HTTP路由handlers
根据依赖URL模式和HTTP方法,startHttpServer的路由实例会指向不同的handlers,每一个handlers处理一个HTTP请求,执行一个数据库查询,渲染一个FreeMarker模板的HTML页面。
页面目录handler
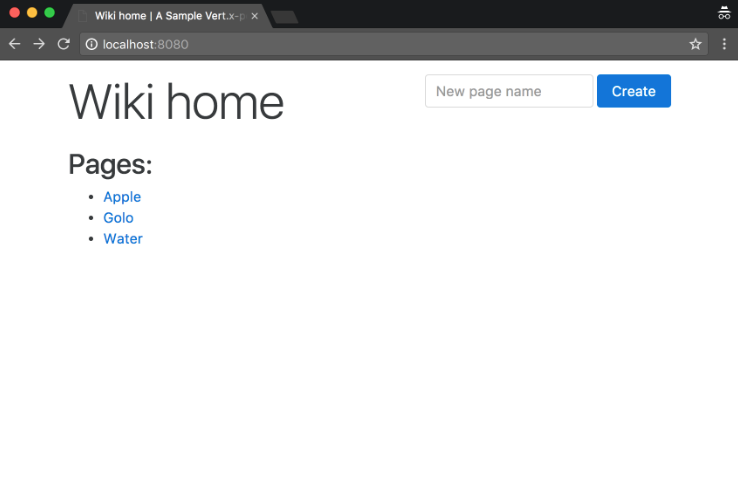
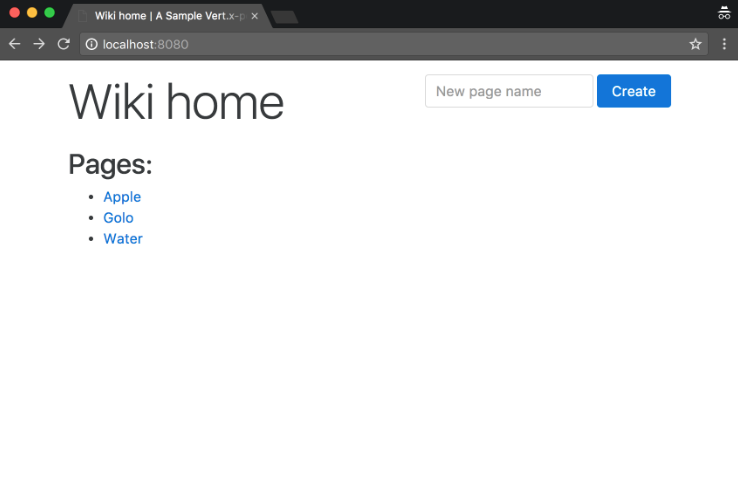
