如果需要看(基础篇)请移步:https://my.oschina.net/u/3797834/blog/1649157
webpack.config.js文件
const path = require('path'); let htmlwebpackplugin = require('html-webpack-plugin');//引入html-webpack-plugin插件 let export_html= { entry: { main:__dirname+"/app/js/main.js",//入口文件 main1:__dirname+"/app/js/main1.js",//入口文件 }, output: { path: __dirname+"/_build/", filename: "js/[name].js",//产出文件,name根据entry的入口文件键名定 }, module: { loaders: [ { test: /(\.jsx|\.js)$/, loader: 'babel-loader', query: { presets: ['es2015'] } }, ] } , plugins: [ //new一个模板出来,这一个不使用chunks new htmlwebpackplugin({ template: './app/home.html',//入口文件 filename: 'home1.html',//产出文件 }), //new一个模板出来 new htmlwebpackplugin({ template: './app/home.html',//入口文件 filename: 'home2.html',//产出文件 chunks : ['main'],//可以设置chunks按需引入JS文件,不设置就会引入所有产出的js chunksSortMode: 'manual',//将chunks按引入的顺序排序,不用这个的话,引入到html的JS可能是错乱排序的 }) ] }; module.exports=export_html;
看plugins这里
//new一个模板出来,这一个不使用chunks new htmlwebpackplugin({ template: './app/home.html', filename: 'home1.html',// 会生成home1.html }), //new一个模板出来 new htmlwebpackplugin({ template: './app/home.html', filename: 'home2.html',//会生成home2.html chunks : ['main'],//注意:chunks里面的值是对应entry入口的键名来的 chunksSortMode: 'manual', })
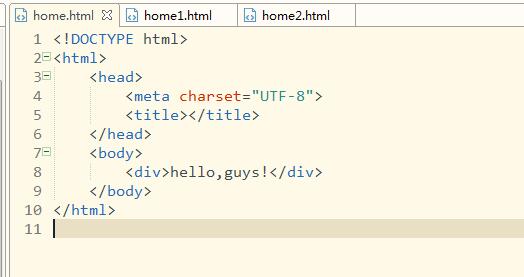
app目录下的home.html文件

