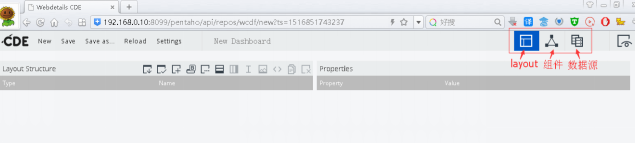
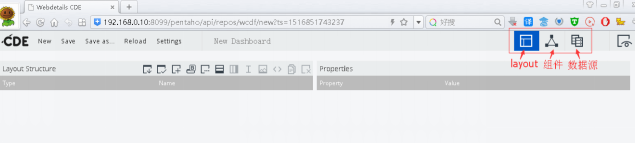
主面板:

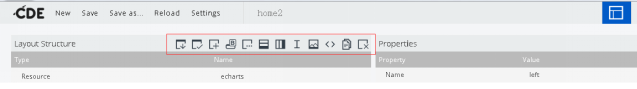
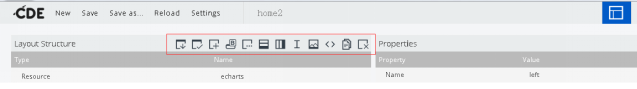
1、Layout
Layout工具栏:

从左到右:
1、保存当前Layout为模板。
2、应用模板到当前Layout。
3、添加应用的资源(资源类型有CSS和Javascript,导入内容形式有代码或具体文件)
4、添加一个Bootstarp Panel
5、添加布局行
6、添加布局列
7、添加Space分隔
8、添加图片
9、添加html代码段
10、复制选中的layout控件
11、删除选中的layout控件
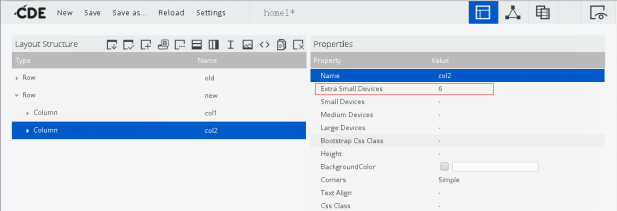
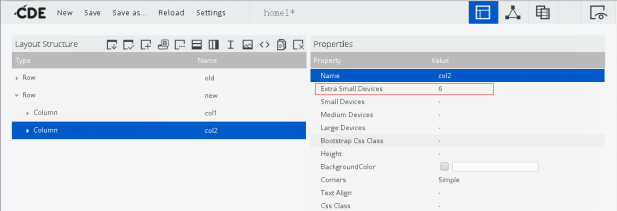
点击Layout图标,根据布局要求新建布局,如下图:

CDE默认使用分块式布局,采用12列网格化布局,如图col1, col2各占50%宽度,则设置Extra Small Devices均为6。
Layout行列控件基础属性:
| Name(控件名) | |
| Extra Small Devices(分块大小) | 6 |
| Height(高度值) | - |
| BackgroundColor(背景颜色) | 默认 |
| Corners(样式) | Simple |
| Text Align(文本排列方向) | - |
| Css Class(设置class) | |
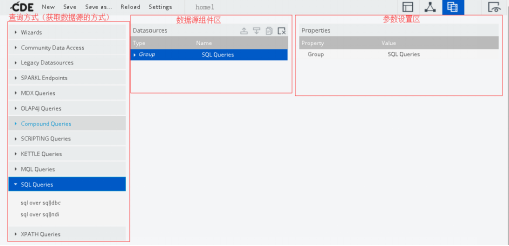
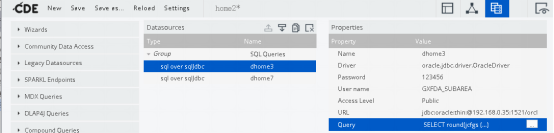
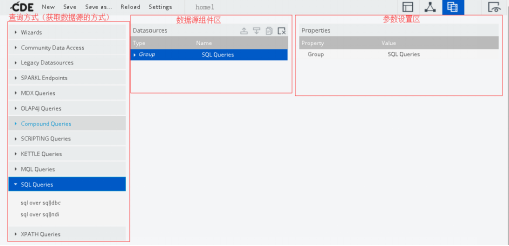
2、设置数据源

