该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列。该系列引用了《Android开发艺术探索》以及《深入理解Android 卷Ⅰ,Ⅱ》中的相关知识,另外也借鉴了其他的优质博客,在此向各位大神表示感谢,膜拜!!!另外,本系列文章知识可能需要有一定Android开发基础和项目经验的同学才能更好理解,也就是说该系列文章面向的是Android中高级开发工程师。
还是先来个最简单的HelloWord代码,用Android Studio 3.0新建项目(一直使用默认)后会自动生成一个HelloWorld的项目,如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.helloword.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
MainActivity.java
package com.helloword; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
我们启动应用程序,安装到手机或者模拟器上,界面显示了一行字“Hello World!”。我们的激动无以言表。下面来看看MainActivity是如何显示的。(这次不看生命周期了)
有些同学看到这里或许有些迷惑,Android Studio IDE自动生成了activity_main.xml和MainActivity,然后我运行到手机或者模拟器上,,它就这样显示出来了,,要问为什么?我还真没想过。。。好吧,让我稍微撩起一点Activity神秘的面纱。
在此之前我们要先猜想一波,Activity是以什么形式显示的呢?我们知道Windows有Window(窗口)这个概念,其实在Android中也有这个概念,与Windows的窗口有着类似的含义。Android中的所有视图,不管是Activity,Dialog,还是Toast都是附加在Window上展示的。介绍了Window,开始介绍如何操作Window(Window是个抽象类)。WindowManager是操作Window的入口。 WindowManager继承自ViewManager的函数
public void addView(View view, ViewGroup.LayoutParams params); public void updateViewLayout(View view, ViewGroup.LayoutParams params); public void removeView(View view);
都是顾名思义的函数命名,增加、更新、删除。可以看到WindowManager操作的主要对象为View.那么我们先看一下View。在此之前依然的先上代码。 activity_main.xml(没变哦)
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.helloword.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
