
引用
<link rel="stylesheet" type="text/css" href="./index.css"> <div id="progress"></div> <script type="text/javascript" src="./index.js"></script> <script type="text/javascript"> var cp1 = new ColorProgress('progress', 'danger', 84) </script>
参数
| name | type | comment |
| el | String | 初始节点 |
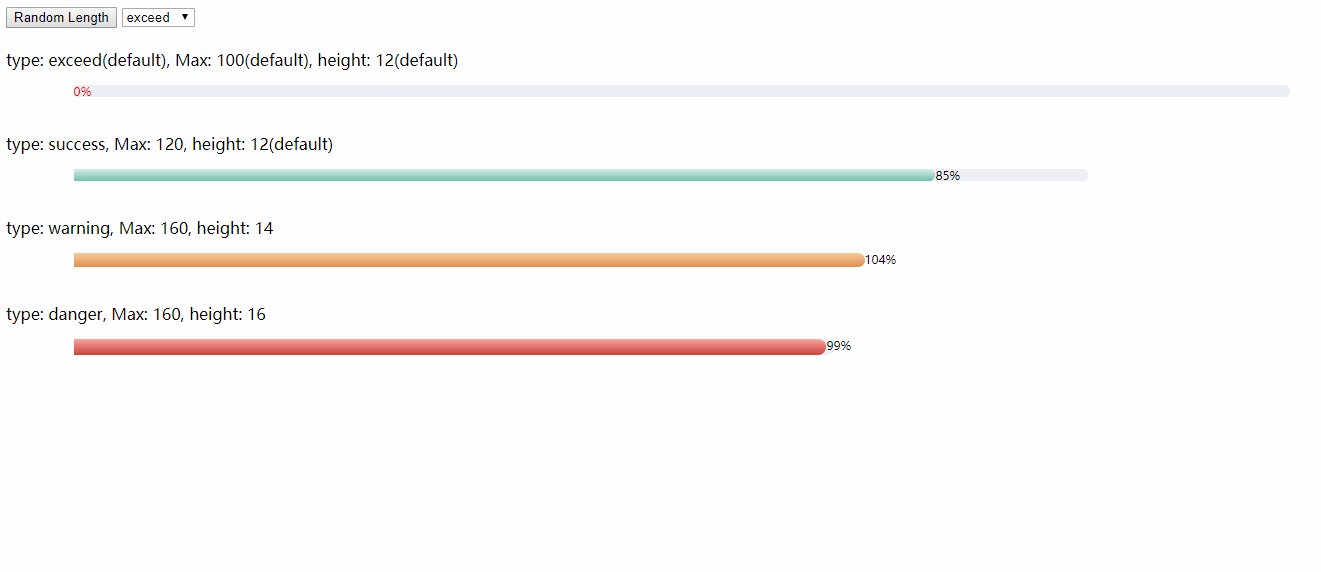
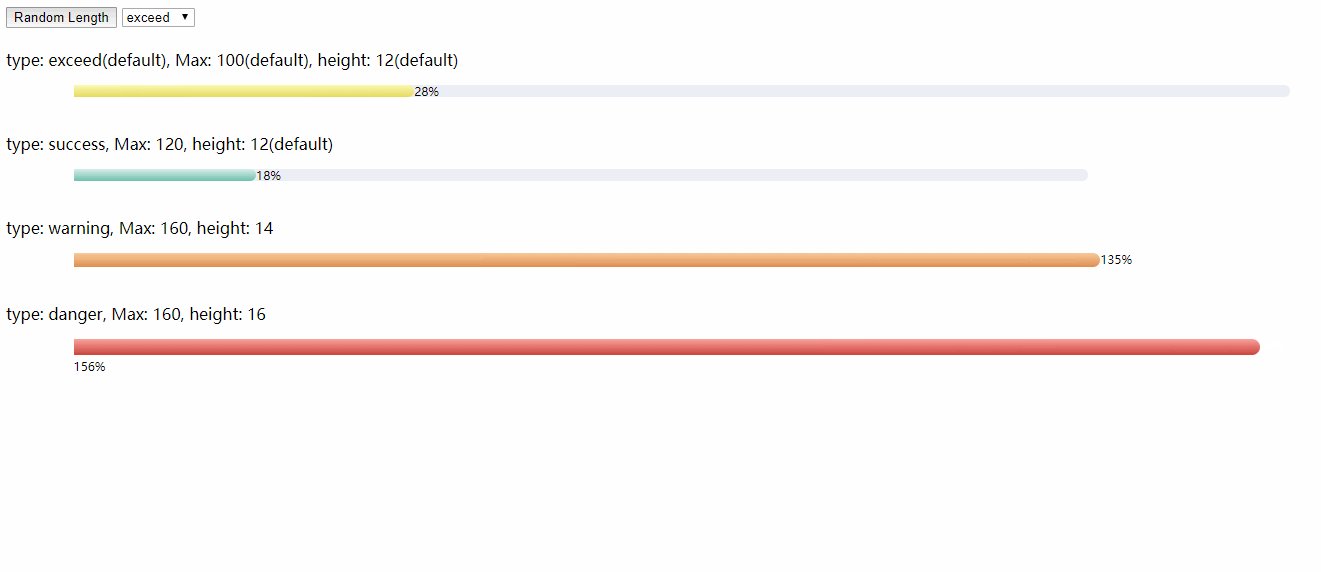
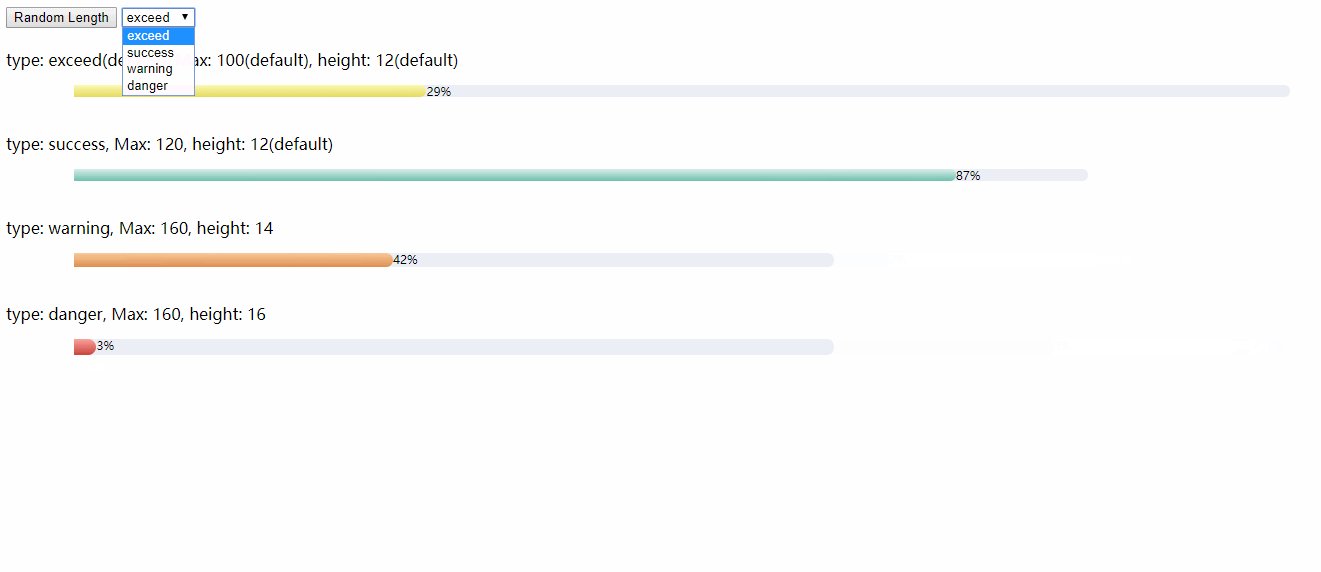
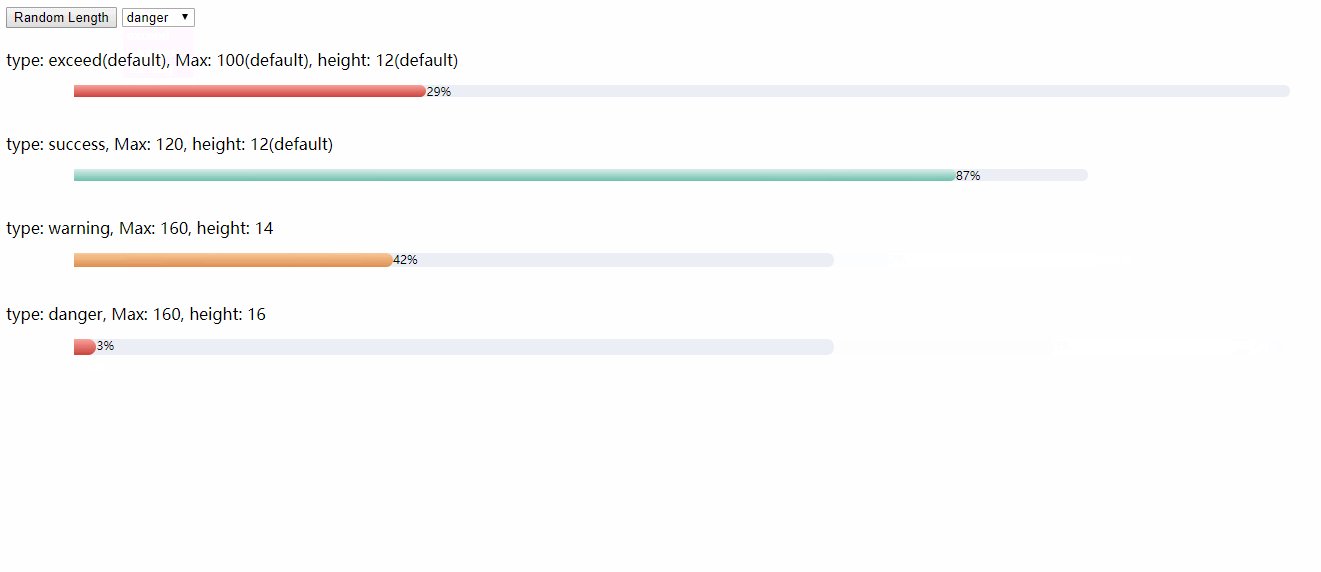
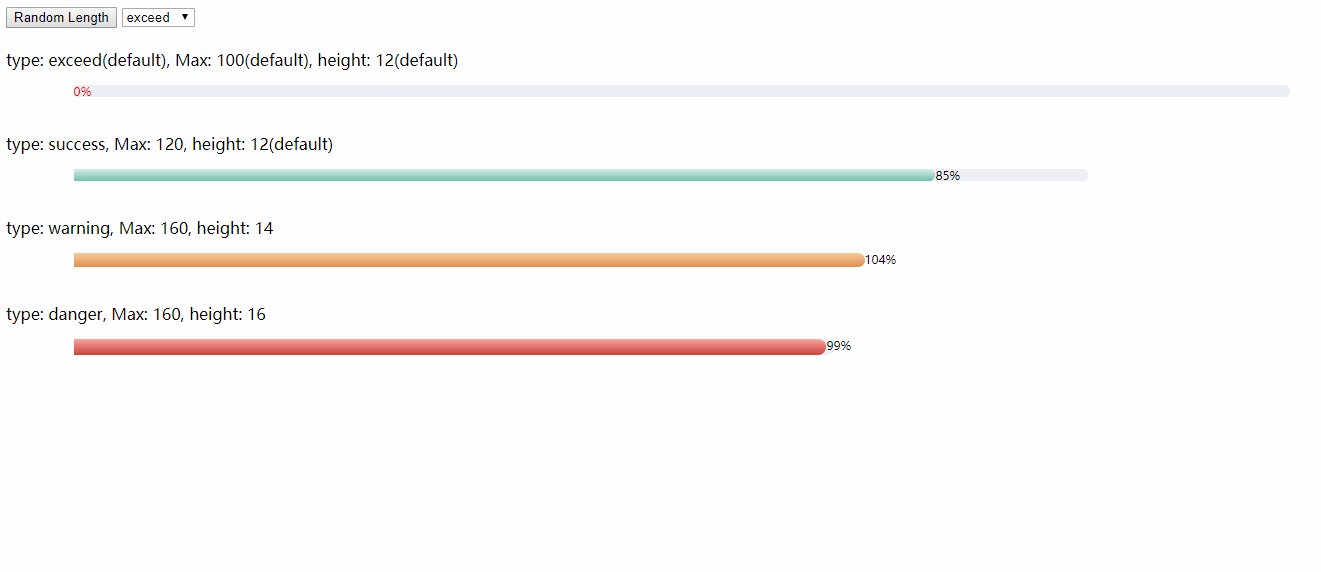
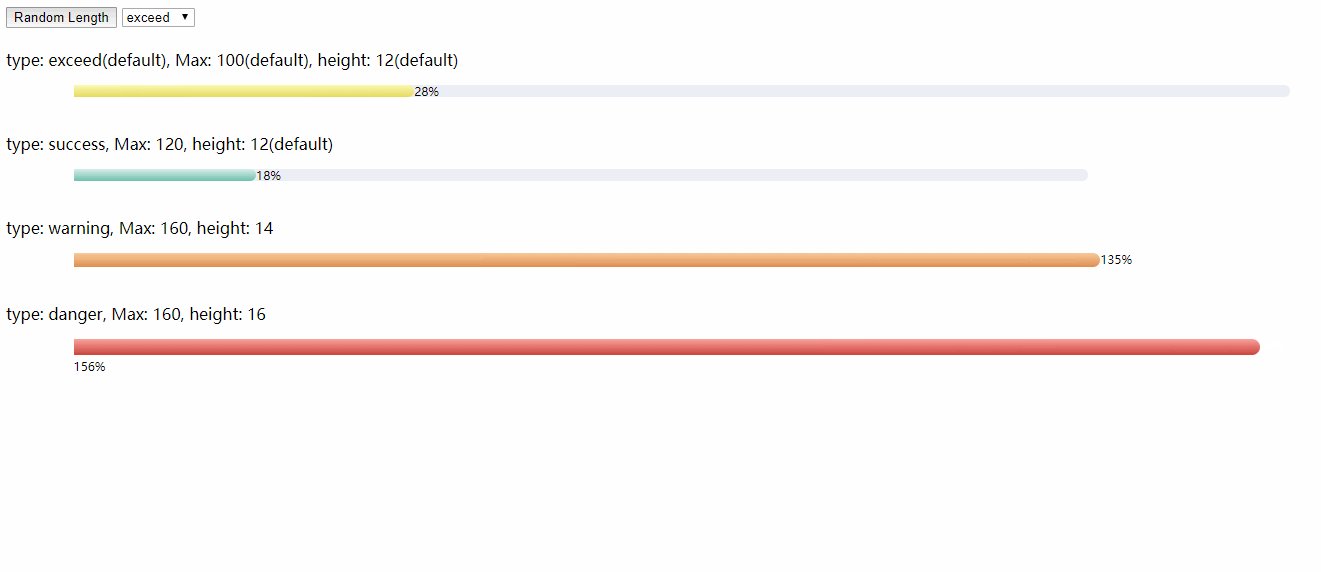
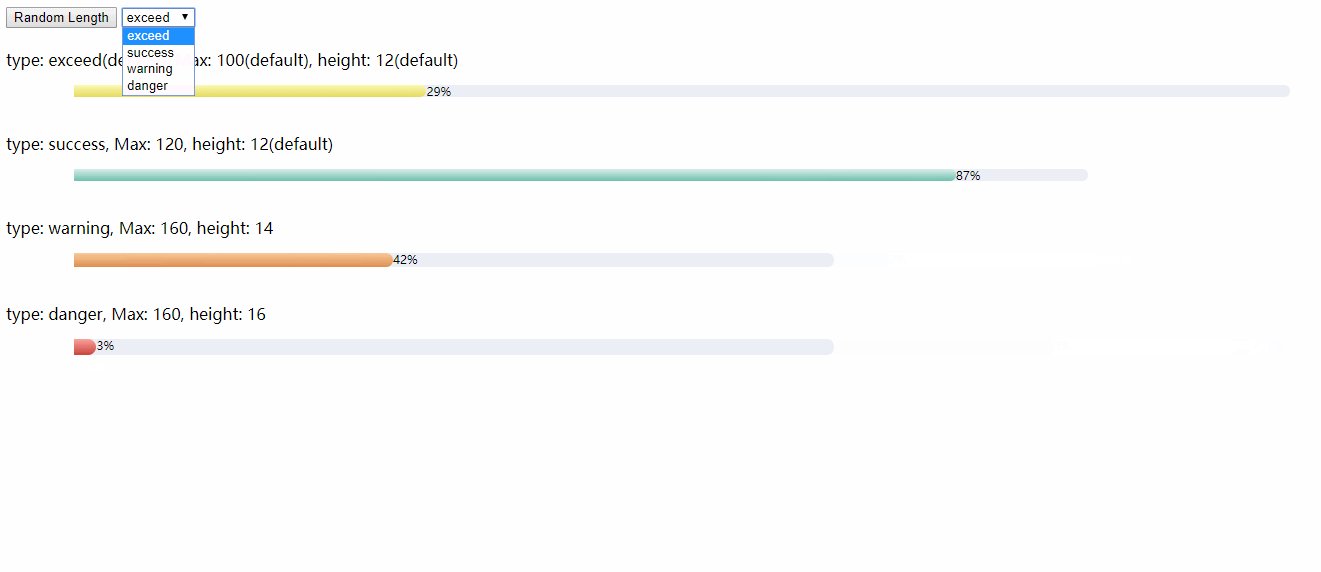
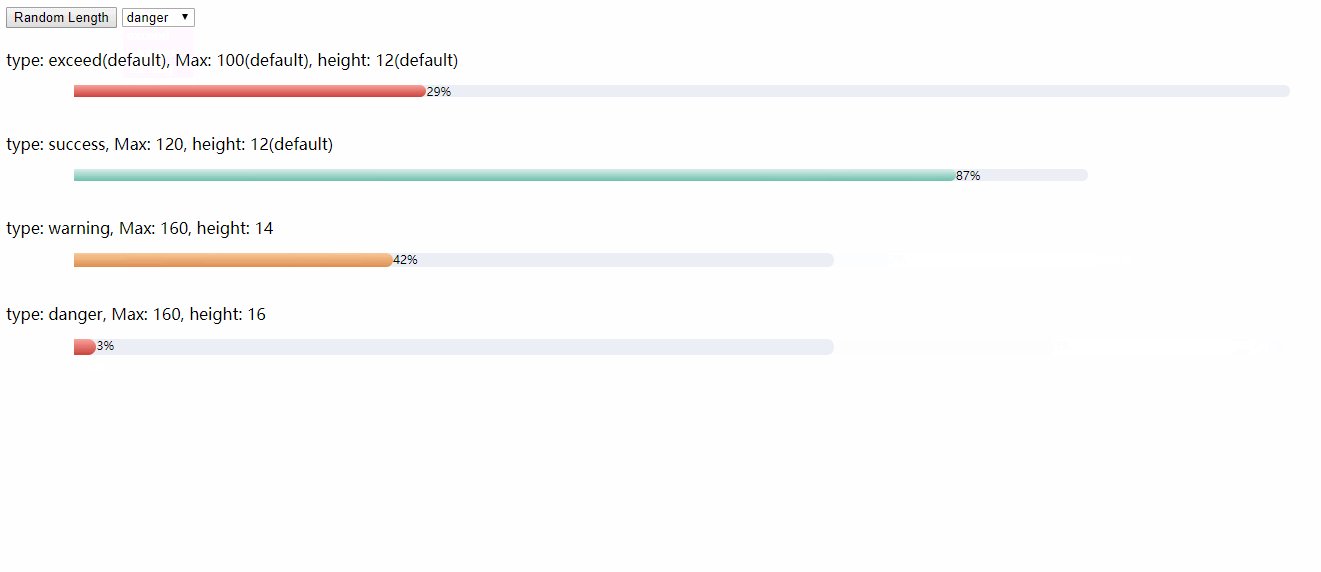
| type | enum['exceed', 'success', 'warning', 'danger'] | 进度条类型(影响颜色) |
| percentage | Integer | 当前进度 |
| max | Integer | 最大进度 |
| height | Integer | 进度条高度 |
方法
| name | comment |
| setPercentage(percentage) | 设置进度 |