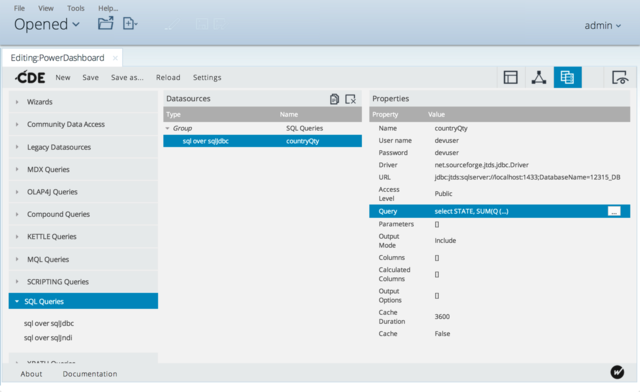
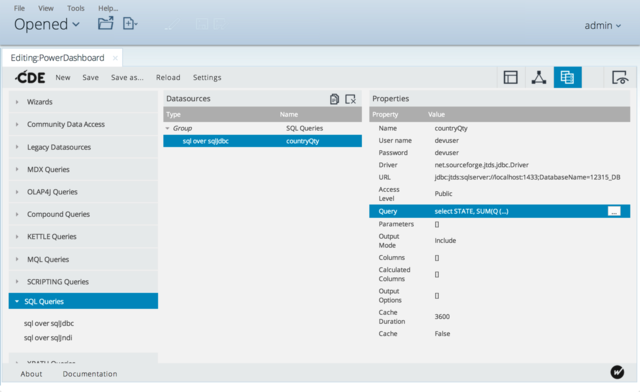
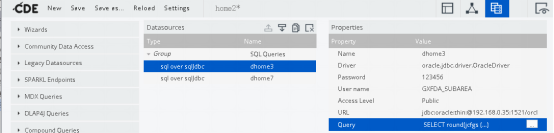
点击Datasource图标,从左侧选择合适的数据源并填写参数和Query,下图以JDBC连接为例:

CDE Datasource 的JDBC连接参数:
| Name(名称) | home1 |
| Driver(连接驱动) | oracle.jdbc.driver.OracleDriver |
| Password(数据库密码) | 123456 |
| User name(数据库用户名) | GXFDA_SUBAREA |
| Access Level(级别) | Public |
| URL(jdbc连接) | jdbc:oracle:thin:@192.168.0.35:1521/orcl |
| Query(查询语句) | SELECT T1."月份",sum(T (...) |
| Parameters(参数) | [] |
| Columns(列) | [] |
| Cache Duration(缓存时间S) | 3600 |
| Cache(是否开启缓存) | False |
生产环境SQL连接建议采用JNDI,便于配置。
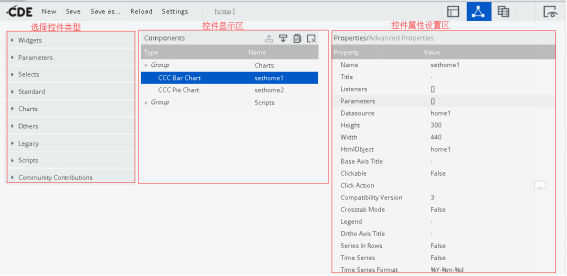
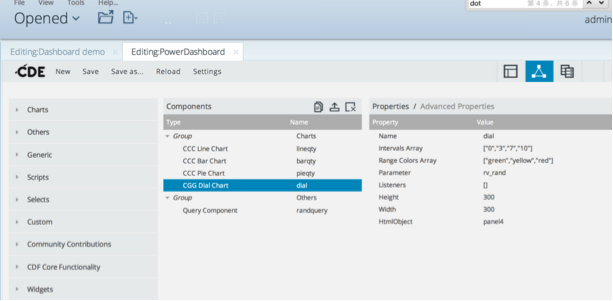
3、创建组件

