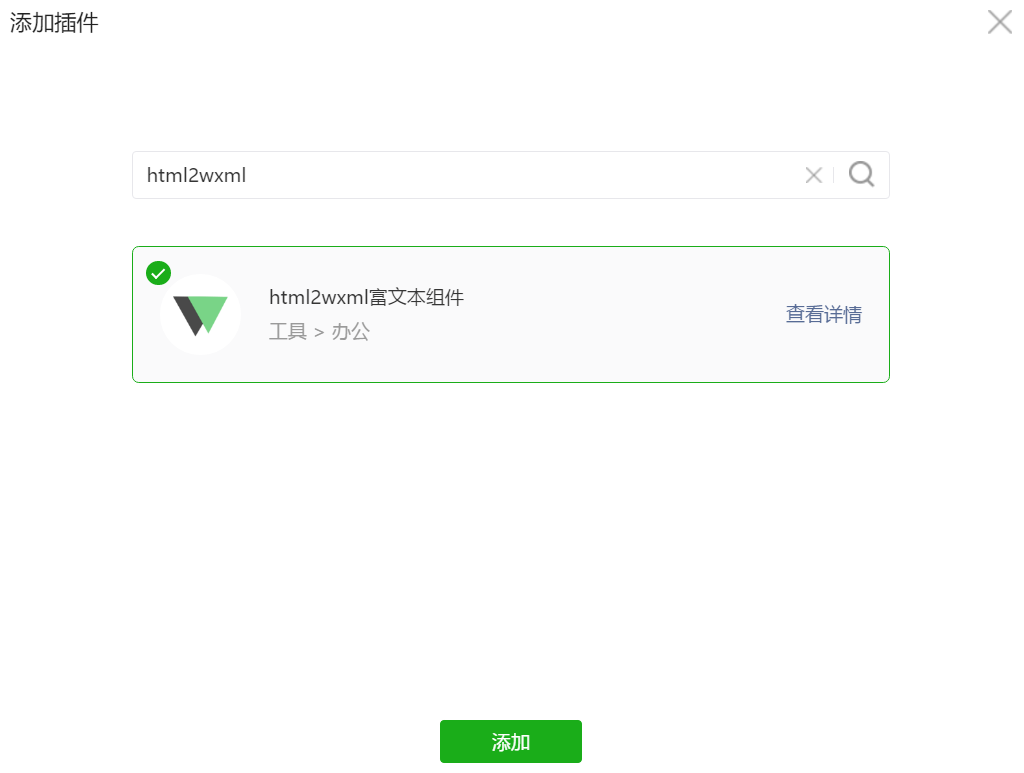
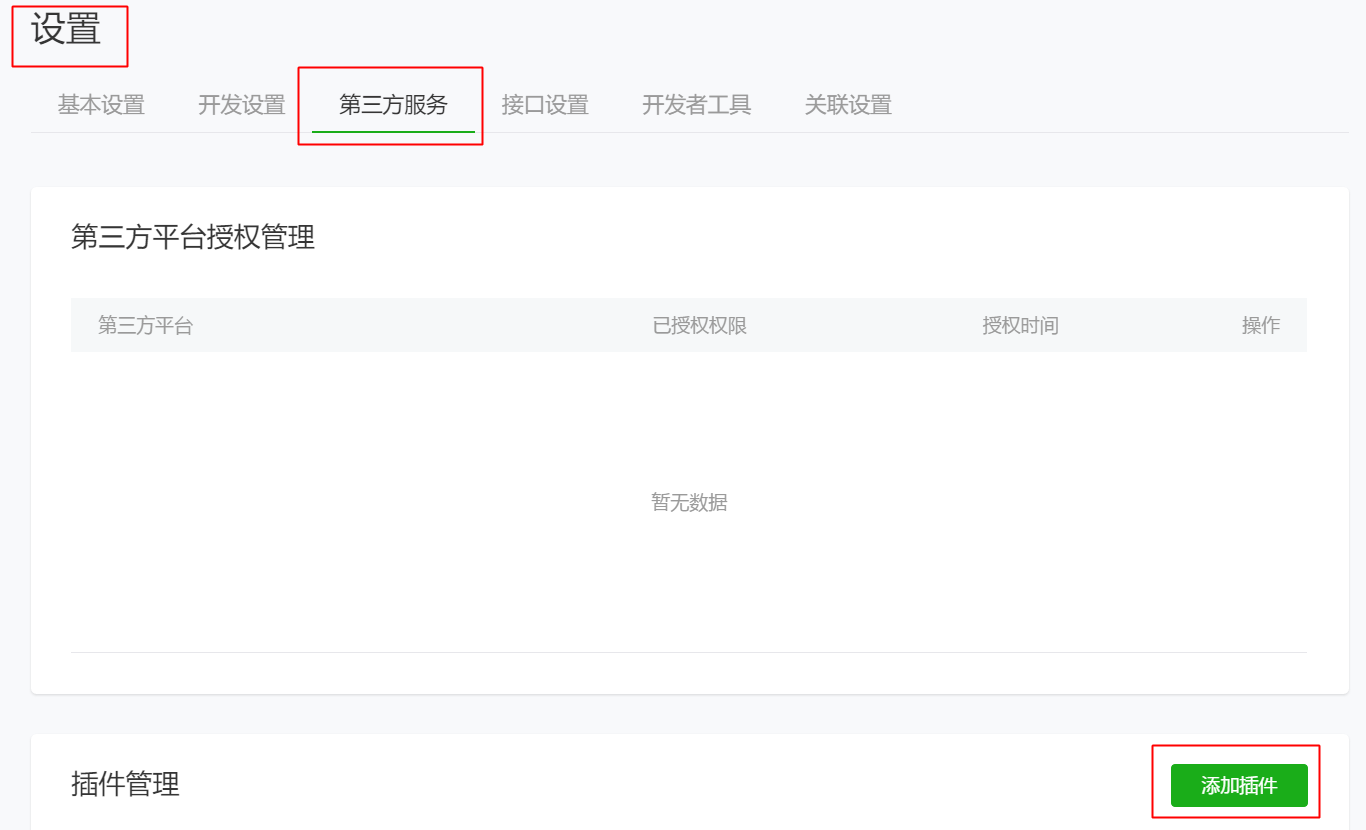
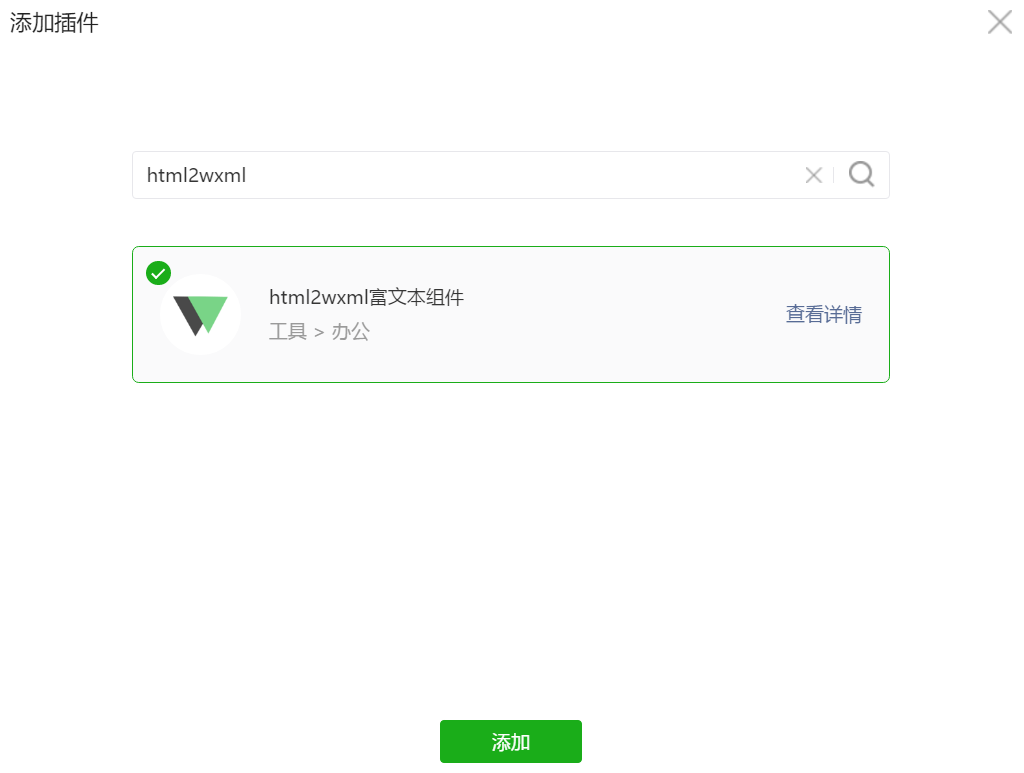
1、需要使用者在微信小程序后台,添加html2wxml这个第三方插件服务,在小程序里配置一下这个插件,就能自动加载和使用了,非常方便。