| setType(type) | 设置进度条类型(颜色) |
源码展示
index.js
创建进度条各部分元素节点,并赋值
/** * Created by lonelydawn on 2017-11-20. * ColorProgress - Pretty easy progressar * @params * el: String * type: enum['exceed', 'success', 'warning', 'danger'] * percentage: Integer * max: Integer * height: Integer * * @methods * setPercentage(percentage: Integer) * setType(type: enum['exceed', 'success', 'warning', 'danger']) */ var ColorProgress = function (el, type, percentage, max, height) { var types = ['exceed', 'success', 'warning', 'danger'] type = types.indexOf(type) > -1 ? type : types[0] max = (max && max >= 100) ? max : 100 percentage = (percentage && percentage <= max) ? percentage : 0 height = height || 12 var setPercentage = function (percentage) { inner.style.width = percentage * 100 / max + '%' label.innerHTML = percentage + '%' label.className = 'progress-label' + (percentage === 0 ? ' is-danger' : '') } var setType = function (type) { inner.className = 'progress-inner ' + { exceed: 'status-exceed', success: 'status-success', warning: 'status-warning', danger: 'status-danger' }[type] } var wrapper = document.getElementById(el) if (wrapper) { // 清空容器 var childs = wrapper.childNodes for(var i = childs.length - 1; i >= 0; i--) { wrapper.removeChild(childs[i]); } // 添加节点并设置样式 var track = document.createElement('div') track.className = 'progress-track' track.style.height = height + 'px' var inner = document.createElement('div') var label = document.createElement('div') var bg = document.createElement('div') bg.className = 'progress-bg' bg.style.width = 10000 / max + '%' setPercentage(percentage) setType(type) track.appendChild(inner) track.appendChild(label) track.appendChild(bg) wrapper.appendChild(track) } return { setPercentage: setPercentage, setType: setType } }