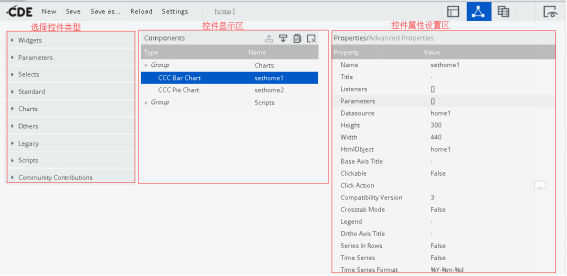
点击Components 图标,点击左侧可用组件创建。
图标,点击左侧可用组件创建。
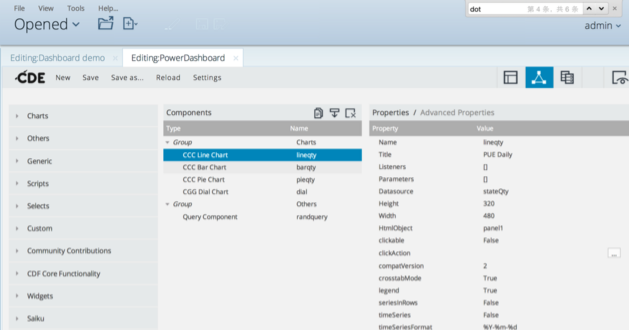
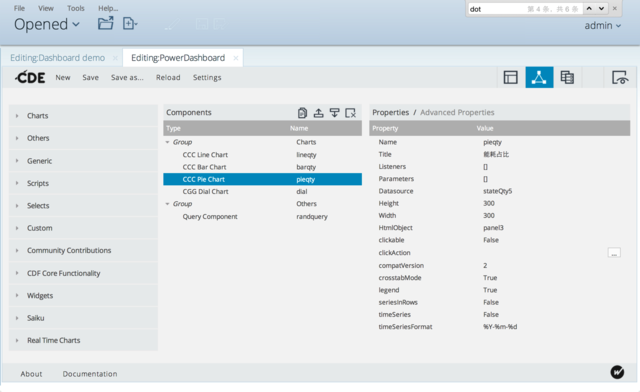
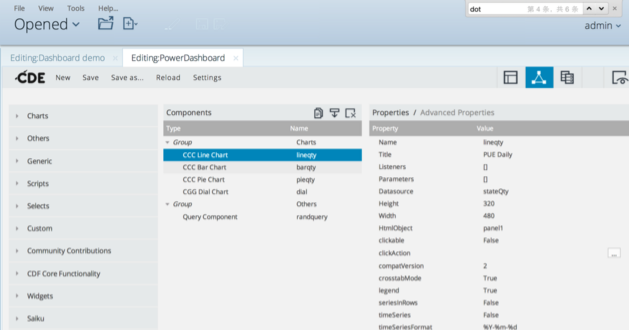
下图为一个折线图组件设置:

Line Chart:
设置的属性主要包括
· Name, Title, Width, Height
· Datasource: 使用的数据源,对应Datasource的定义名称
· HtmlObject:显示位置,对应Layout的区域名称
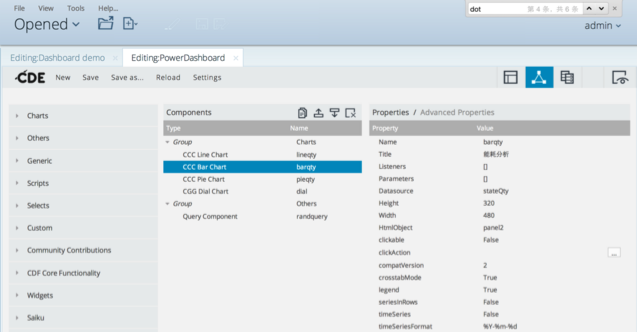
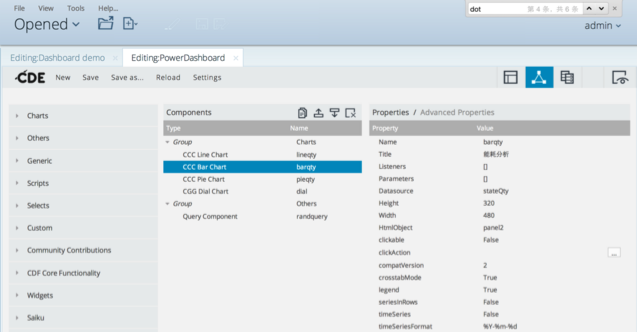
柱状图设置Bar Chart:

参数:
| Name(名称) | sethome1 |
| Title(标题) | - |
| Listeners(监听) | [] |
| Parameters(参数) | [] |
| Datasource(数据源名称) | home1 |
| Height(高度) | 300 |
| Width(宽度) | 440 |
| HtmlObject(layout页面对象名) | home1 |
| Base Axis Title(侧标题) | - |
| Clickable(点击响应) | False |
| Compatibility Version | 3 |
| Crosstab Mode(交叉模式数据的行列翻转) | False |
| Legend | - |
| Ortho Axis Title(正轴标题) | - |
| Series In Rows(是否多行) | False |
| Time Series(是否为时间类型) | False |
| Orientation(柱状图方向:横竖) | Vertical |
| Stacked(是否堆叠) | False |
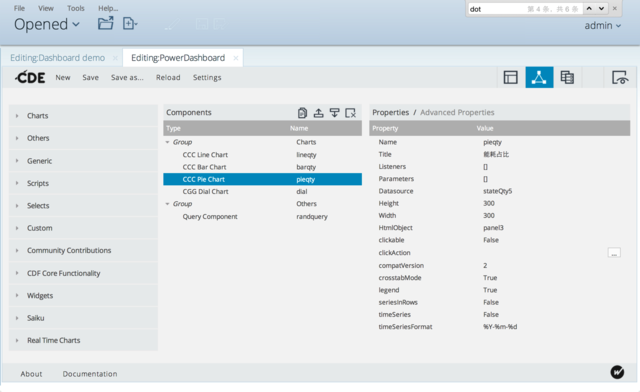
饼图设置Pie Chart:

具体参数同上:
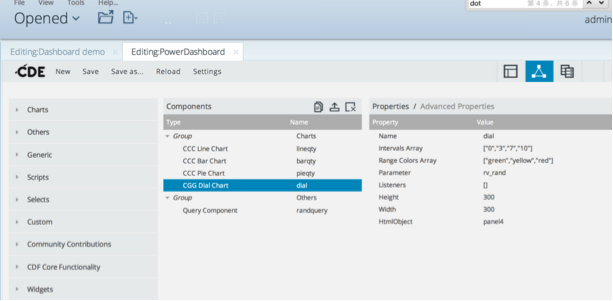
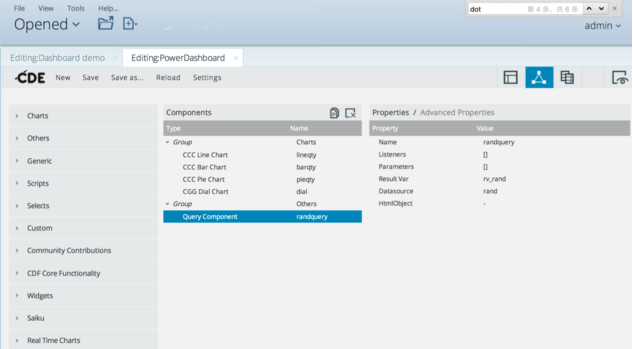
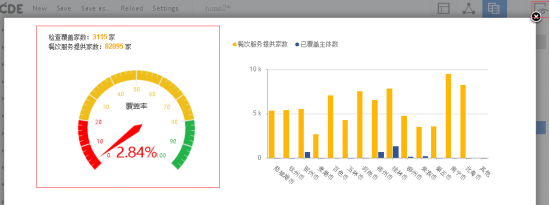
仪表盘:
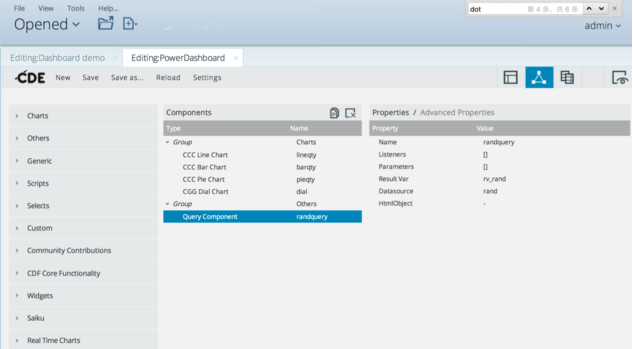
稍复杂一些,需要先使用一个Query Componeng输出值到变量,然后仪表盘组件引用该参数,如下图:

Query Component
注意这里应将Query Component的Priority设置为小于CGG Dial Chart的优先级值(默认5,修改为1或2即可)

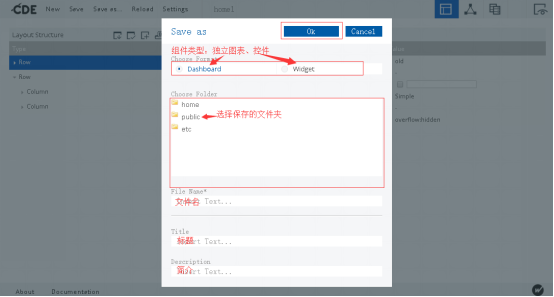
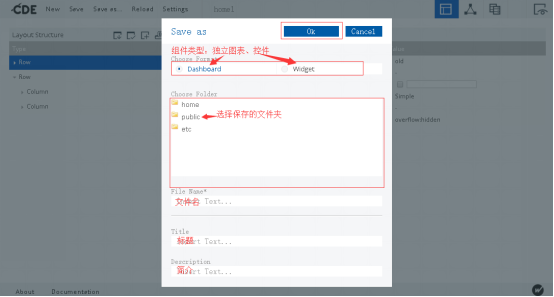
4、保存

注:建议保存在public下,home下的文件会有pentaho用户权限配置影响访问或者去到pentaho文件夹里新建一个文件夹用于保存及分类。
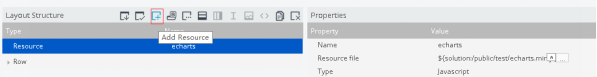
5、扩展图表
引入Echarts实现第三方图表扩展
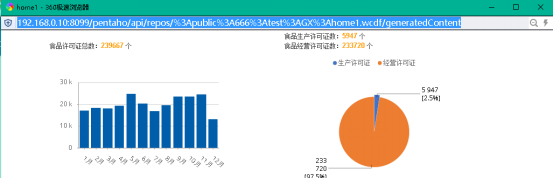
引用EChart.Js实现仪表盘示例:
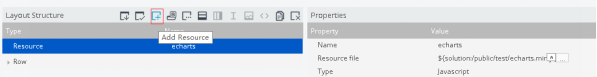
添加echarts基础支持js
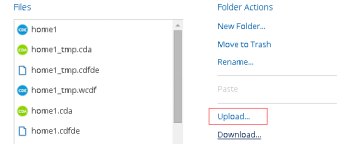
1、添加面板组件:

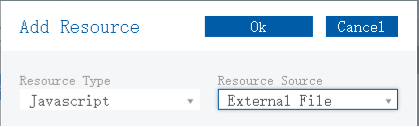
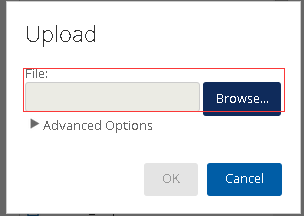
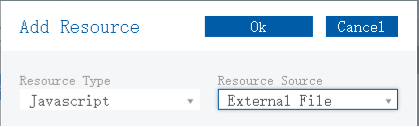
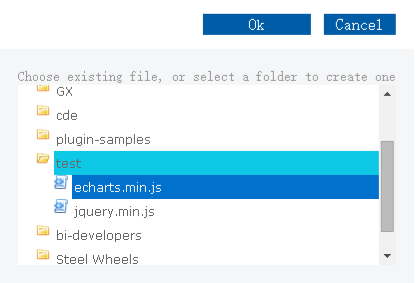
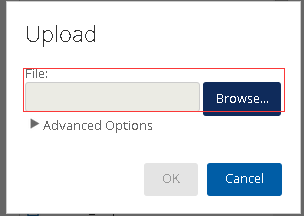
2、选择导入文件类型

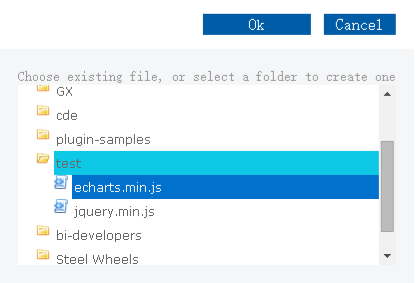
3、选择导入的js文件:

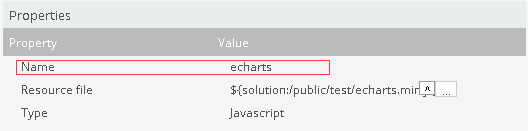
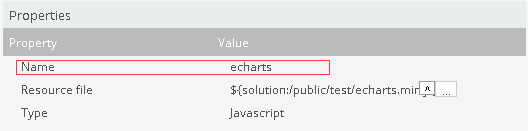
4、名称设置

5、设置数据源

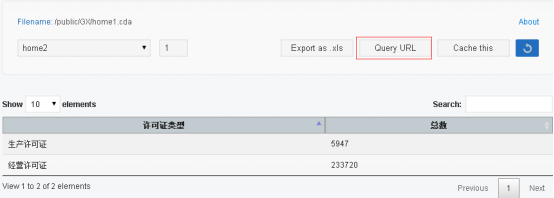
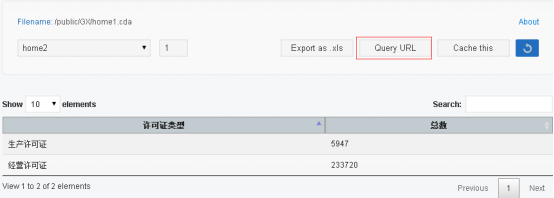
数据格式:
| 许可证类型 | 总数 |
| 生产许可证 | 5947 |
| 经营许可证 | 233720 |
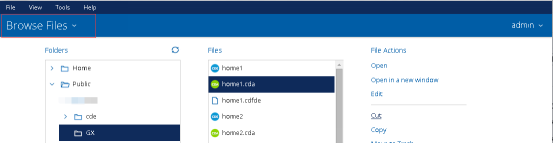
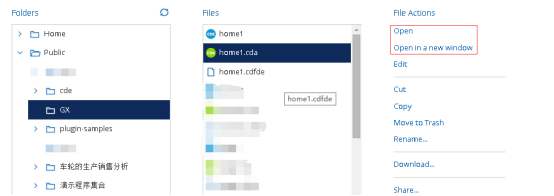
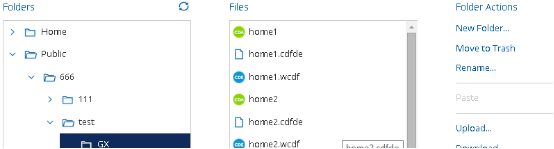
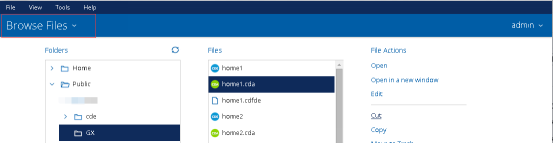
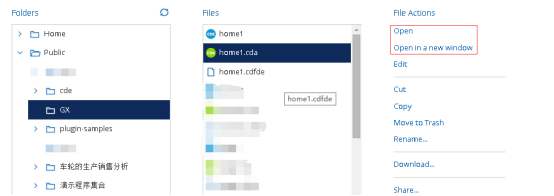
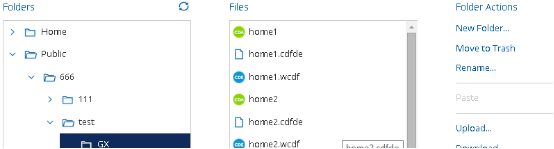
6、去到pentaho文件浏览