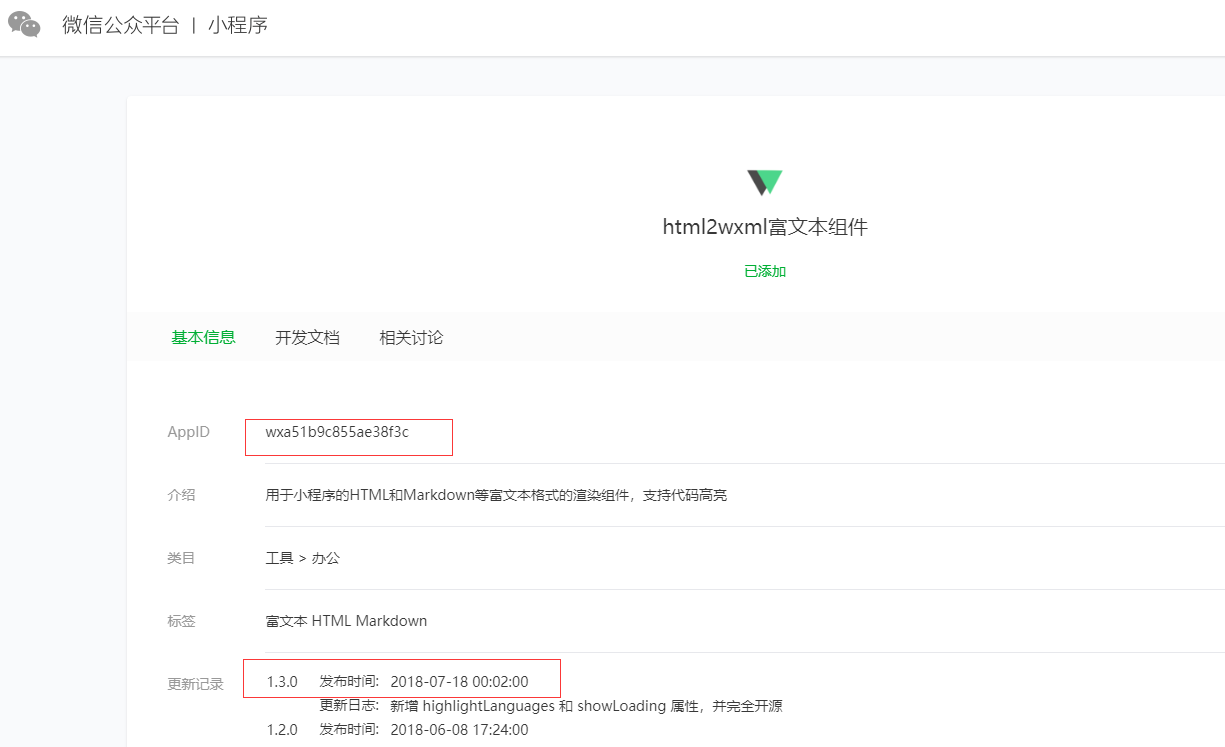
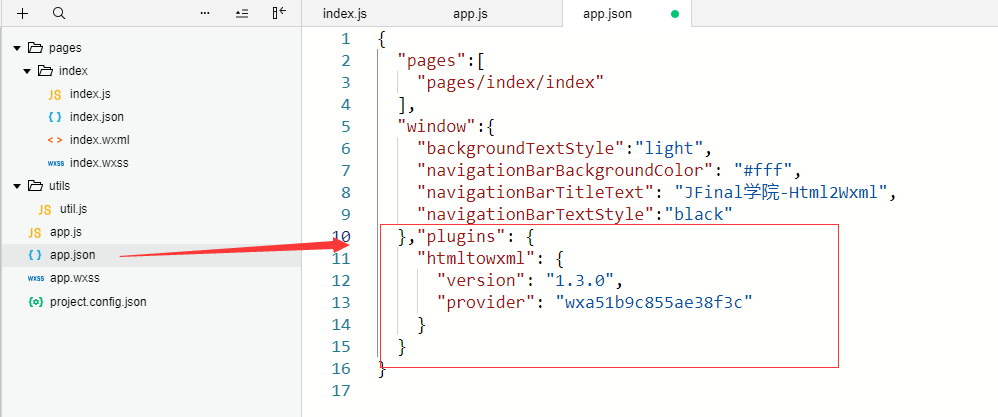
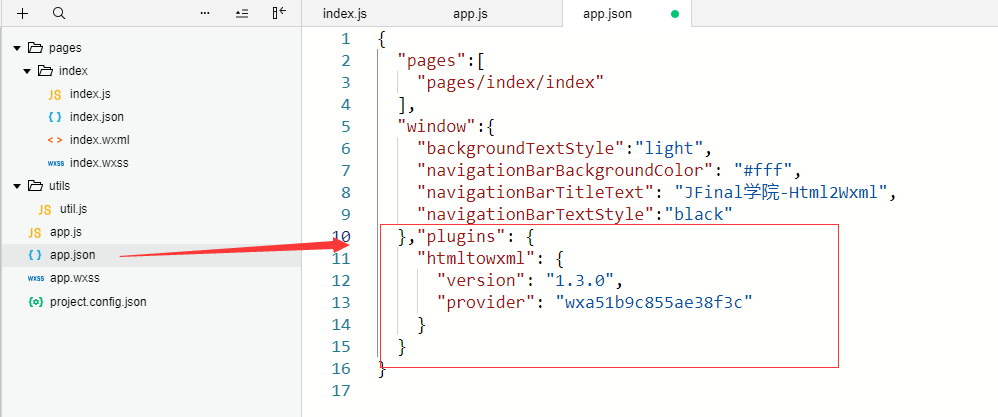
2、添加完插件后,需要在微信小程序项目里配置一下这个插件:注意version版本号和appid