index.css
进度条动效通过css过渡效果实现
.progress-track { width: 100%; position: relative; } .progress-bg { top: 0; left: 0; height: 100%; z-index: 1049; position: absolute; background-color: #ebeef5; border-top-right-radius: 100px; border-bottom-right-radius: 100px; } .progress-inner { height: 100%; display: inline-block; vertical-align: top; position: relative; z-index: 1050; border-top-right-radius: 100px; border-bottom-right-radius: 100px; -webkit-transition: all 500ms; -moz-transition: all 500ms; -ms-transition: all 500ms; -o-transition: all 500ms; transition: all 500ms; } .progress-label { height: 100%; line-height: 100%; position: relative; z-index: 1050; display: inline-block; vertical-align: top; font-size: 12px; } .status-exceed { background: rgb(252,248,177); /* Old browsers */ background: -moz-linear-gradient(top, rgba(252,248,177,1) 0%, rgba(229,218,95,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(252,248,177,1) 0%,rgba(229,218,95,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(252,248,177,1) 0%,rgba(229,218,95,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcf8b1', endColorstr='#e5da5f',GradientType=0 ); /* IE6-9 */ } .status-success { background: rgb(215,238,233); /* Old browsers */ background: -moz-linear-gradient(top, rgba(215,238,233,1) 0%, rgba(111,192,172,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(215,238,233,1) 0%,rgba(111,192,172,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(215,238,233,1) 0%,rgba(111,192,172,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d7eee9', endColorstr='#6fc0ac',GradientType=0 ); /* IE6-9 */ } .status-warning { background: rgb(248,201,153); /* Old browsers */ background: -moz-linear-gradient(top, rgba(248,201,153,1) 0%, rgba(222,142,82,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(248,201,153,1) 0%,rgba(222,142,82,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(248,201,153,1) 0%,rgba(222,142,82,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f8c999', endColorstr='#de8e52',GradientType=0 ); /* IE6-9 */ } .status-danger { background: rgb(250,161,154); /* Old browsers */ background: -moz-linear-gradient(top, rgba(250,161,154,1) 0%, rgba(202,68,61,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(250,161,154,1) 0%,rgba(202,68,61,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(250,161,154,1) 0%,rgba(202,68,61,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#faa19a', endColorstr='#ca443d',GradientType=0 ); /* IE6-9 */ } .is-danger { color: #f00; }
源码下载
GitHub