wiki的页面目录提供了链接的入口,或者创建一个新的:

这是直接将select * SQL查询返回的结果数据传递给FreeMarker模板来渲染到HTML响应。
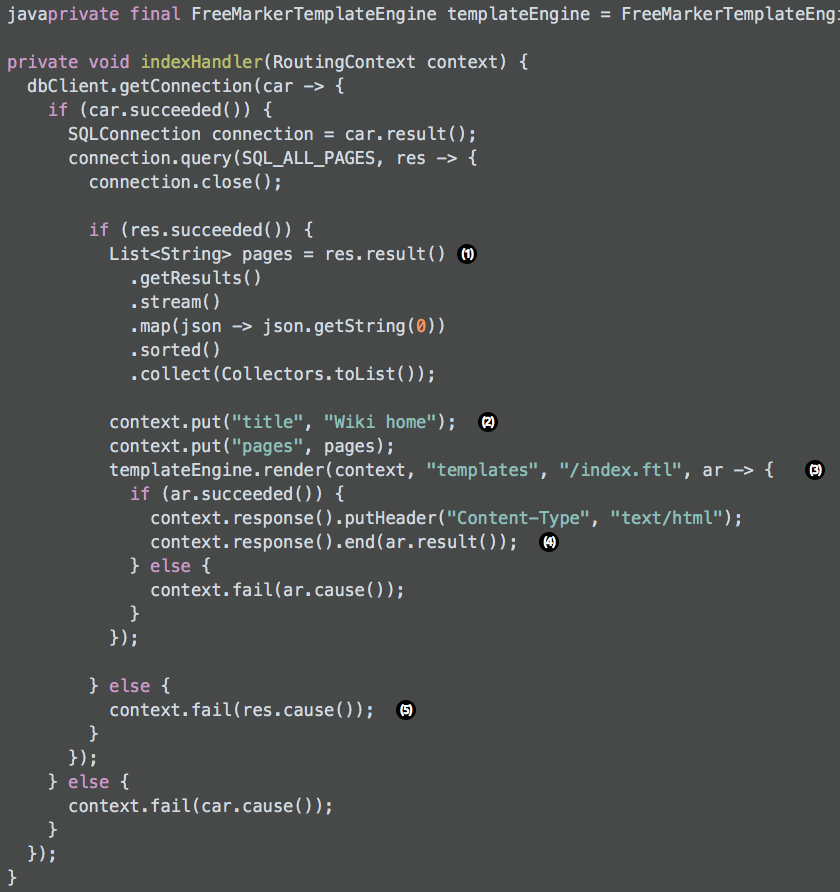
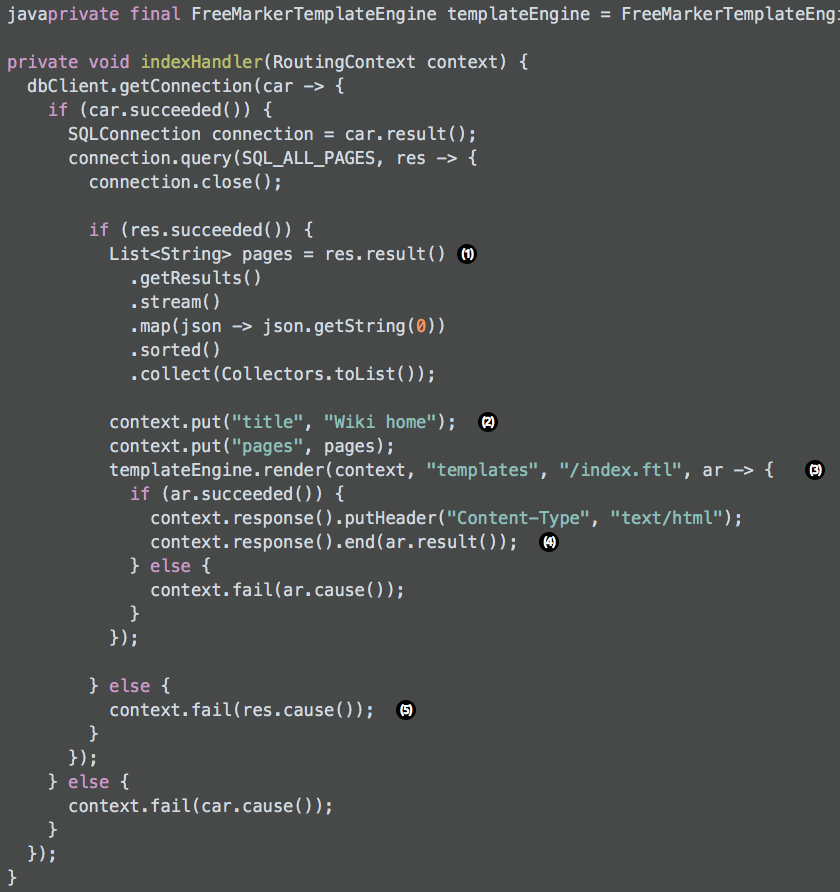
indexHandler方法的代码如下:

1.SQL查询的结果会通过JsonArray和JsonObject的对象返回。