7、打开data数据源文件

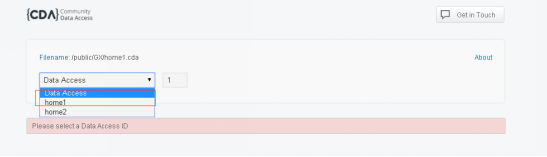
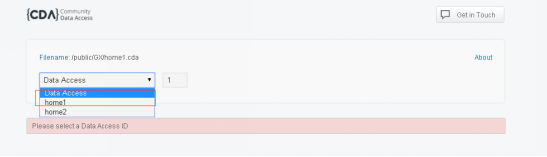
8、选择数据源

9、点击复制数据源数据请求地址

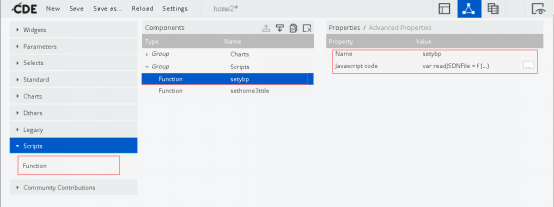
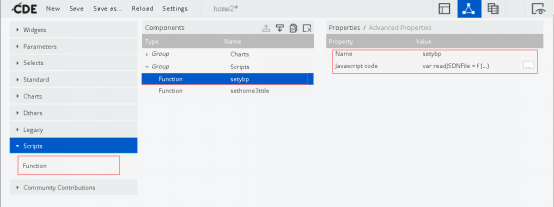
10、新建方法函数组件并设置名称