代码如下:
"plugins": {
"htmltowxml": {
"version": "1.3.0",
"provider": "wxa51b9c855ae38f3c"
}
}

3、然后,在对应需要使用这个插件渲染Html富文本的页面,找到对应的JSON文件,加入一个声明:代码如下

这样,插件版的使用配置就完成了,剩下的就是如何具体在页面中使用这个插件去渲染了。
在我们自己的小程序项目中找到页面对应的JavaScript文件,添加一个模拟读取外部Html的过程:

我们读取到Html后赋值为本页面定义的一个数据变量“html”;
然后在对应的Index.wxml中 加入插件提供的调用方式:

直接把Html变量丢给这个组件的text属性就可以了,其他属性可以去html2wxml的码云站点看文档说明。
我们来看一下成果:
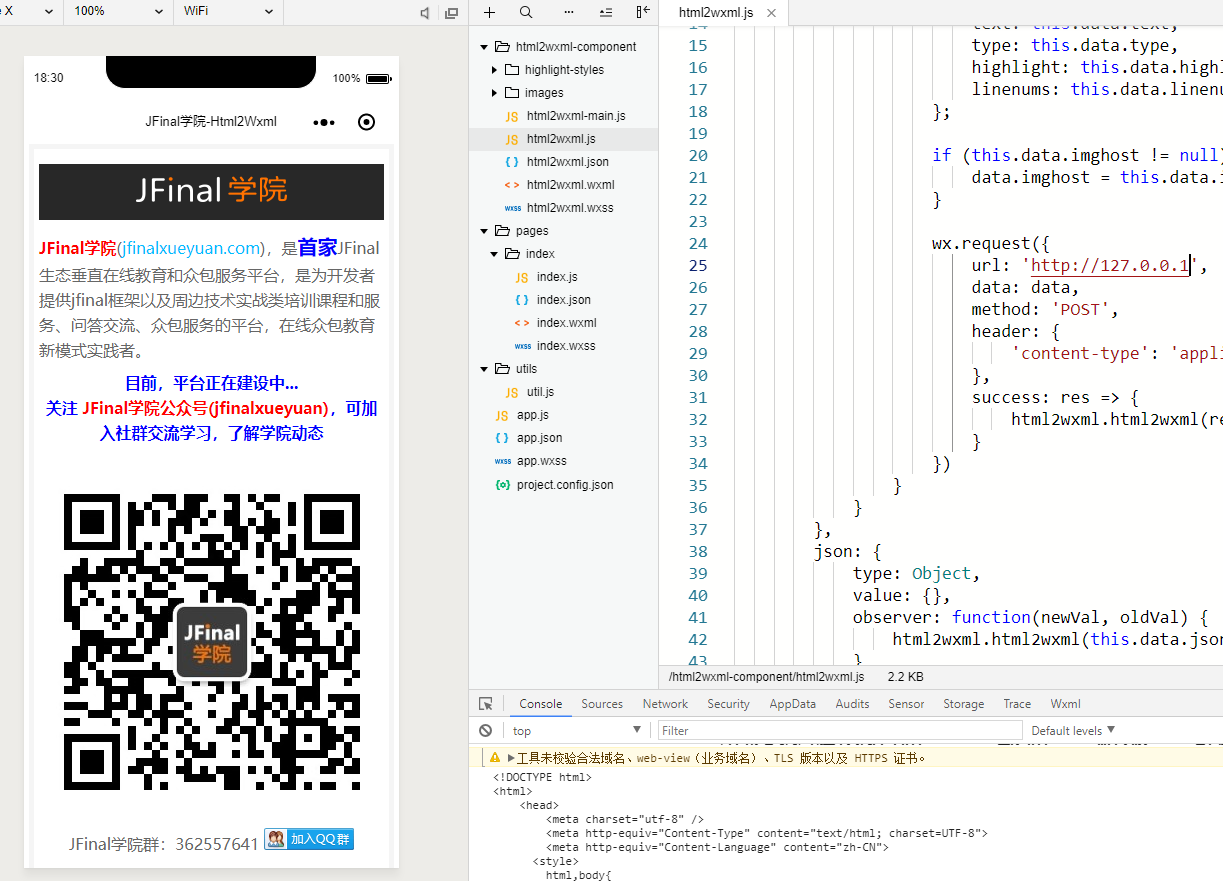
第一个是在浏览器里查看的效果:

再来看看 小程序里插件版的转换效果:是不是一毛一样~~

好了,讲到这里大家都明白Html2Wxml是干什么的了,也知道如何使用了,这里我们发现一个问题,这个插件版如何给我们转换的代码呢?
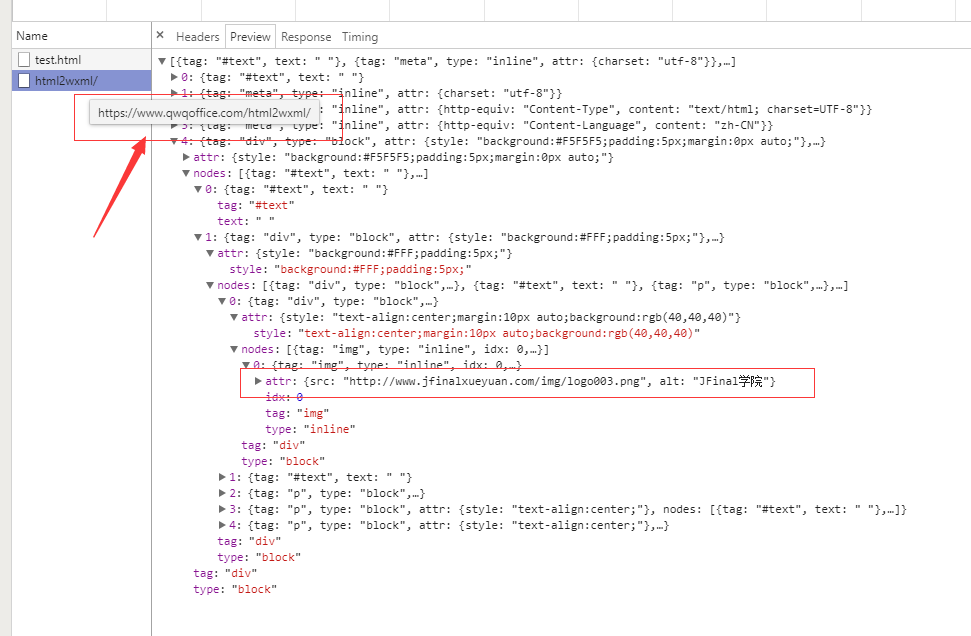
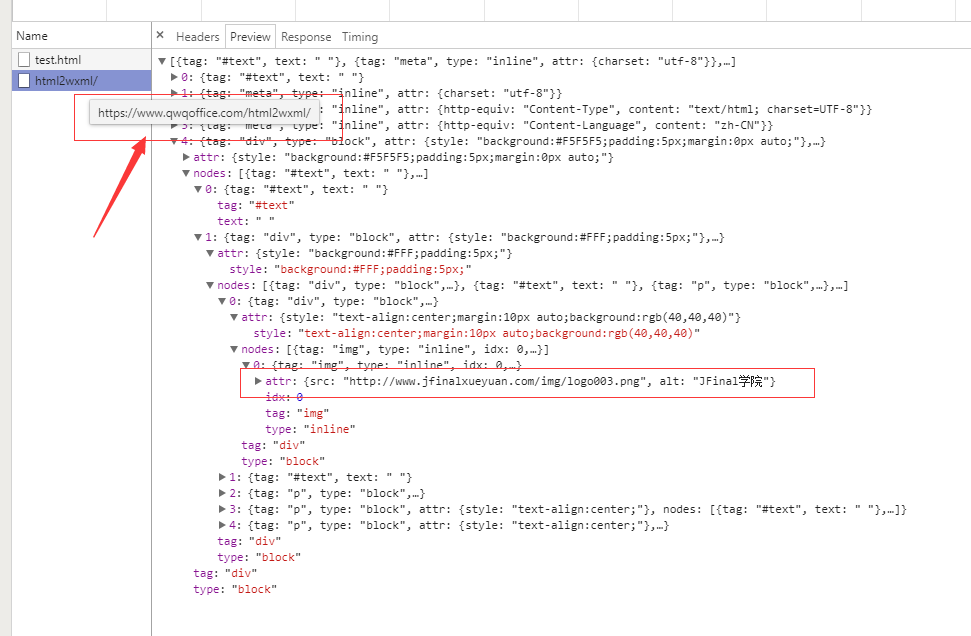
看看NetWork就知道了:看下图,原来是插件自动将html代码发给插件提供的服务接口,将html转成了JSON格式的NODE节点数据,然后交给了插件在小程序解析渲染。

那么,问题来了:我线上的应用都是用官方提供的这个接口服务器地址,万一哪天扛不住挂了怎么办,小程序不也跟着废了吗?
这个问题,作者当然想到啦~~~
二、除了插件版,作者还提供了另外两个版本 模板版本和自建服务器组件版,这两个版本都需要下载一套代码集成到微信小程序的项目中。
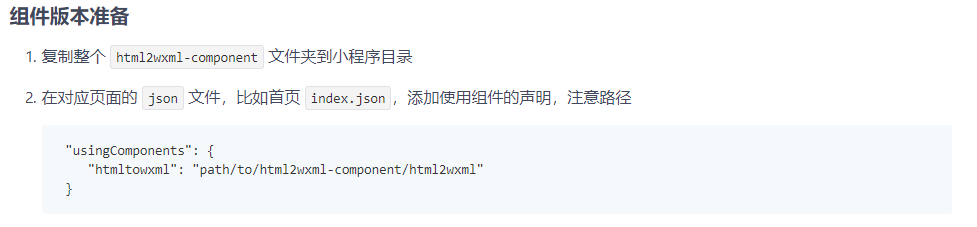
1、模板版本的我这里就不讲了,官方有文档 我先截个图过来