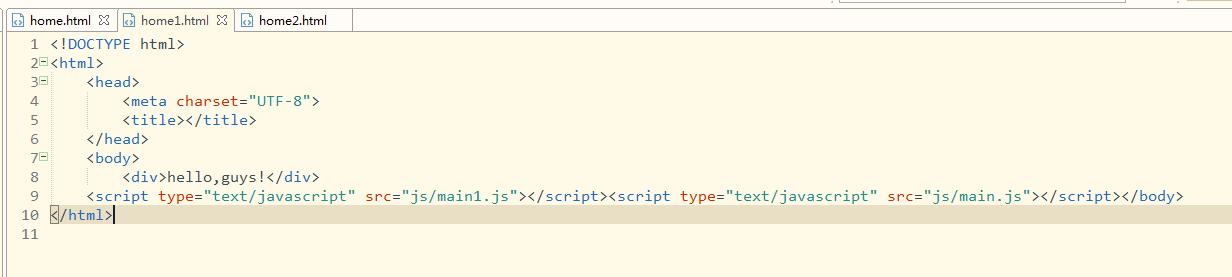
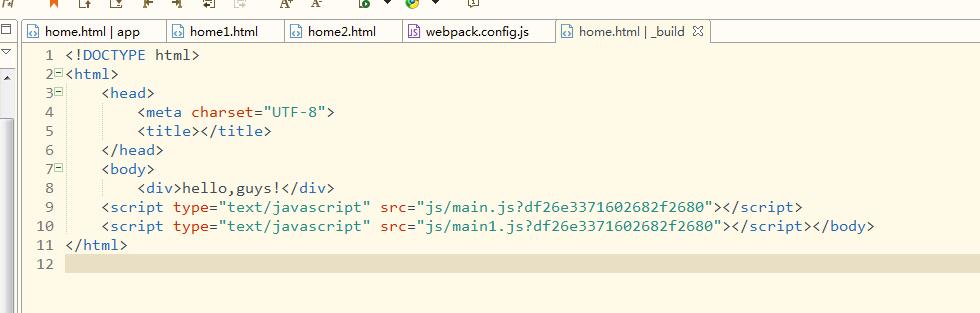
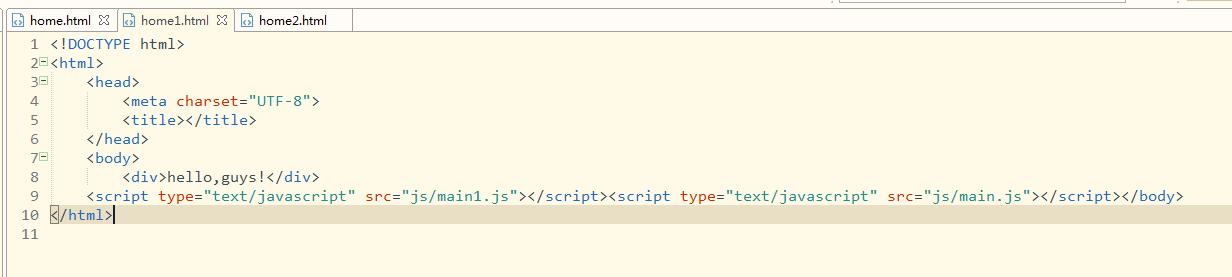
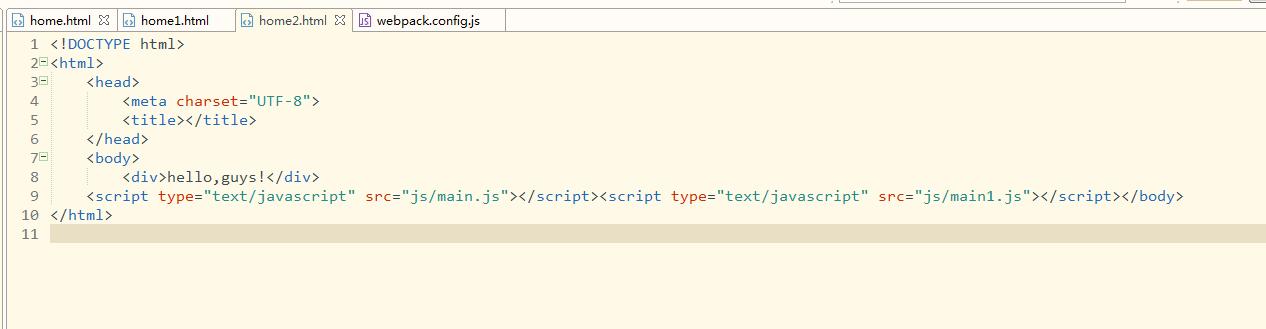
_build目录下的home1.html文件

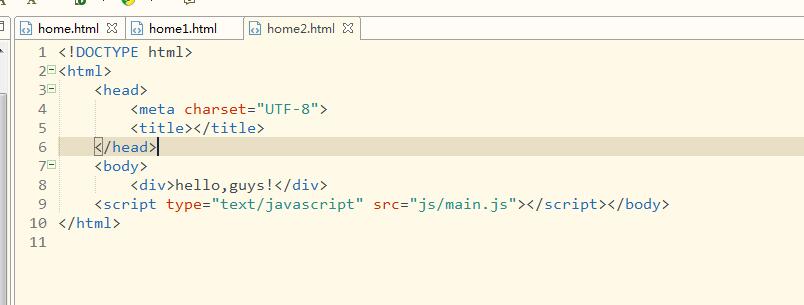
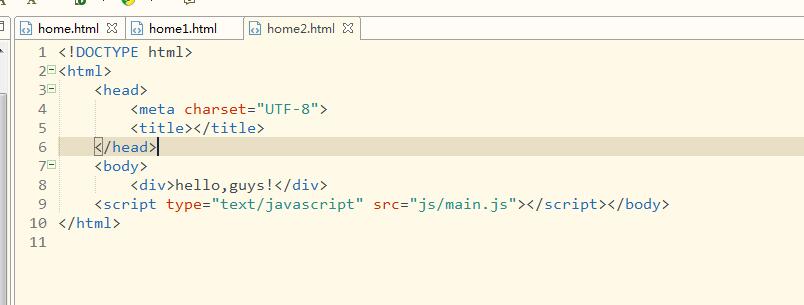
_build目录下的home2.html文件

可以看到,home1.html引入了两个js文件,而且main1.js排在main.js前面,
而home2.html,只引入了指定的main.js;
在home2.html的chunks加上:main1
//new一个模板出来 new htmlwebpackplugin({ template: './app/home.html',//入口文件 filename: 'home2.html',//产出文件 chunks : ['main',"main1"],//可以设置chunks按需引入JS文件,不设置就会引入所有产出的js chunksSortMode: 'manual',//将chunks按引入的顺序排序,不用这个的话,引入到html的JS可能是错乱排序的 })

