这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。
前言
在这篇文章里面,我将简单制作一个用户信息输入的页面
【本文不会讲解safe.js每句代码的具体作用,如果想了解请点击此链接:https://gitee.com/skyogo/Safe/wikis/Safe.js】
开始
首先我们先建立一个Demo.html的文件,里面写上基本结构,并用script标签引入safe.js的文件:(Safe.js Gitee链接:https://gitee.com/skyogo/Safe)【safejs版本必须大于3.1.0】
<!DOCTYPE html> <html> <head> <title>Safe.js Demo</title> <meta charset="UTF-8"> </head> <body> <script src="js/Safe.js"></script> <script> window.onload = function(){ } </script> </body> </html>
然后我们在body标签里面写上以下代码:
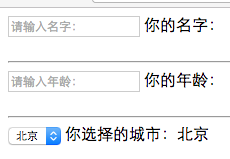
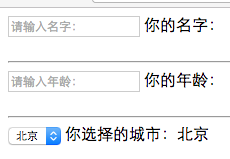
<input id="nameInput" placeholder="请输入名字:" type="text"> <span id="name">你的名字:<span class="val"></span></span> <br> <br> <hr> <input id="ageInput" placeholder="请输入年龄:" type="text"> <span id="age">你的年龄:<span class="val"></span></span> <br> <br> <hr> <select id="cityInput"> <option>北京</option> <option>上海</option> </select> <span id="city">你选择的城市:<span class="val">北京</span></span>
我们打开浏览器看下效果:

现在我们再在script标签里面的window.onload事件里写上这样的safejs代码:
new safeInit({ el: "#nameInput", bindHTML: "#name .val" }) new safeInit({ el: "#ageInput", bindHTML: "#age .val" }) new safeInit({ el: "#cityInput", bindHTML: "#city .val" })
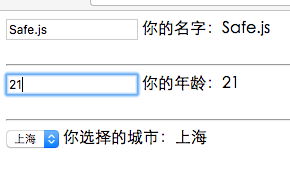
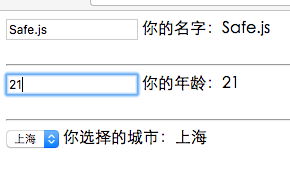
现在我们打开浏览器看看效果,会发现已经实现了联动了!

Safe.js下载地址:
https://gitee.com/skyogo/Safe