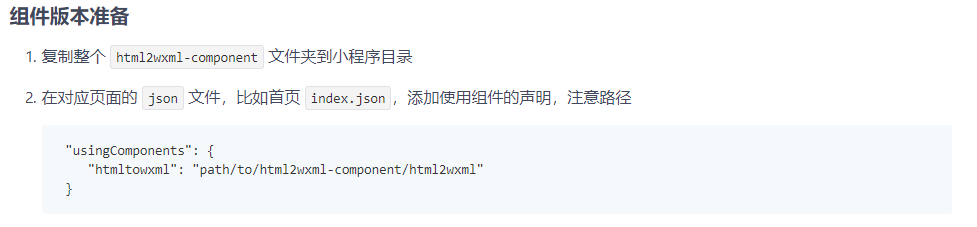
2、自建服务器组件版,需要下载整套HTML2Wxml组件版的源代码,集成到我们现在的微信小程序项目中。
这里下载有两个选择,一个是PHP版本,一个是Java版本 其中PHP版本是html2wxml的作者写的,目前插件版访问的就是后端PHP版本。
但是,我是搞Java的小伙儿,PHP略懂。。。 自己搭建完也正常使用了,但是总觉不爽,于是我就写了一个Java版的后端转换程序,并且开源了。
哎呀,妈呀,写了这么多终于说到自己了~~
三、实战实战
项目地址:https://www.oschina.net/p/html2wxml4j
具体用法也很简单:
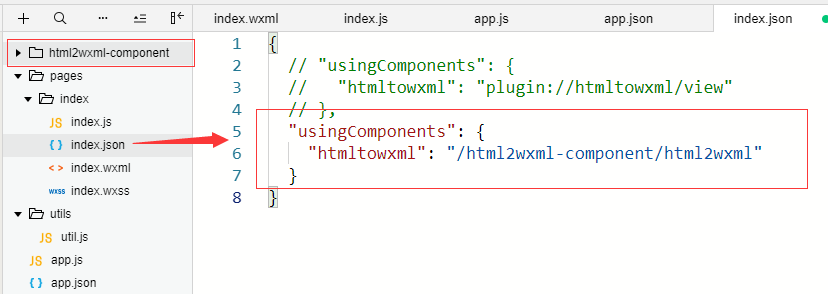
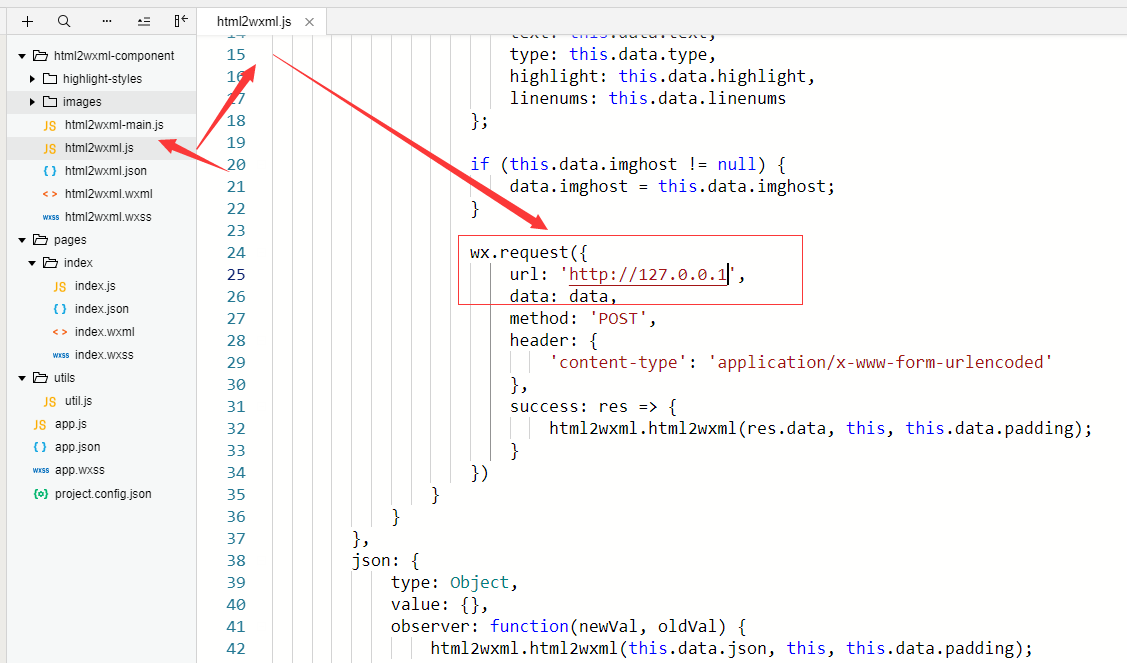
1、首先,下载组件源码 集成到小程序项目中 直接拿截图吧


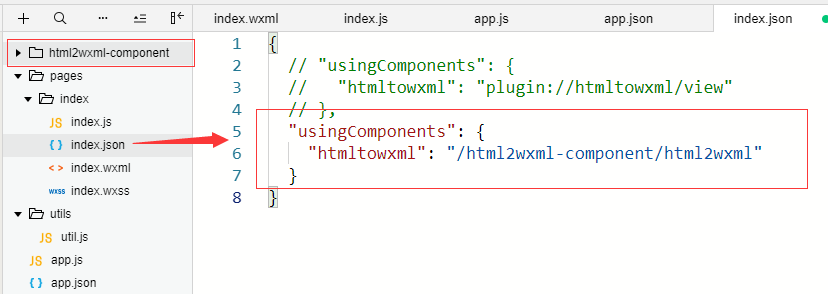
注意组件版的代码放的位置,我是放在了和Pages在同一级目录下,然后跟插件版不一样的是在Index.json中的引用配置,具体的存放路径。