10、设置js代码:
//获取数据并转换为二维数组封装:
var readJSONFile = function(url){
var jsonData;
$.ajax({
type : 'GET',
url : url,
async : false,
dataType : 'json',
data : null,
success : function(response){
jsonData = response;
}
})
return jsonData;
};
//url_first_bar是访问cda页面给到的请求数据路径(更改为复制的地址)
var url_first_bar = "/pentaho/plugin/cda/api/doQuery?path=/public/GX/home2.cda&dataAccessId=dhome3"
var getFirstBarJSON = readJSONFile(url_first_bar).resultset;
//获取到getFirstBarJSON及所对应的data数据源返回的数据
test=function () {
$(function() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('home3'));
option = {
tooltip : {
formatter: "{a} <br/>(检查覆盖家数/餐饮服务主体数)*100: <br/>("+getFirstBarJSON[0][1]+"/"+getFirstBarJSON[0][2]+")*100 = {c}%"
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '抽查覆盖率指标:',
type: 'gauge',
detail: {formatter:'{value}%'},
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.2, 'red'], [0.8, '#efbe18'], [1, '#22b449']],
width: 20
}
},
data: [{value:getFirstBarJSON[0][0], name: '覆盖率'}]
}
]
};
// (动画)使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
console.log(getFirstBarJSON[0][0]);
var sss=0;
setInterval(function () {
if(sss<21){
option.series[0].data[0].value = ((getFirstBarJSON[0][0]/20)*sss).toFixed(2) - 0;
myChart.setOption(option, true);
sss=sss+1;
}
},200);
});
};
//加载该echarts图表
test();
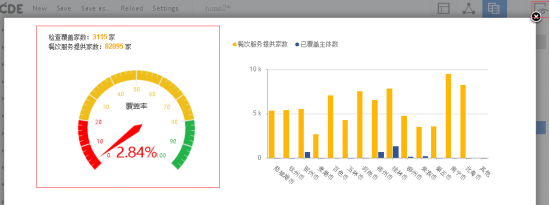
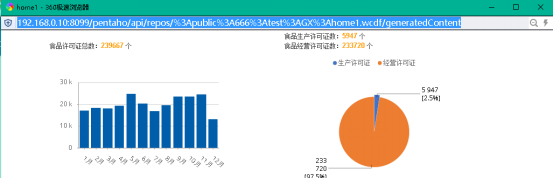
11、预览

其他echarts图表同上方式引用。
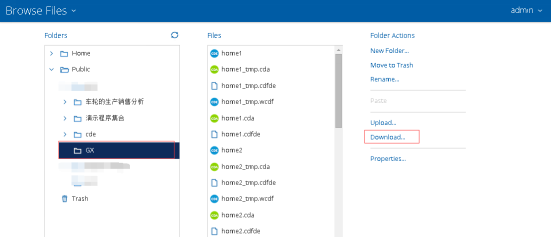
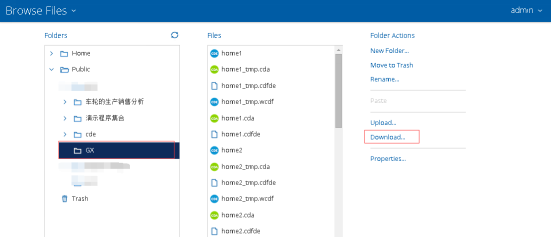
6、导出与迁移
1、导出zip:
选择文件夹,点击下载

注:pentaho访问地址尽量为ip地址

浏览器:使用谷歌、火狐、360系列,cde预览在IE下存在不兼容问题;下载失败请检查是否安装了不靠谱的安全软件例如:迈克菲杀毒软件将文件错误拦截及查杀
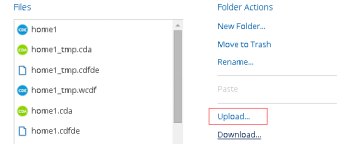
2、导入zip

选择文件

注:文件和zip文件中不要使用中文
7、项目引用
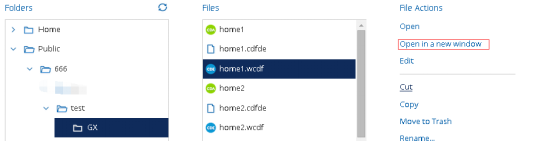
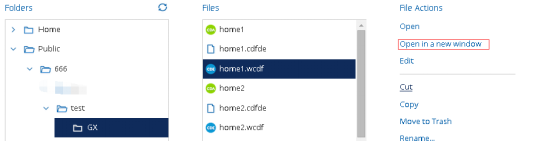
新窗口打开CDE文件:


复制展示地址:

修改预览的页面的css样式:文件路径:pentaho-server\pentaho-solutions\system\pentaho-cdf\js\compressed\lib\Bootstrap\css
转载请标注出自本博客。
关于需要示例图表文件的请留言,大数据可视化分析数据库的数据由于项目保密不予分享。
参考文档:https://www.jianshu.com/p/5b383a44bab2