2.RoutingContext对象将使用key/value的数据,使之用于模板或者路由handlers链。
3.渲染一个模板,这是一个异步的操作,需要我们使用AsyncResult。
4.AsyncResult包含一个模板渲染成功的String,我们可以结束使用这个值。
5.在失败的情况下,RoutingContext提供一个方式来返回一个HTTP 500错误给HTTP客户端的。
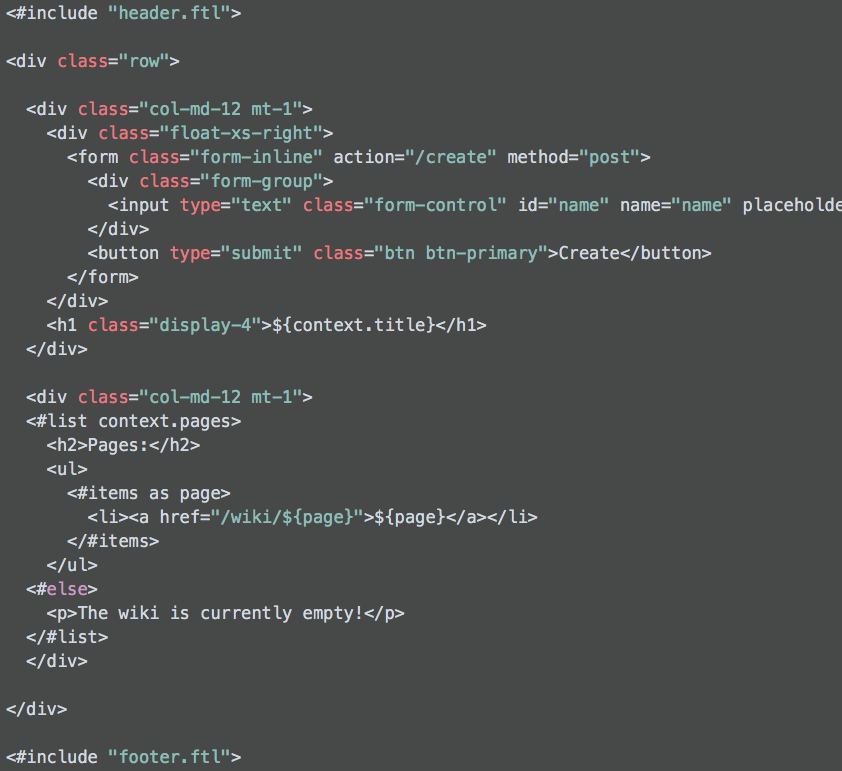