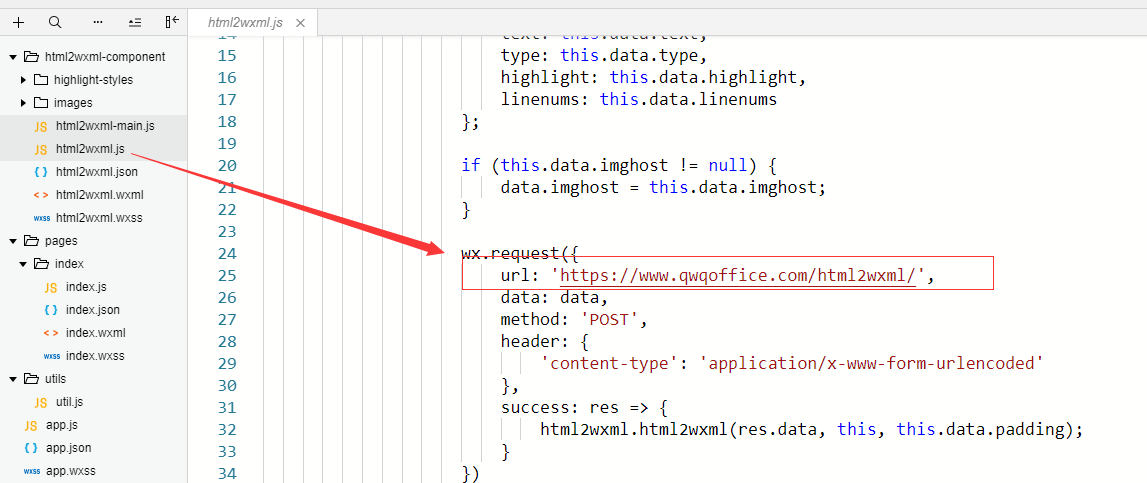
其实默认,如果到此位置,也就是用了组件版替换了插件版,但是最后调用的服务器接口,还是官方提供的,在上图的文件里可以找到这个地址。
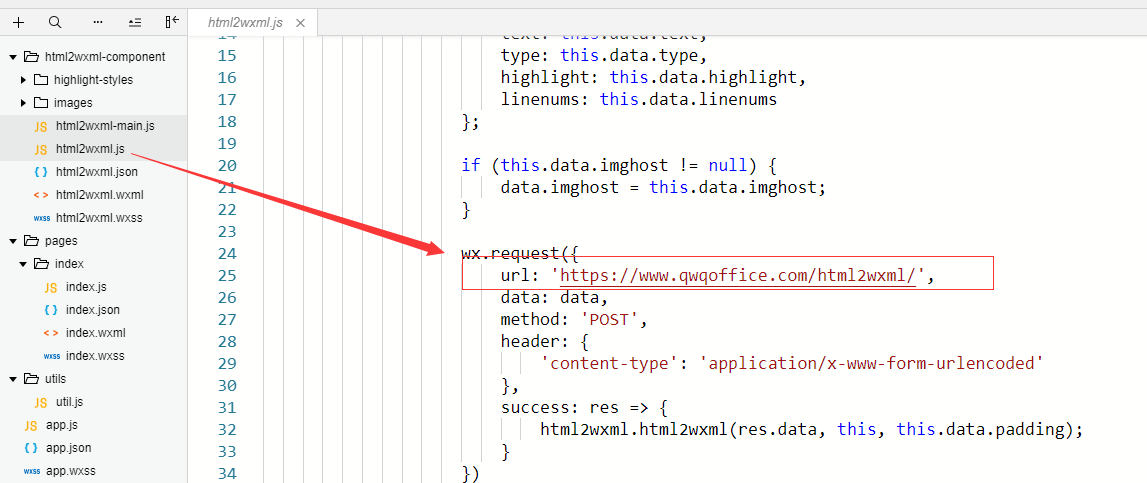
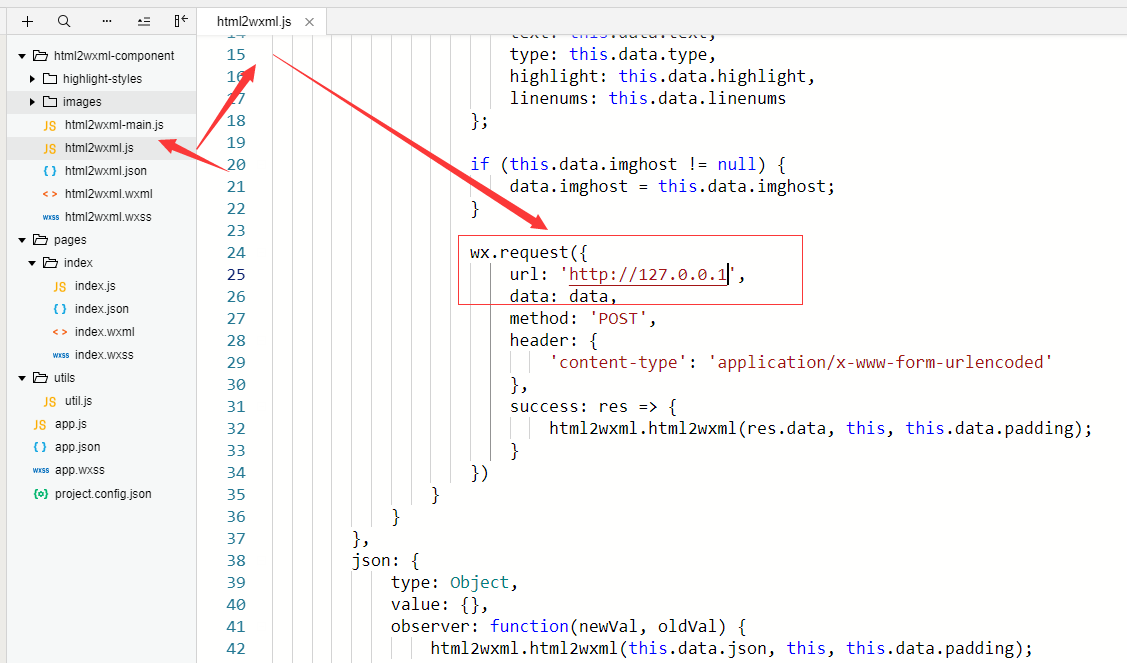
那么如果,我们需要自己使用自己部署的后端服务,就需要下载Java版或者Php版本的接口源码,自己部署后,在这里替换掉接口地址就行了。
2、下载Html2wxml4J的源码
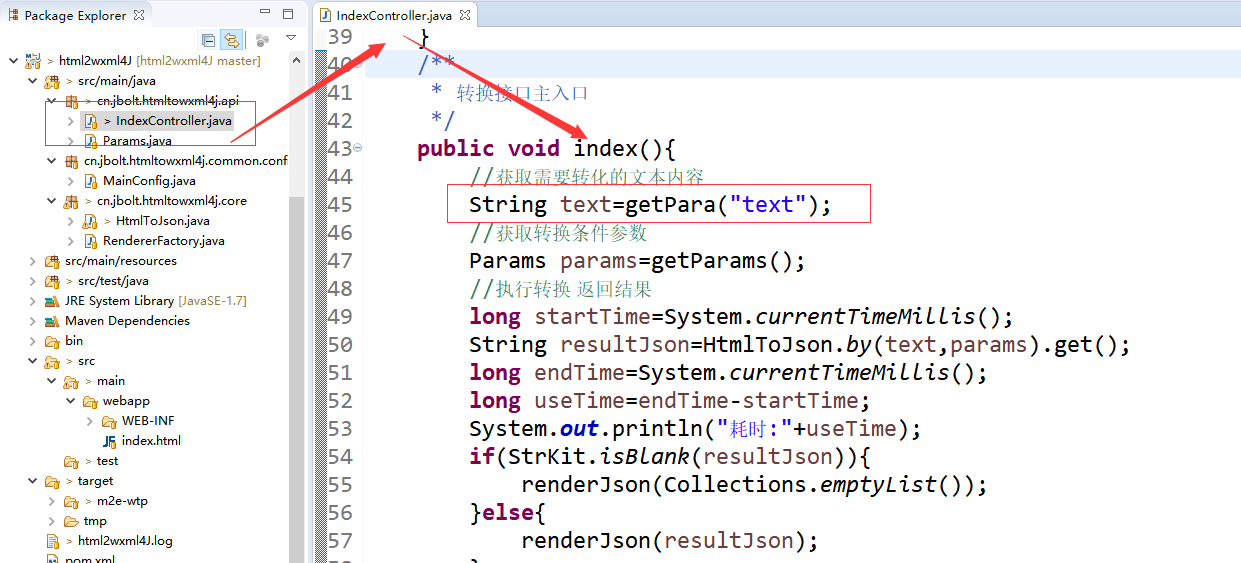
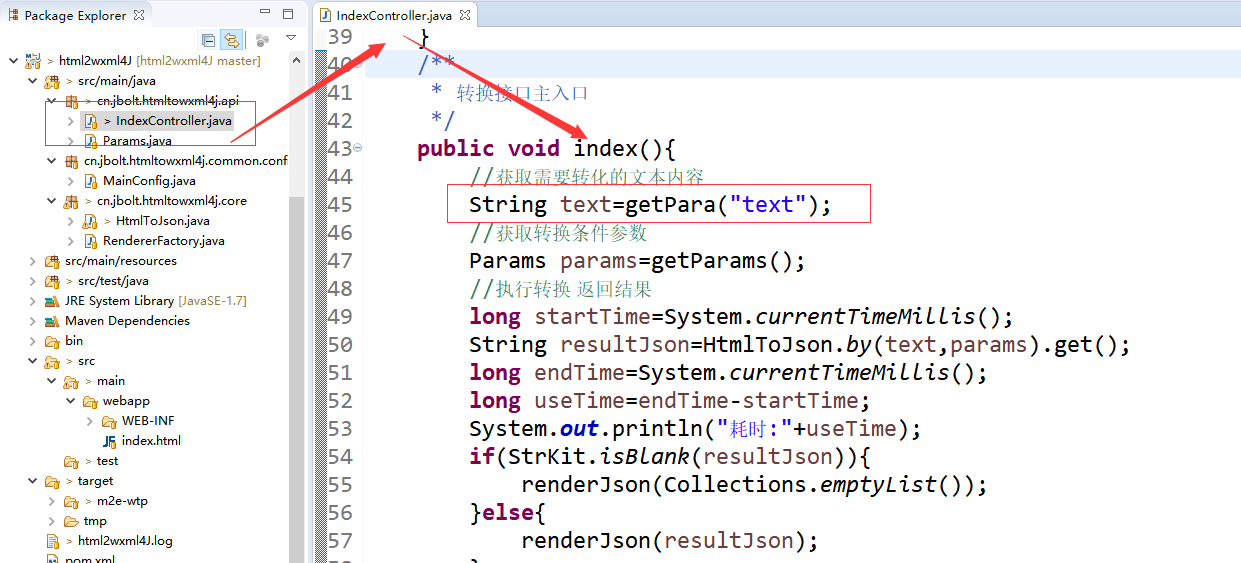
源码是JFinal+JSoup+FastJson开发的,JFinal作为Controller层,如果有使用Spring系列的 可以几分钟内参照JFinal的Controller 改掉。

