在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource。
目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,下面简单介绍一下axios的使用,具体用法可参考npm链接:https://www.npmjs.com/package/axios。
特征
1.安装axios
npm install axios -S //使用淘宝源 cnpm install axios -S //使用bower bower install axios -S //或者使用cdn: <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
安装其他插件的时候,可以直接在 main.js 中引入并使用 Vue.use()来注册,但是 axios并不是vue插件,所以不能 使用Vue.use(),所以只能在每个需要发送请求的组件中即时引入。
为了解决这个问题,我们在引入 axios 之后,通过修改原型链,来更方便的使用。
//main.js
import axios from 'axios' Vue.prototype.$http = axios
在 main.js 中添加了这两行代码之后,就能直接在组件的 methods 中使用 $http命令
methods: { postData () { this.$http({ method: 'post', url: '/user', data: { name: 'xiaoming', info: '12' } }) } 2.axios发送post请求,如何提交表单数据?
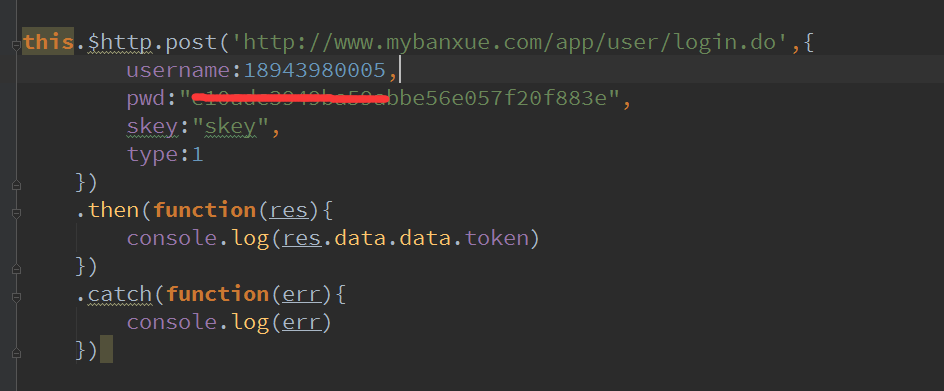
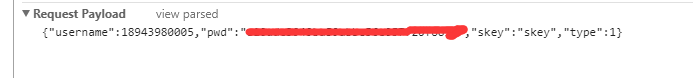
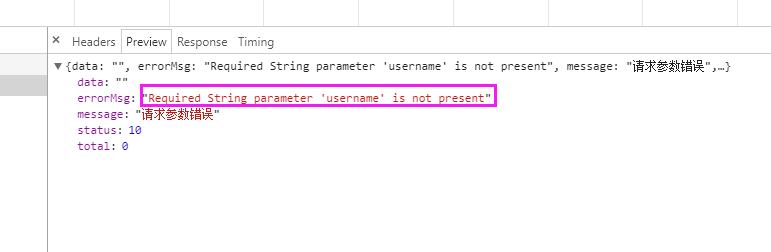
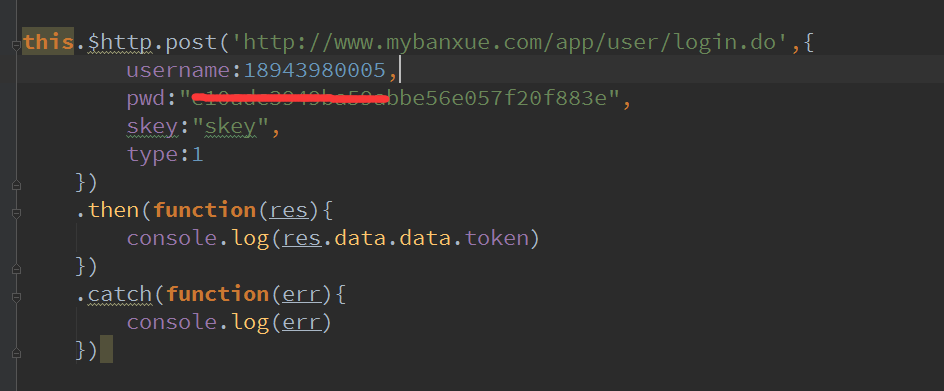
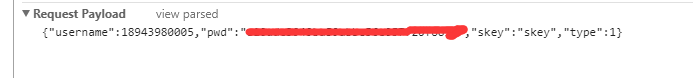
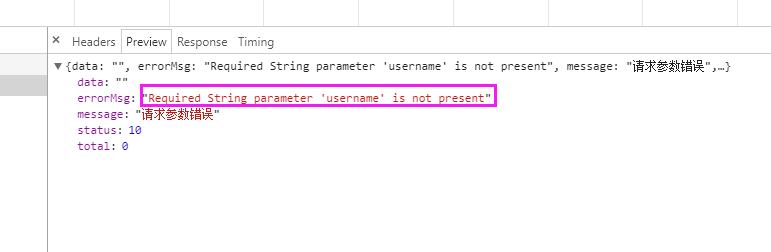
在项目开发中,后台接口已经开发好了(对接iOS、安卓),h5开发用了vue+axios,可是用post提交结果报错,如下图:



后来得知后台数据接收这块需要以表单形式提交数据,而axios中post默认的提交是json数据,那么我们怎么用axios提交表单数据呢,经查阅资料动手实践就简单提供几种方法(想了解跟多可参阅下面链接):
1,简单直接有效(直接将数据拼接成字符串)
this.$http.post('/app/user/login.do', "username=15989346035&pwd=xxxxx&skey=skey&type=1") .then(function(res){ console.log(res.data.data.token) }) .catch(function(err){ console.log(err) }) 2,也可以实现
var params = new URLSearchParams(); params.append('username', '15989346035'); params.append('pwd', 'xxxxx'); params.append('skey', 'skey'); params.append('type', 1); this.$http.post('/app/user/login.do', "username=15989346035&pwd=e10adc3949ba59abbe5") .then(function(res){ console.log(res.data.data.token) }) .catch(function(err){ console.log(err) }) 3,网上搜索出来比较多人使用的(不知道什么原因,我试验么有成功,大家可以尝试说不定用)
axios({ url: '/app/user/login.do', method: 'post', data: { username:18943980005, pwd:"XXXXX", skey:"skey", type:1 }, transformRequest: [function (data) { let ret = '' for (let it in data) { ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&' } return ret }], headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }) 参考链接:
axios发送请求:https://www.cnblogs.com/zhouyangla/p/6753673.html
https://www.jianshu.com/p/df464b26ae58
axios中post提交表单数据:https://segmentfault.com/q/1010000008462977
http://blog.csdn.net/wopelo/article/details/78783442