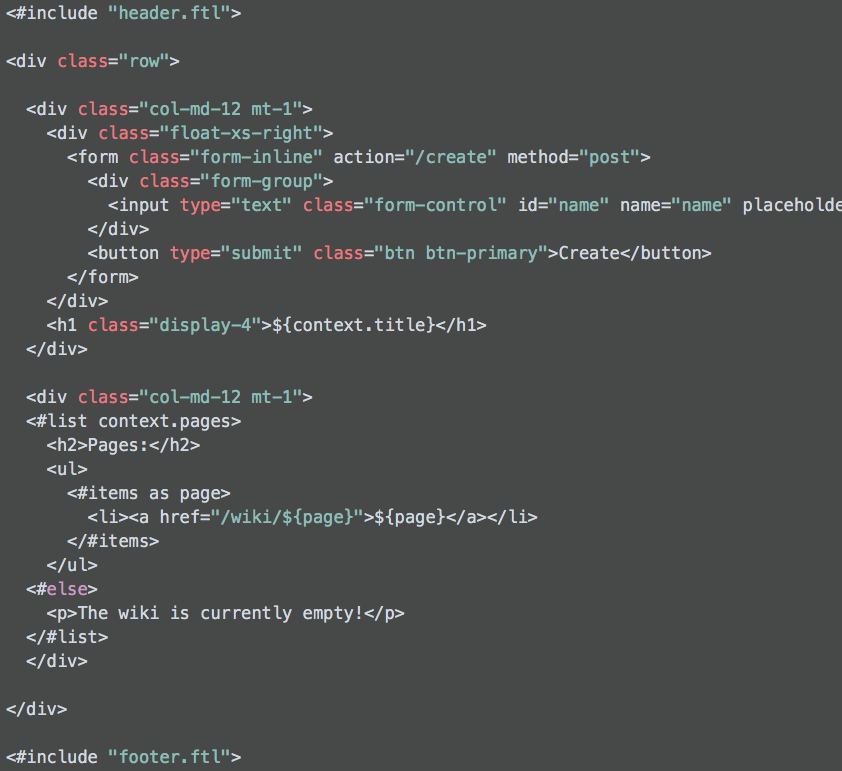
FreeMarker模板需要放在src/main/resources/templates,其中的index.ftl模板代码如下:

Key / value的数据存在RoutingContext对象里,可以通过FreeMarker的context获取。
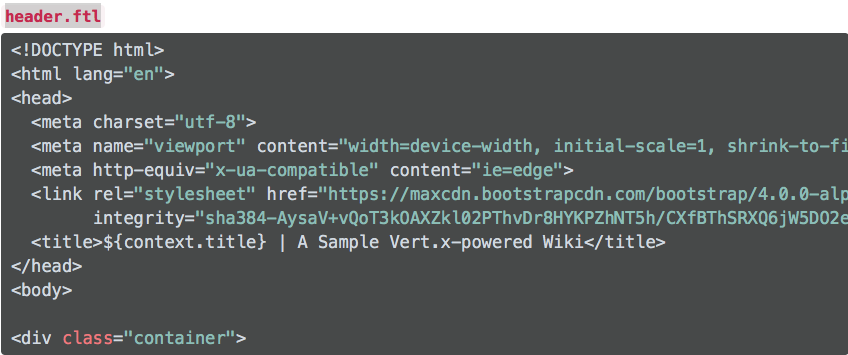
