背景
Chrome获取Mac地址实现
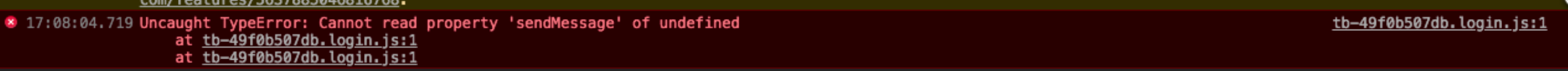
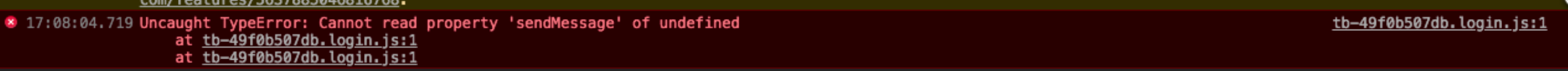
问题

这个问题其实还蛮影响开发和测试的
小伙伴加的代码如下
var isChrome = window.navigator.userAgent.indexOf("Chrome") !== -1;//判断是否是chrome浏览器 //获取插件mac地址 if(isChrome){ var editorExtensionId = "fndijacmgfpgicgknoceclheehanolhc"; function sendMessage(type){ chrome.runtime.sendMessage(editorExtensionId, {requestType: type}, function(response) { }); } sendMessage(); }
其实很明显这段代码容易出问题!
首先chrome.runtime从chrome23版本才有 那么不兼容老版本的chrome。
chrome.runtime
其次sendMessage出现的更晚
sendMessage
chrome.runtime.sendMessage(string extensionId, any message, object options, function responseCallback)
Since Chrome 26.
Sends a single message to event listeners within your extension/app or a different extension/app. Similar to runtime.connect but only sends a single message, with an optional response. If sending to your extension, the runtime.onMessage event will be fired in every frame of your extension (except for the sender's frame), or runtime.onMessageExternal, if a different extension. Note that extensions cannot send messages to content scripts using this method. To send messages to content scripts, use tabs.sendMessage.
| Parameters |
| string | (optional)extensionId | The ID of the extension/app to send the message to. If omitted, the message will be sent to your own extension/app. Required if sending messages from a web page for web messaging. |
| any | message | The message to send. This message should be a JSON-ifiable object. |
| object | (optional) options | Since Chrome 32. | boolean | (optional)includeTlsChannelId | Whether the TLS channel ID will be passed into onMessageExternal for processes that are listening for the connection event. | |
| function | (optional)responseCallback | If you specify the responseCallback parameter, it should be a function that looks like this: function(any response) {...};
| any | response | The JSON response object sent by the handler of the message. If an error occurs while connecting to the extension, the callback will be called with no arguments and runtime.lastError will be set to the error message. | |
我们在一段时间之后【目前更新到chrome66】发现某些网页不能获取到chrome.runtime由此导致报错。
分析
首先以前肯定是可以正常获取的。那么极有可能是最近chrome更新完成之后导致!

碰到这种事只能啃文档了!!!
终于功夫不负有心人!!!
Content Scripts
Content scripts are JavaScript files that run in the context of web pages. By using the standard Document Object Model (DOM), they can read details of the web pages the browser visits, or make changes to them.
Here are some examples of what content scripts can do:
- Find unlinked URLs in web pages and convert them into hyperlinks
- Increase the font size to make text more legible
- Find and process microformat data in the DOM
However, content scripts have some limitations. They cannot:
- Use chrome.* APIs, with the exception of:
- extension ( getURL , inIncognitoContext , lastError , onRequest ,sendRequest )
- i18n
- runtime ( connect , getManifest , getURL , id , onConnect , onMessage , sendMessage )
- storage
- Use variables or functions defined by their extension's pages
- Use variables or functions defined by web pages or by other content scripts
These limitations aren't as bad as they sound. Content scripts can indirectly use the chrome.* APIs, get access to extension data, and request extension actions by exchanging messages with their parent extension. Content scripts can also make cross-site XMLHttpRequests to the same sites as their parent extensions, and they cancommunicate with web pages using the shared DOM. For more insight into what content scripts can and can't do, learn about the execution environment.
原来runtime的权限是有限的!
我们在权限配置如下
"externally_connectable": { "matches": [ "http://*.f6car.com/*", "https://*.f6car.com/*", "http://localhost:9001/*", "http://127.0.0.1:9001/*", "http://192.168.1.153:9001/*", "http://*.web.f6car:9001/*", "http://192.168.1.19:9001/*" ] },
因此猜测和这个配置有关。那么chrome在版本升级之后权限校验更加严格导致!
总结
大概是原先检测比较宽泛 api调用成功。但是随着版本升级 该代码权限校验更加严格导致部分api获取不到!