1.安装nodejs
具体可参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
推荐采用第一种方式安装(Windows 安装包【.msi】)
安装完成输入:node -v 检查是否安装成功 npm -v 检查node包管理器是否成功
2.安装cnpm
node,npm包管理器环境安装完成。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成。
3.安装vue-cli脚手架构建工具
在命令行中运行命令 cnpm install -g vue-cli
4.用vue-cli构建项目
参考:http://www.cnblogs.com/pengjunhao/p/6762141.html
5.执行过程中遇到的几个问题

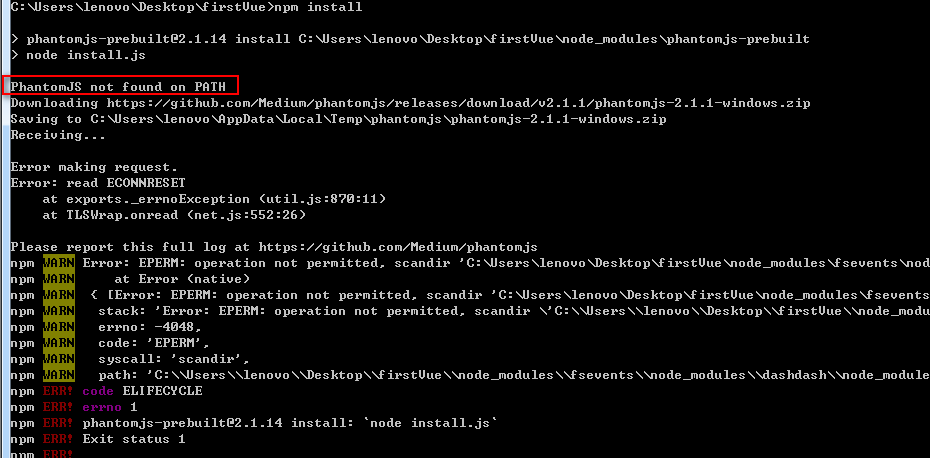
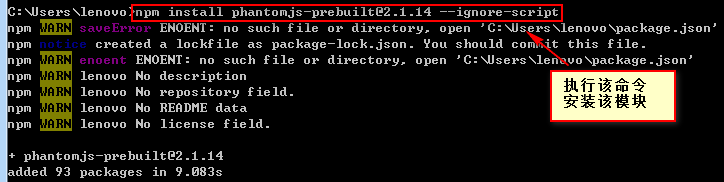
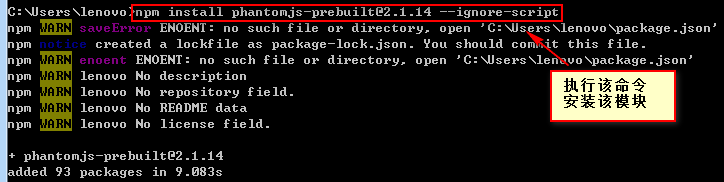
缺少phantomjs-prebuilt模块,执行如下命令安装:

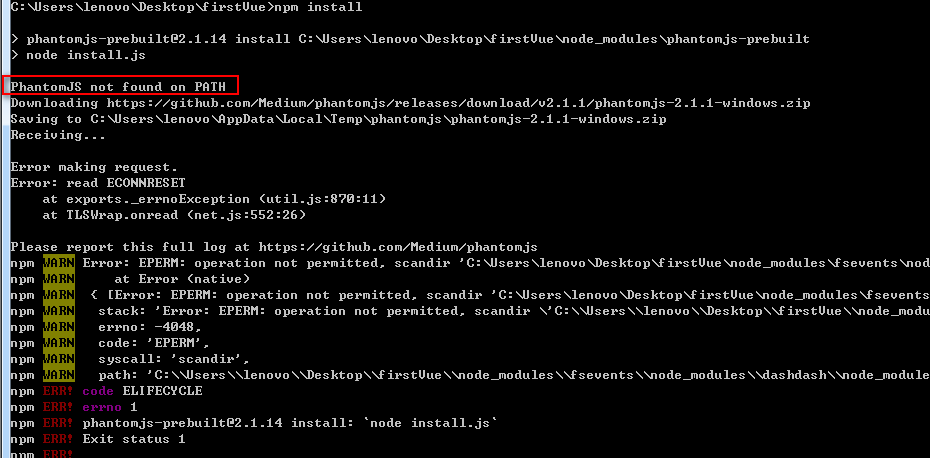
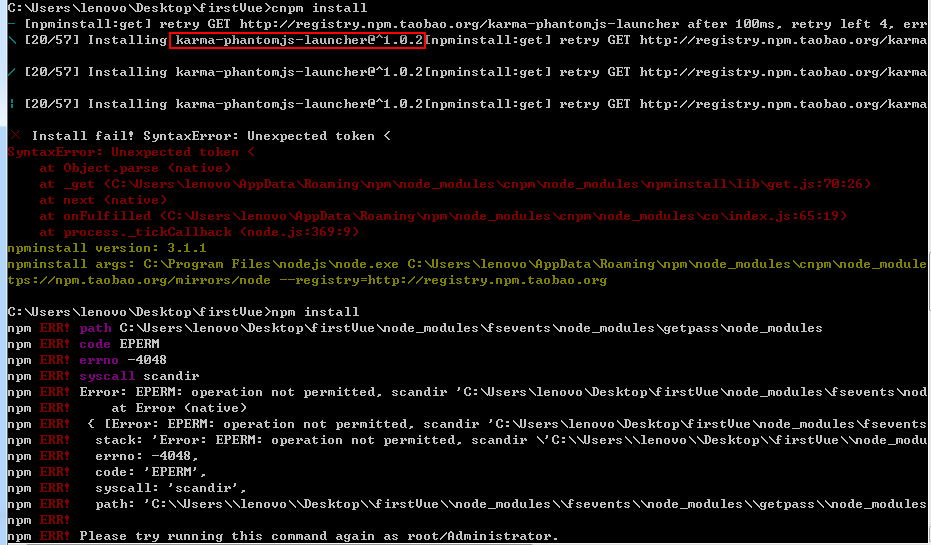
安装完成后,执行cnpm install命令,报如下错误:

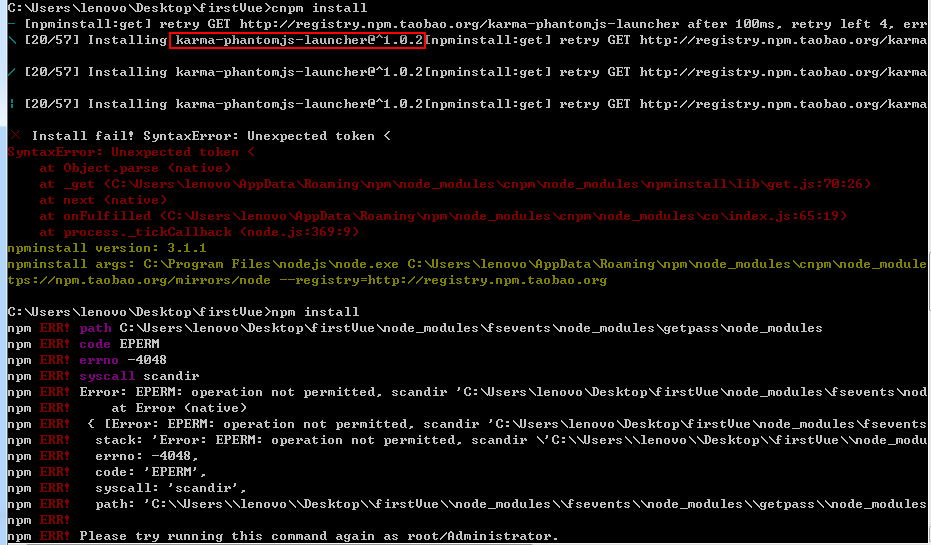