既然多数的模板有公用的header和footers,我们提取了下面的代码到header.ftl and footer.ftl


wiki页面渲染handler
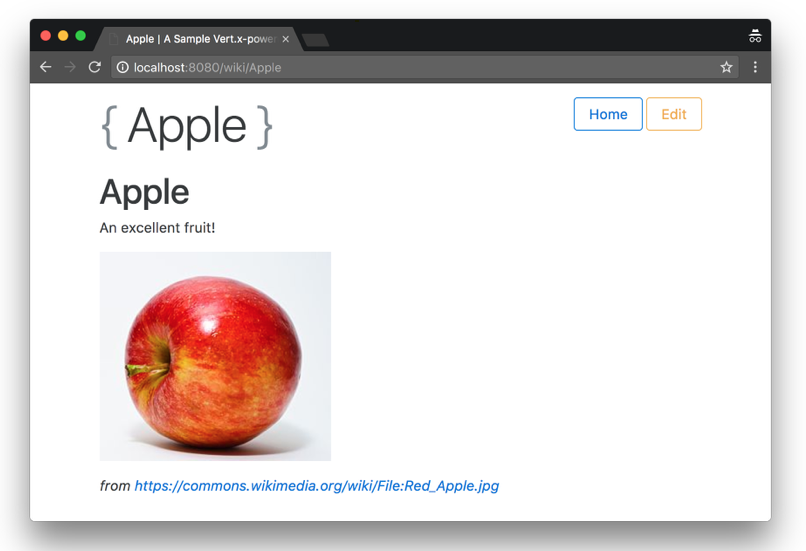
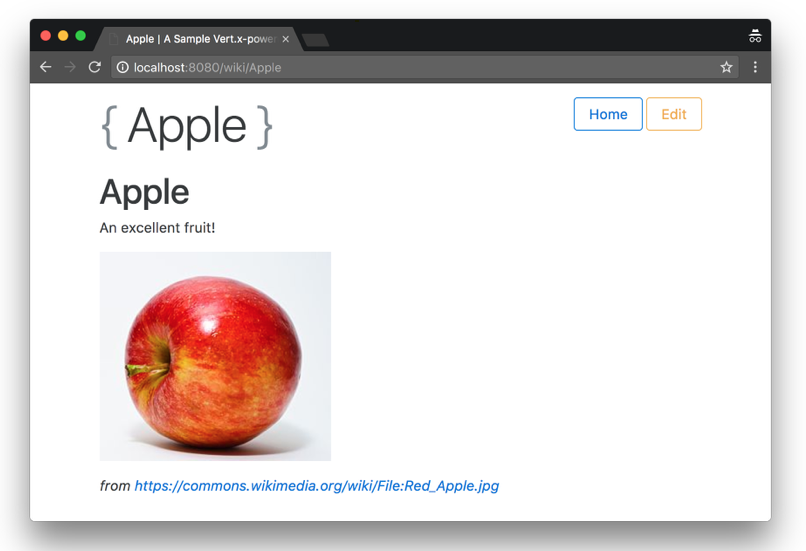
这个handler处理HTTP的GET请求,渲染如下的页面:

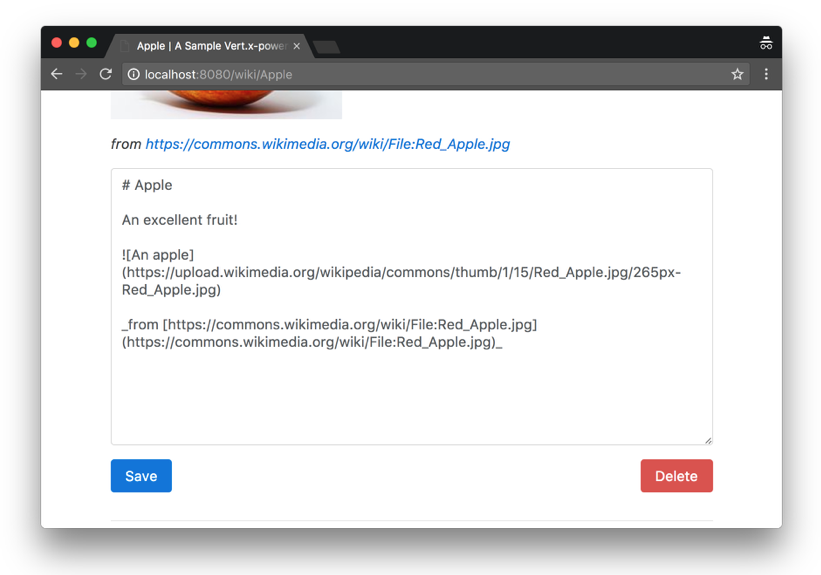