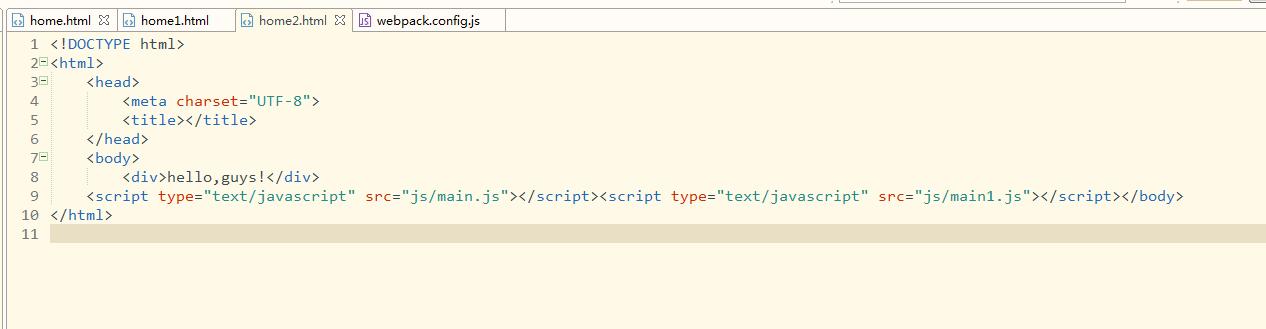
因为chunks里,main在main1之前,所以引入的文件也是按照这个顺序来的;
顺序的问题主要归功于:这一条属性
chunksSortMode: 'manual',//将chunks按引入的顺序排序,不用这个的话,引入到html的JS可能是错乱排序的
更进一步:
每次都这样new很麻烦,故而写个函数简化过程
let get_html = function(name,chunk){//封装 return { template: './app/ejs for html/'+ name + '.ejs', filename: name+ '.html', chunks : ['main',chunk||name],//可以设置chunks按需引入JS文件,不设置就会引入所有产出的js chunksSortMode: 'manual',//将chunks按引入的顺序排序 inject : true, hash : true, xhtml : true } };
然后在plugin里面new一个测试一下;
此时,webpack.config.js:
const path = require('path'); let htmlwebpackplugin = require('html-webpack-plugin');//引入html-webpack-plugin插件 let get_html = function(name,chunk){//封装 return { template: './app/'+ name + '.html', filename: name+ '.html', chunks : ['main',chunk||null],//这里引入公共文件main.js,另外一个文件按需引入,当然也可以把这个的值设为数组,传入function的第二个值用数组就行 chunksSortMode: 'manual',//将chunks按引入的顺序排序 inject : true,//所有JavaScript资源插入到body元素的底部 hash : true,//避免缓存 xhtml : true //规范html书写 } }; let export_html= { entry: { main:__dirname+"/app/js/main.js",//入口文件 main1:__dirname+"/app/js/main1.js",//入口文件 }, output: { path: __dirname+"/_build/", filename: "js/[name].js",//产出文件,name根据entry的入口文件键名定 }, module: { loaders: [ { test: /(\.jsx|\.js)$/, loader: 'babel-loader', query: { presets: ['es2015'] } }, ] } , plugins: [ //new一个模板出来测试一下 new htmlwebpackplugin(get_html("home","main1")) ] }; module.exports=export_html;
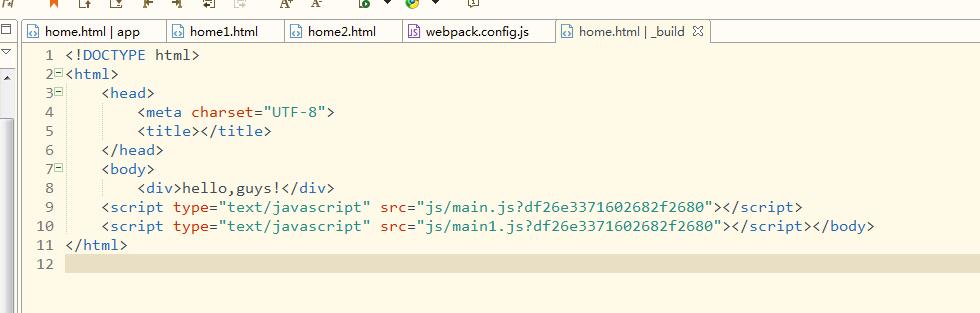
结果:

成功!