MainActivity.java(变了哦)
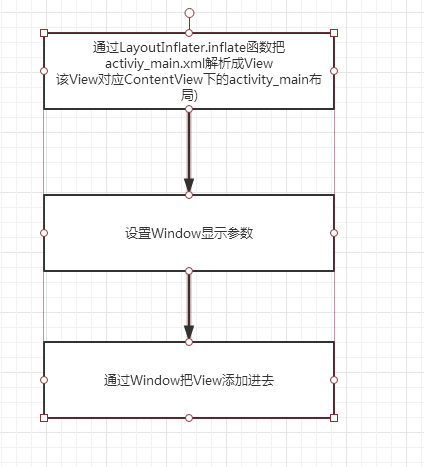
package com.helloword; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); /** * 可以看到我们熟悉的setContentView(R.layout.activity_main)调用没有了, *而是采用了下面的代码,运行然后居然得到了和setContentView(R.layout.activity_main) *的一样的显示结果,难道说setContentView(R.layout.activity_main) * 逻辑这么简单吗?我的回答是否定的,setContentView(R.layout.activity_main) *逻辑并没有那么简单,不信的话你点击返回按钮试试看。(无法操作了哦,不是你们的手机是不是这样,反正我的手机点击返回没有作用,重写onBackPressed方法也没有调用) * * (注:我以下面这种方式得到了和setContentView(R.layout.activity_main)一样的显示效果 *,可这只是为了分析方便,不要模仿哦 ) */ //① 解析.activity_main.xml文件并创建View并且指定其父View为null(即没有父View) View view = getLayoutInflater().inflate(R.layout.activity_main,null); //② 设置显示参数 WindowManager.LayoutParams params = new WindowManager.LayoutParams( WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.MATCH_PARENT, 1, 0, PixelFormat.TRANSPARENT); //③ 添加View getWindowManager().addView(view,params); } }
不管如何我们使用上面的代码获得了和setContentView(R.layout.activity_main)一样的显示结果,**setContentView(R.layout.activity_main)**的源码我们不具体分析,我不想把你们的思维带进如汪洋大海般的源码中而无法自拔。那我们来看一下上面的代码中的含义,基本上注释里都写了。不过我们还是来详细解释一下,以序号为顺序。
- 解析activity_main.xml文件并创建View并且指定其父View为null(即没有父View) inflate函数声明如下public View inflate(@LayoutRes int resource, @Nullable ViewGroup root) 我们传入的是activity_main.xml的资源ID以及null,即函数内部会解析XML文件并最终创建View,后面参数传null的目的是我们不应该为该View指定父View,因为下文中会指定。
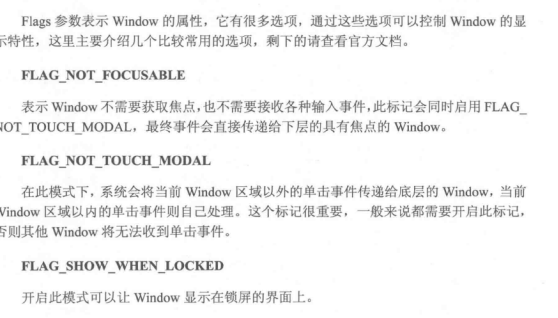
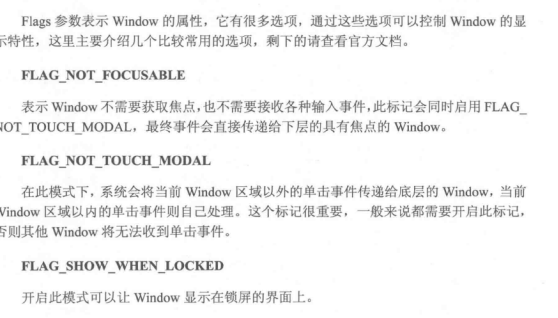
- 设置显示参数 WindowManager.LayoutParams的构造函数比较多,我们使用的是 LayoutParams(int w, int h, int _type, int _flags, int _format) 为即将显示的Window指定显示参数,我们传入的是 WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.MATCH_PARENT, 1, 0, PixelFormat.TRANSPARENT **w(宽)和h(高)**我们比较好理解,我们来看一下_type、_flags、_format


注:上面两图出自《Android开发艺术探索》
-
添加View 看到了很多博客都是从**setContentView(R.layout.activity_main)**一路分析,结合源码,各位大神都讲的非常清晰。确实我们绝大部分应用都是使用这种方法,包括我,我也十分不推荐上面我的那种写法。上面也说了那样做是为了更好的分析。
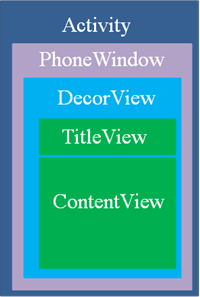
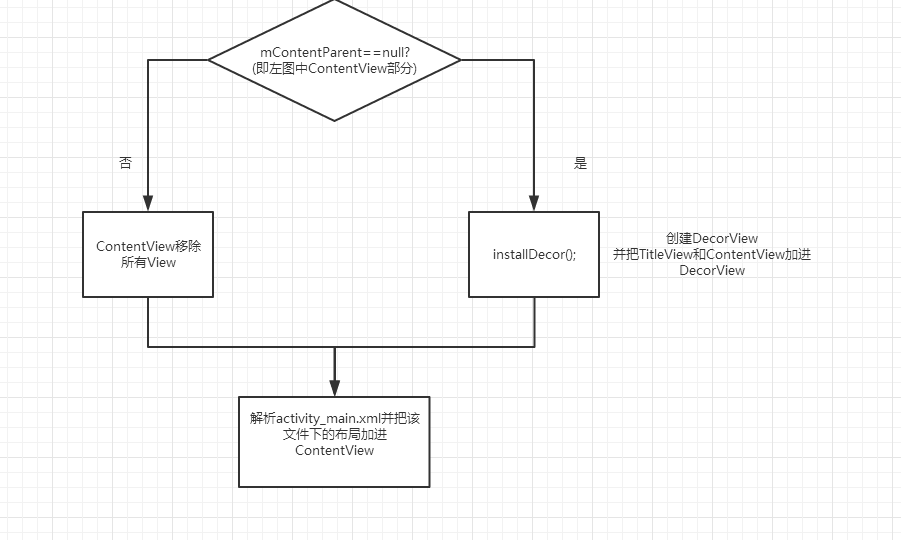