npm install这个命令报错不明显,根据cnpm install命令,推测缺少如图所示的模块karma-phantomjs-launcher,执行命令:npm install karma-phantomjs-launcher@1.0.2
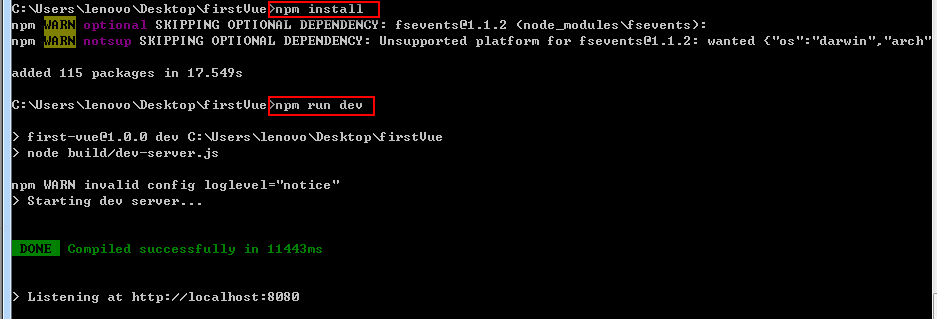
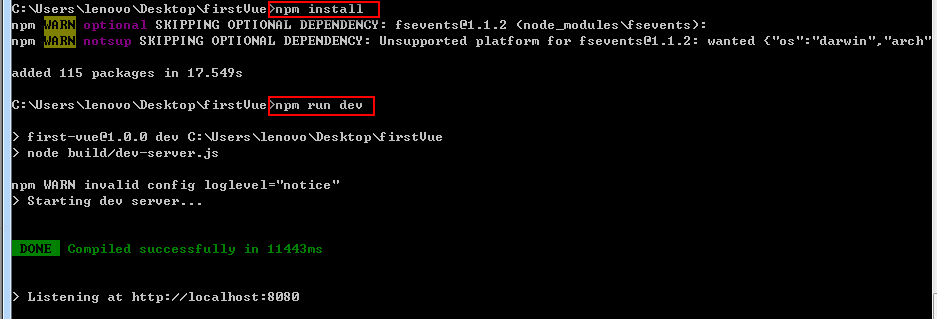
安装成功后,执行后面的命令,项目启动成功,如下图:

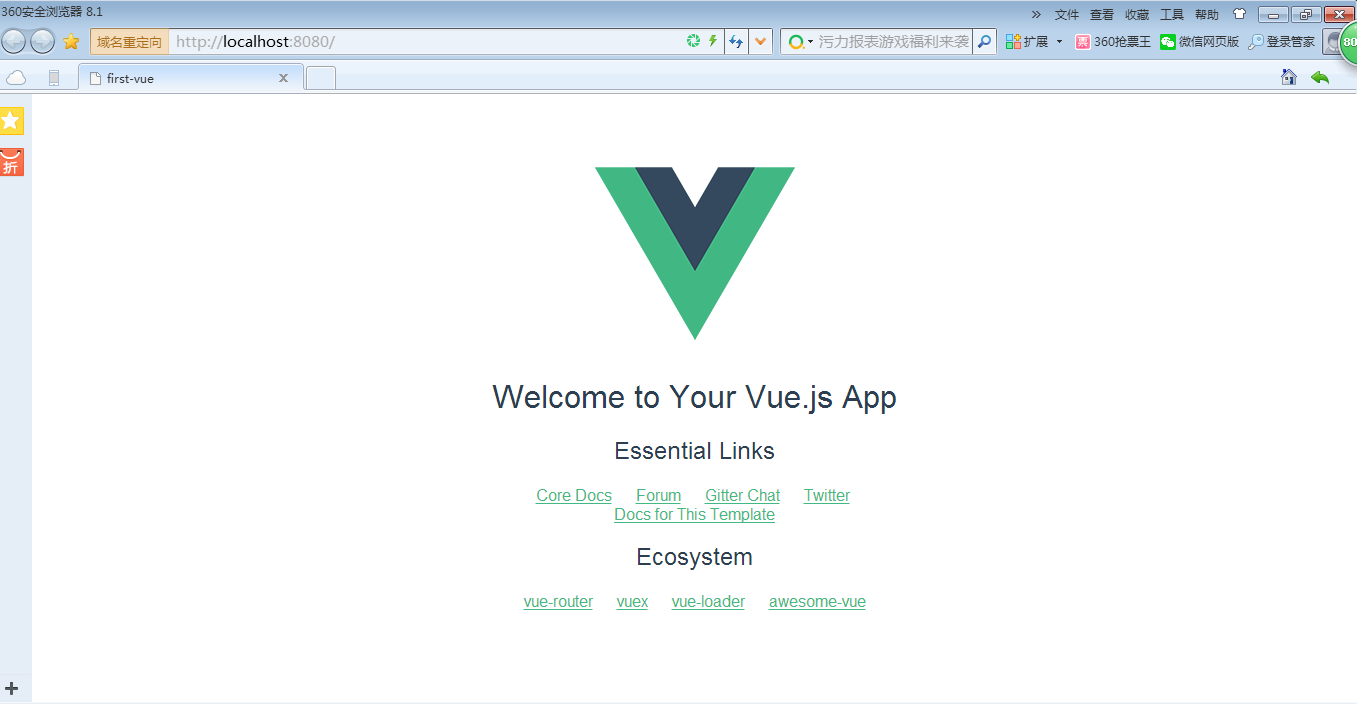
浏览器输入:http://localhost:8080,出现下图所示的界面,至此,大功告成!