主要就是这个IndexController,接口的入口处理器,在这里主要传递的就是text参数。

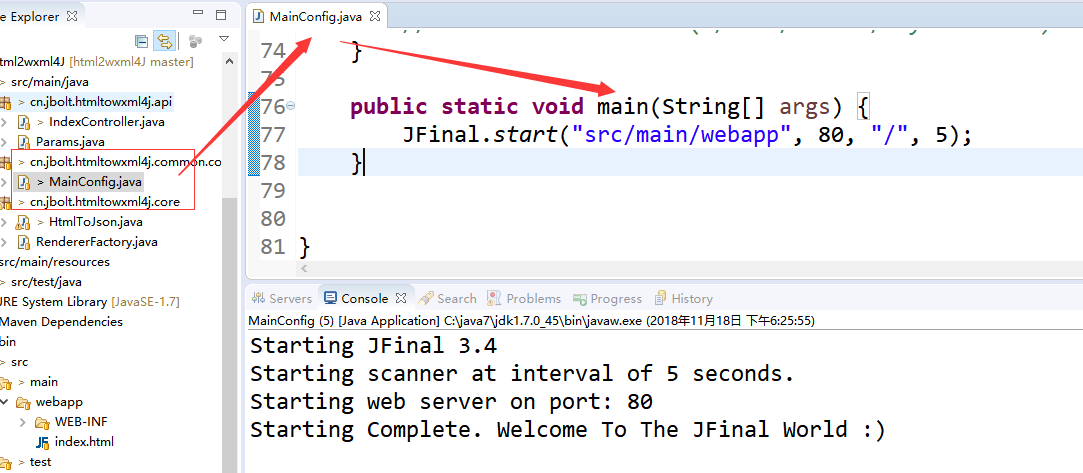
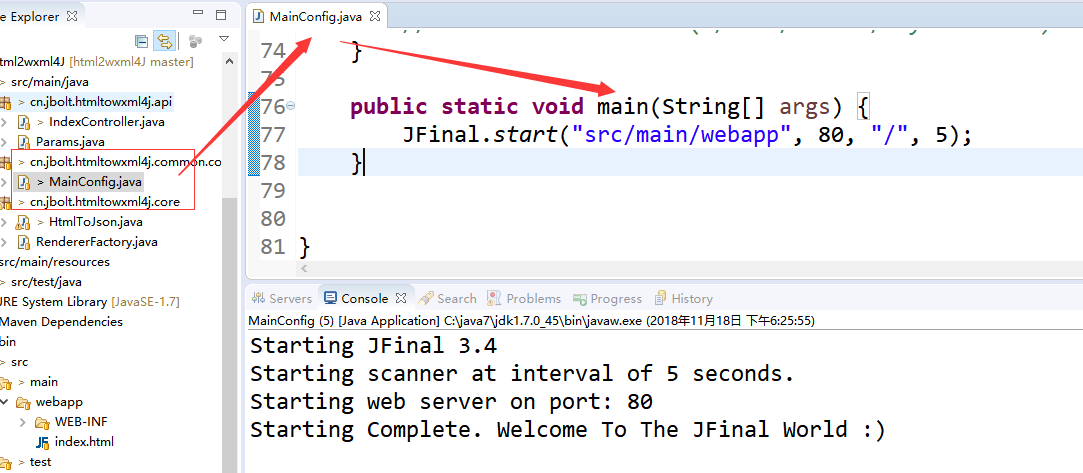
直接右键 run as,启动MainConfig.java,80端口。
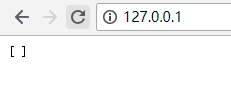
使用http://127.0.0.1 就可以访问了。