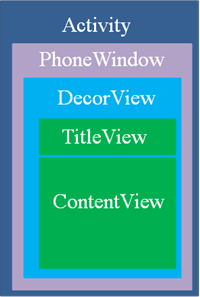
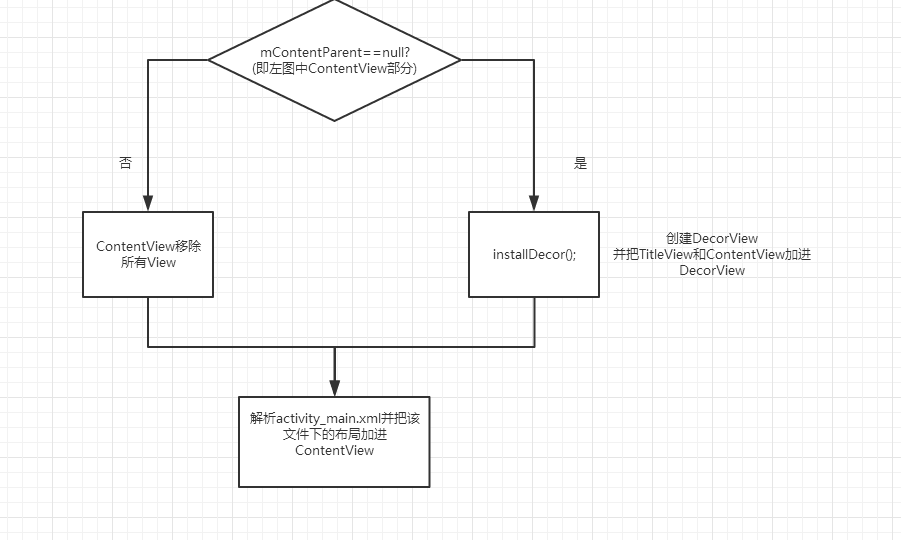
先来看一下setContentView(R.layout.activity_main) 先来一张Android视图模型图,接着是**setContentView(R.layout.activity_main)**调用流程图 

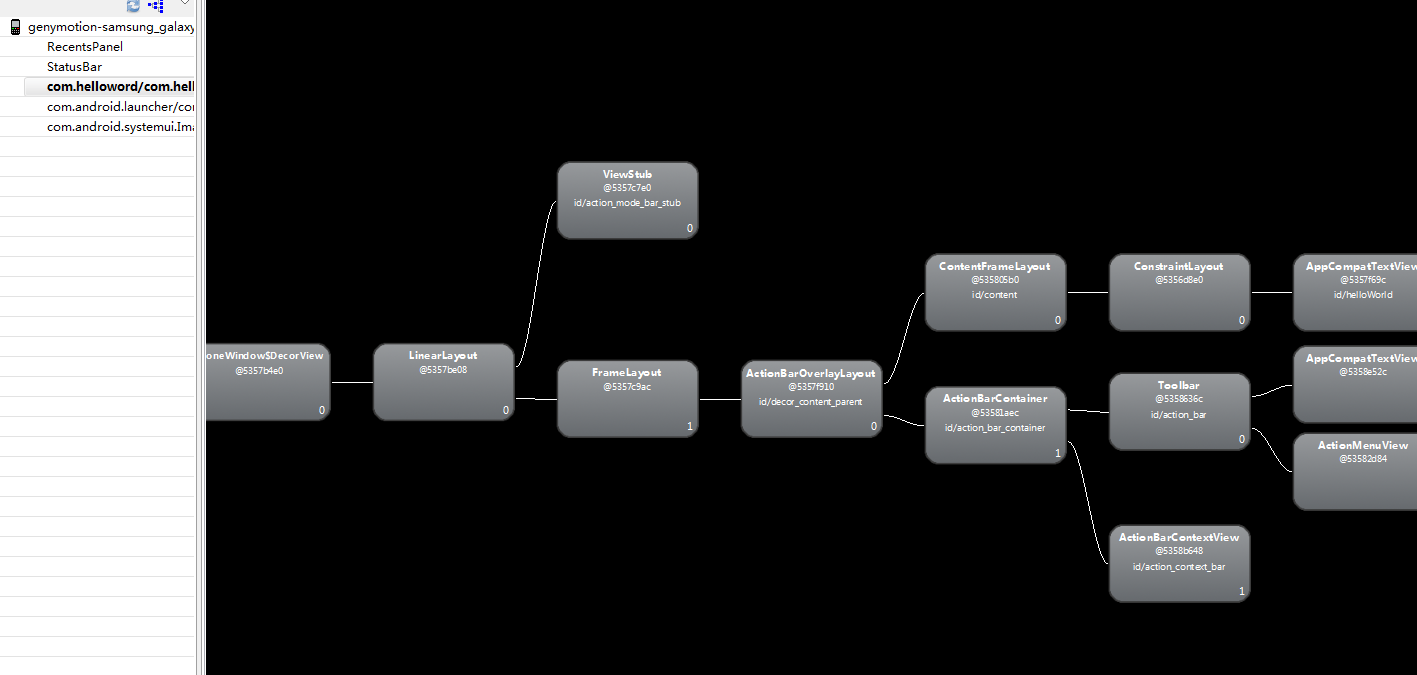
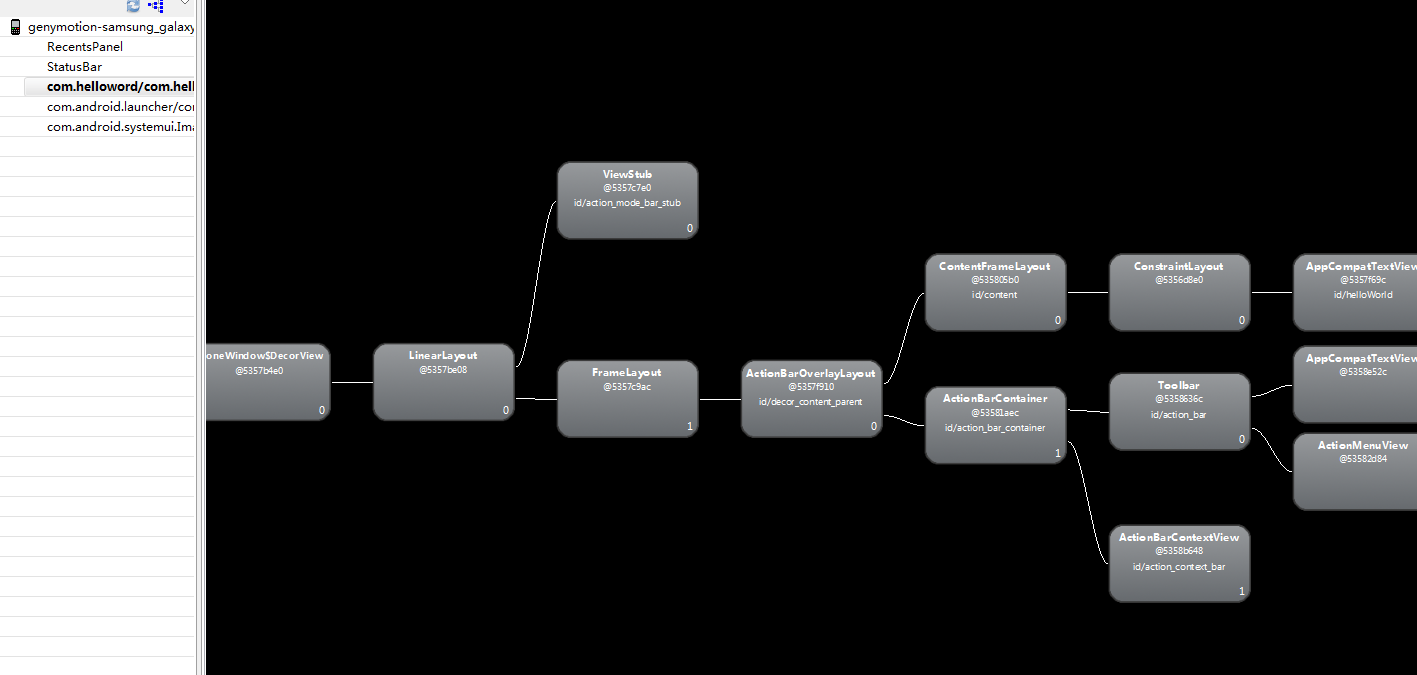
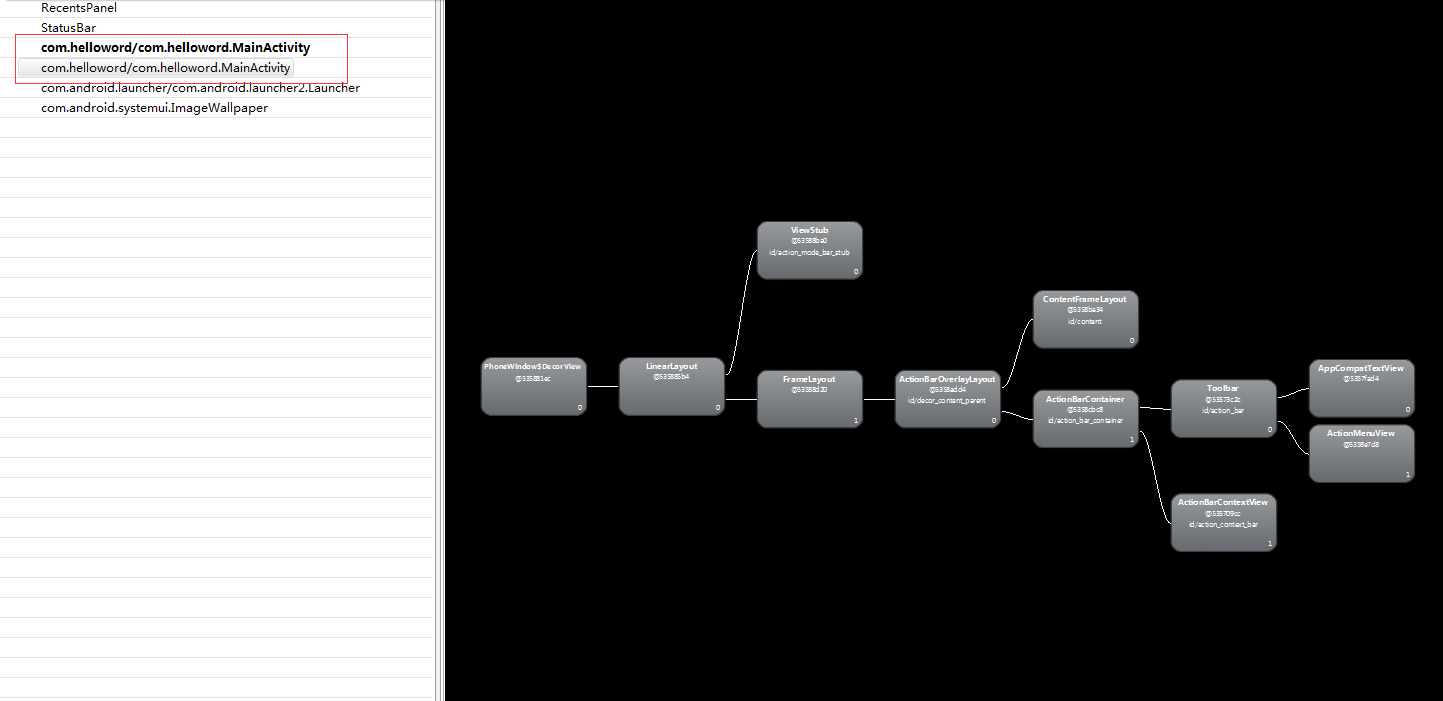
我们来看一下启动的View层级图

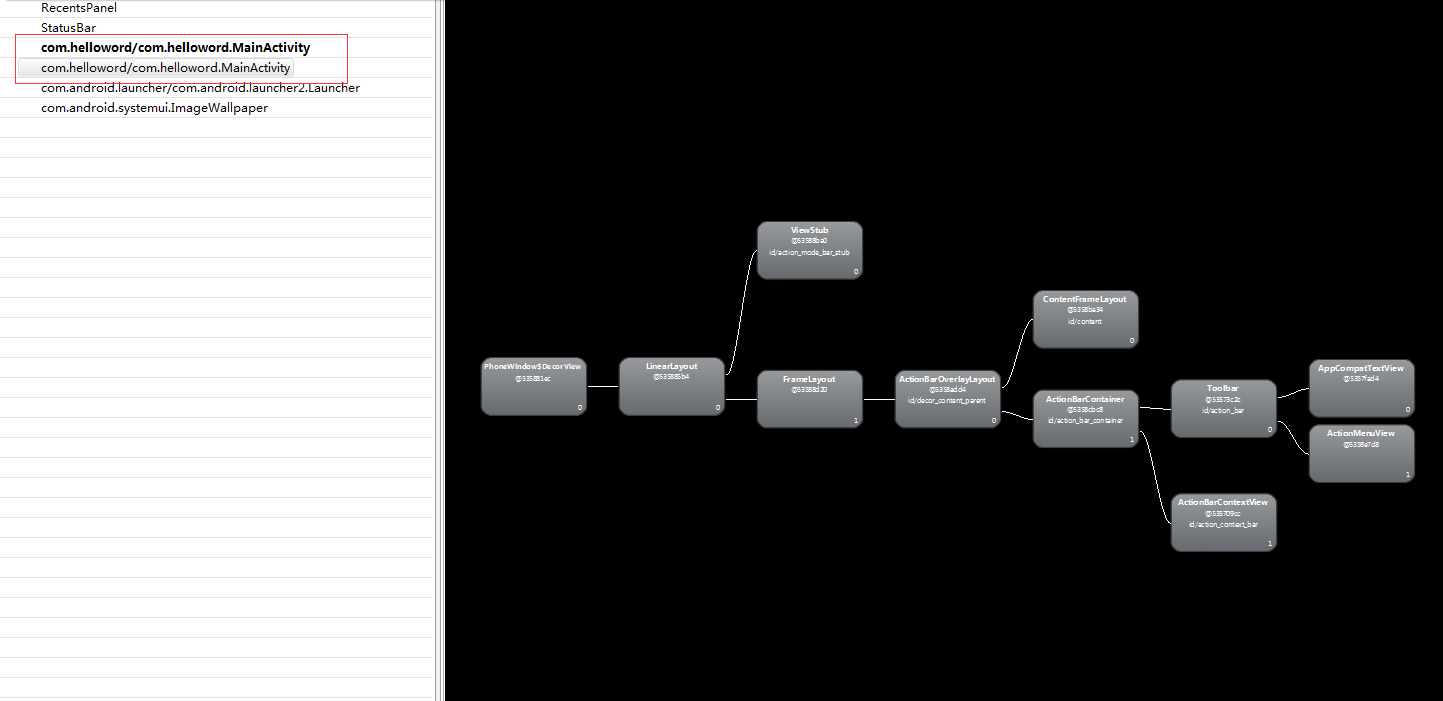
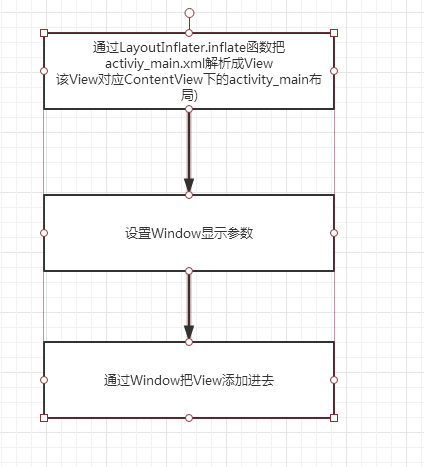
再来看一下我们的MainActivity代码,没有使用setContentView(R.layout.activity_main)哦 流程图如下 
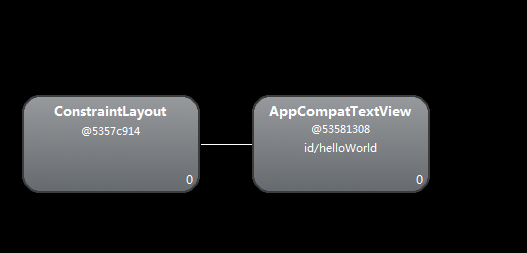
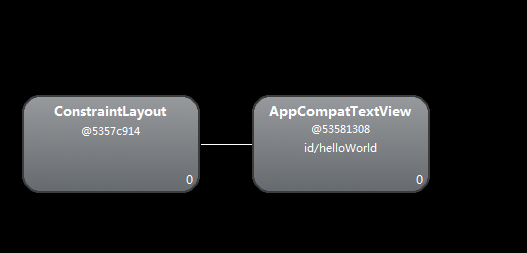
其层级图如下


不好意思时间不太够了,,具体的分析明天继续Android开发之漫漫长途 Ⅱ——Activity的显示之Window和View(2)