不传任何数据,返回空的数组(废话~~)。

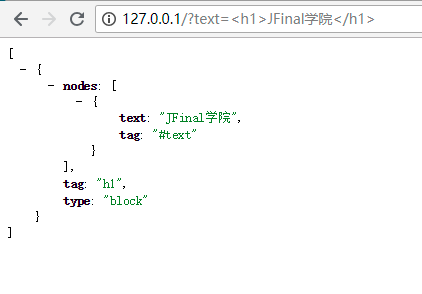
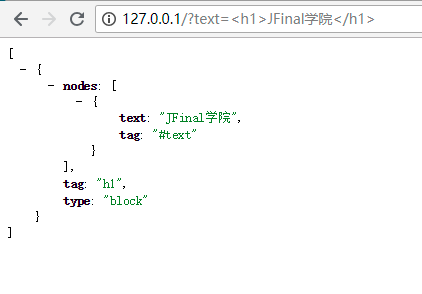
text参数传递过来一个h1标签,转换成下面的节点数据。
这些数据 在小程序里使用组件可以直接解析了。

那我再把微信小程序里组件上的接口地址改成 这个http://127.0.0.1.
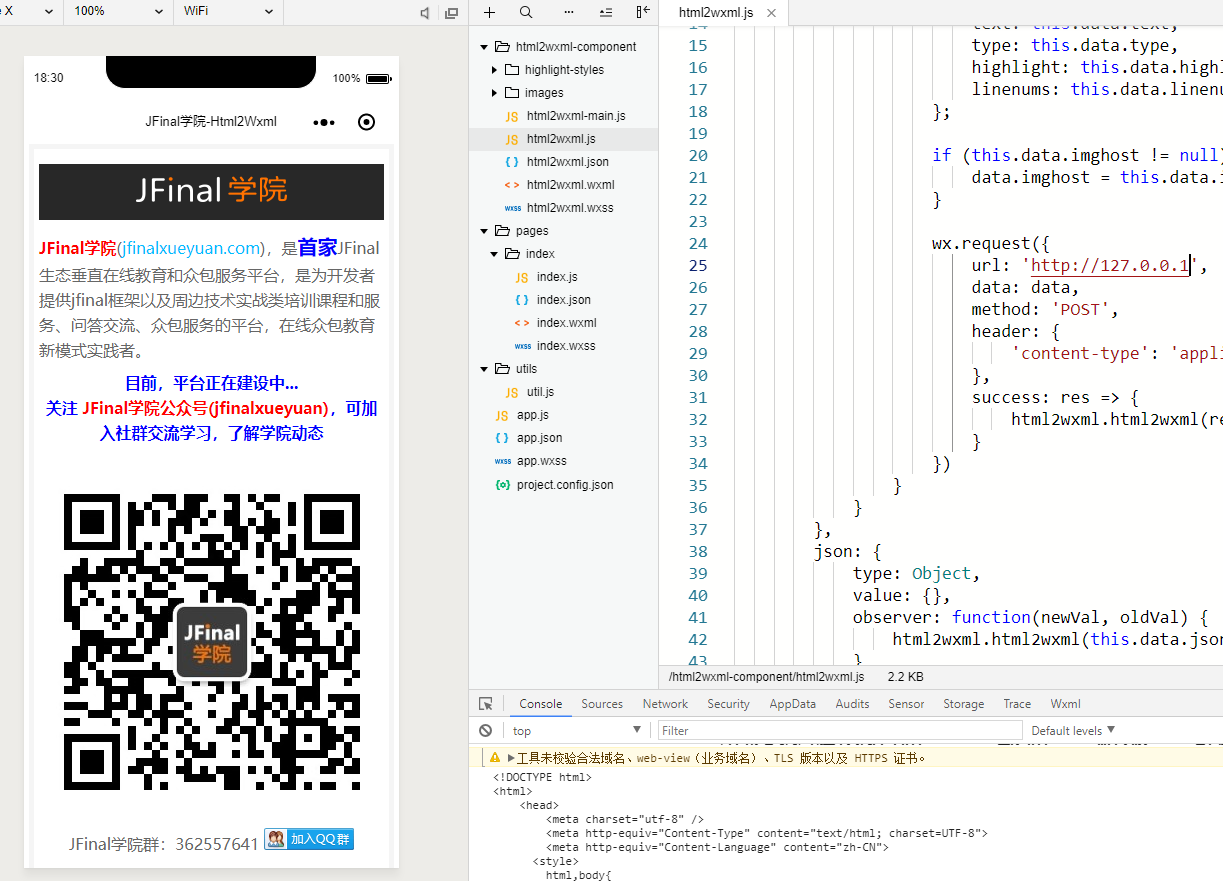
去看看转换的效果~~

好了,终于搞定了,这样就完成了一个从服务端解析渲染Wxml的方案,而且还是Java版的哦~~