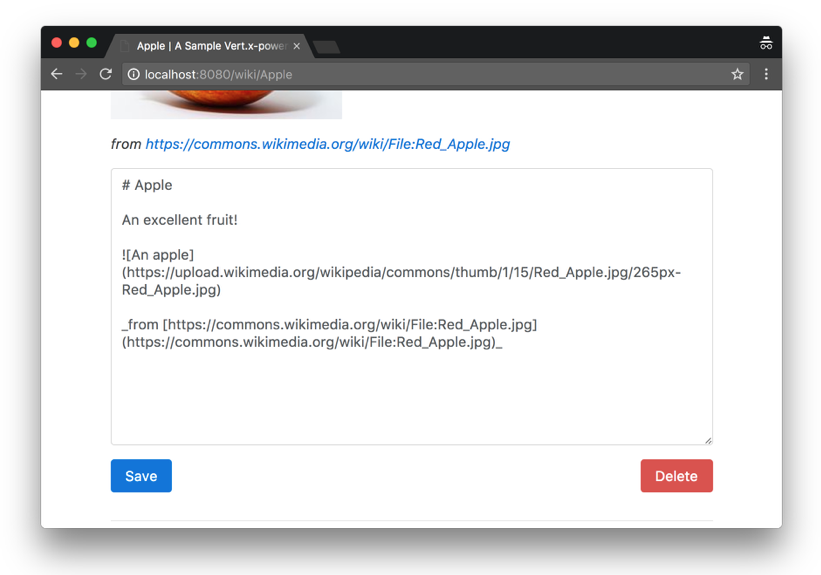
页面上提供了一个编辑的按钮,而不是有一个单独的处理程序和模板,我们仅仅依靠JavaScript和CSS切换编辑器,当按钮被点击:

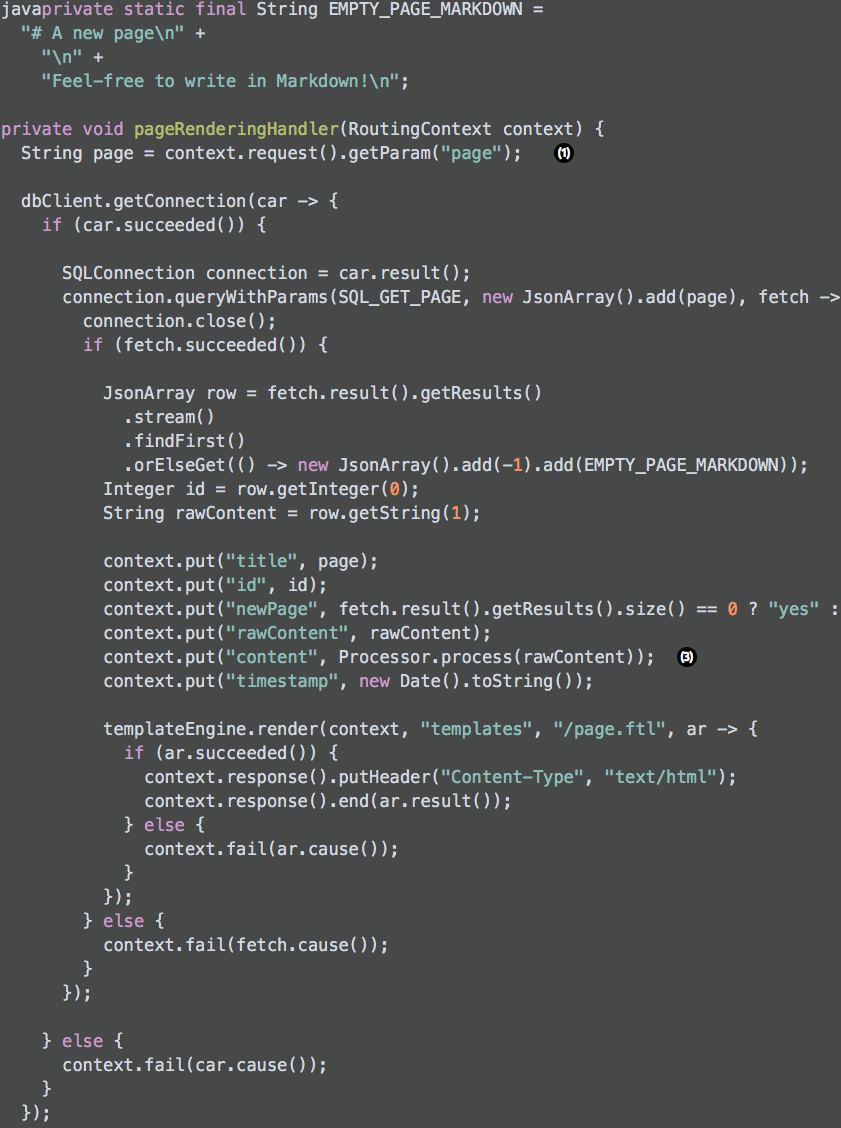
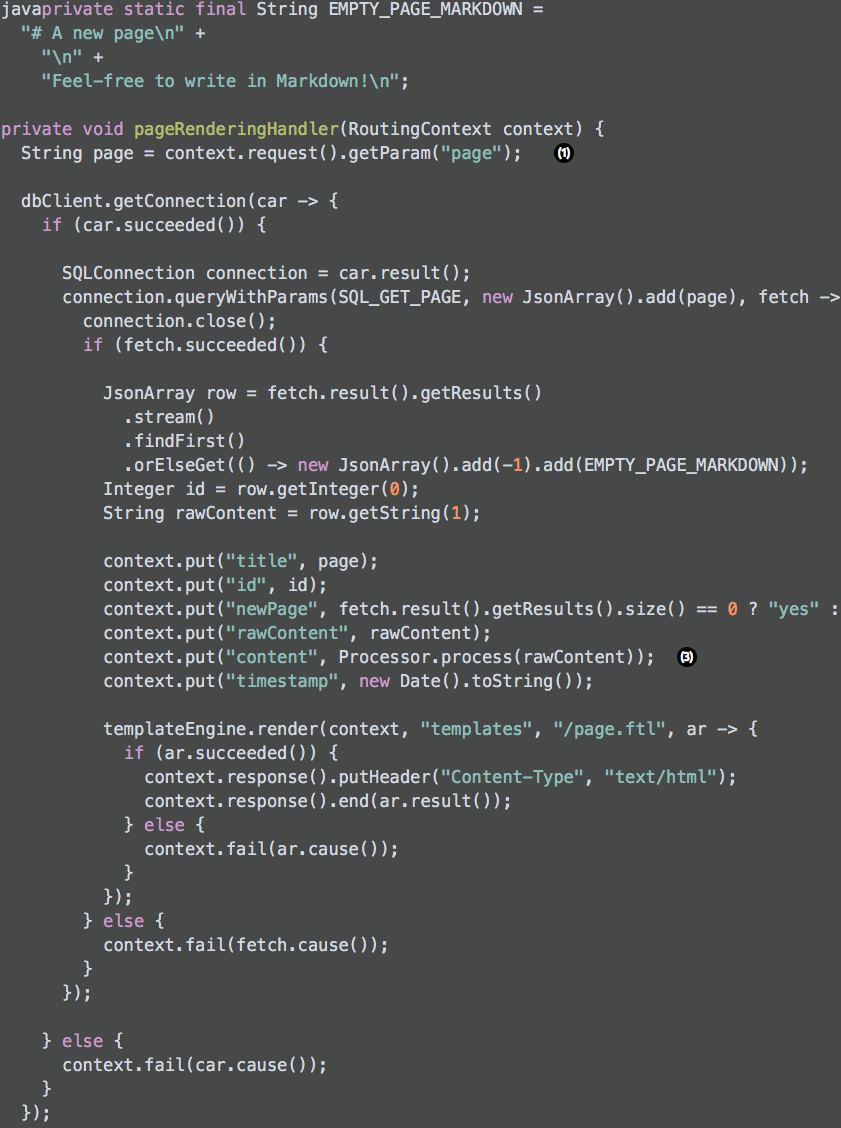
pageRenderingHandler方法的代码如下:

1.获取URL请求中的参数(/wiki/:name)
2.通过使用JsonArray传递参数来取代SQL语句中的 ?。
3.来自txtmark Markdown中的Processor是我们是会用的渲染类库。
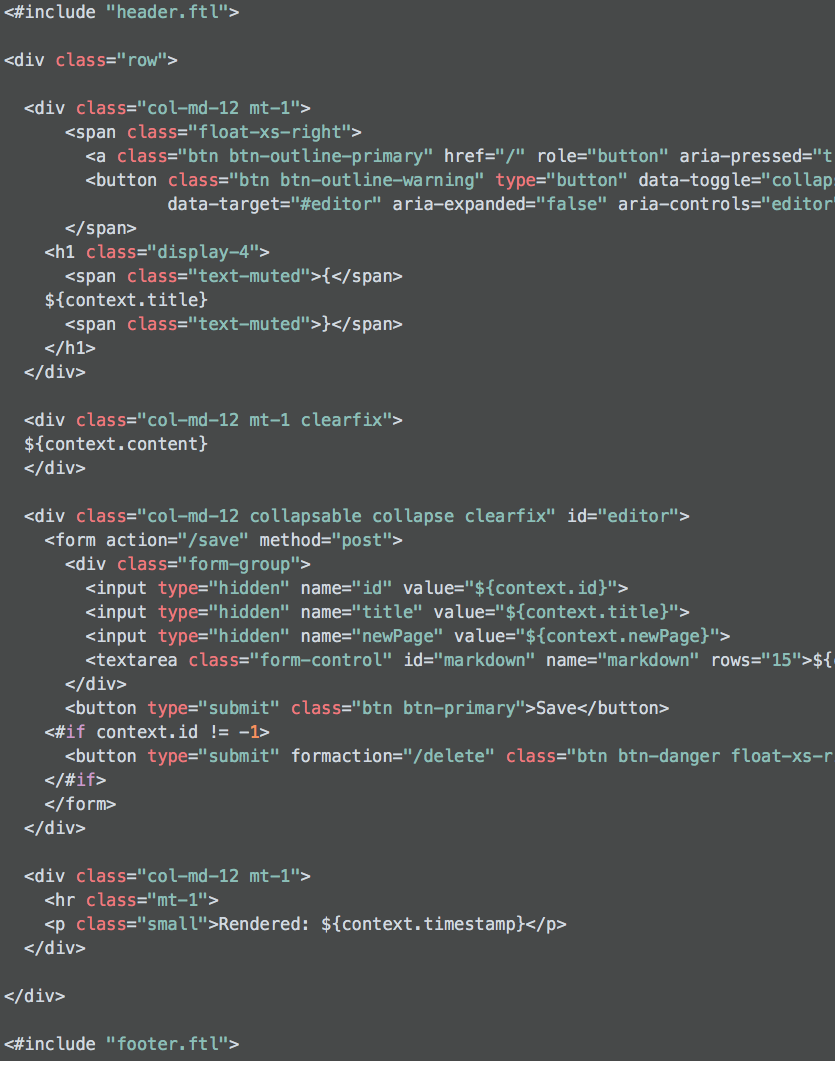
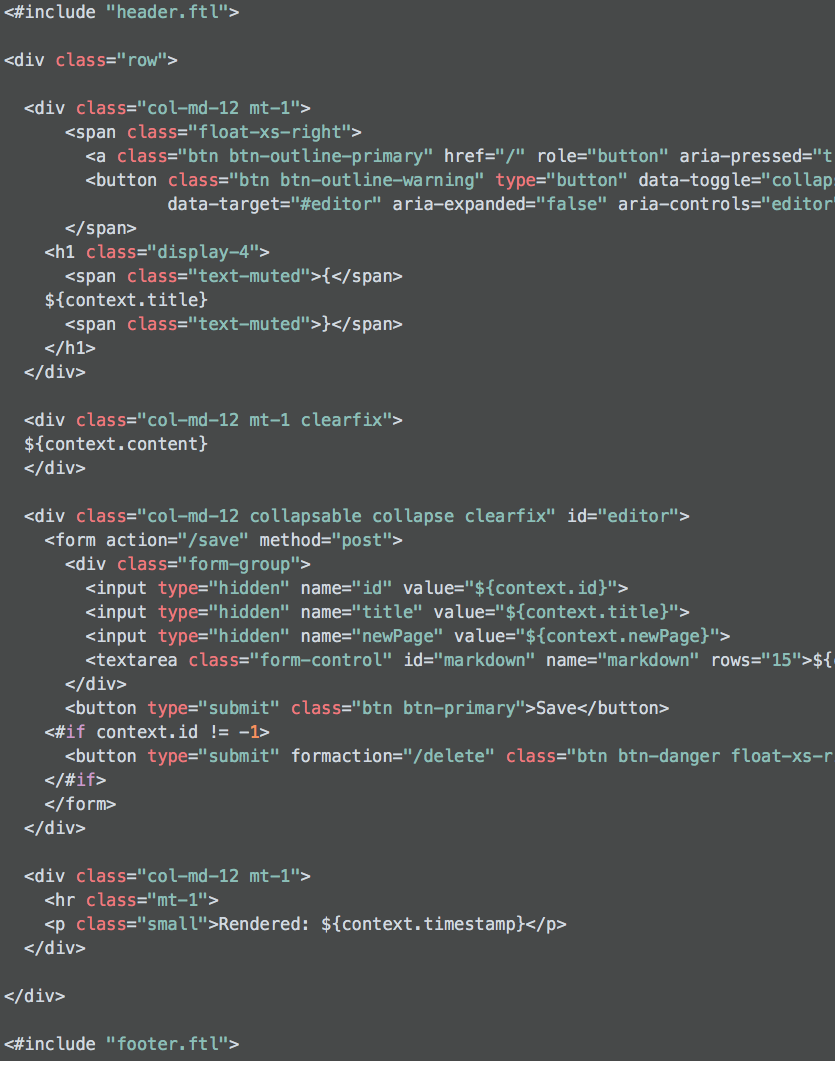
page.ftl的模板代码如下:

Page创建handler:
在首页提供了一个属性来创建新的页面,设计的HTML和URL都会由这个handler管理,这个策略并不是实际上在数据库中创建一条记录,而是重定向到一个Wiki页面来创建。既然这个Wiki页面并不存在,pageRenderingHandler方法将会使用一个默认的文本,最终用户可以来剪辑和保存这个页面。
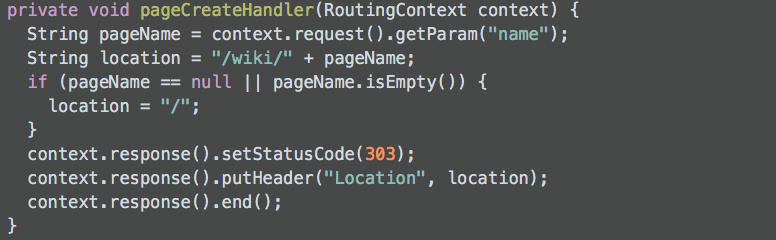
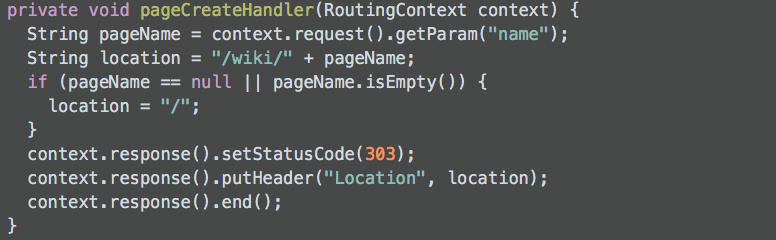
这个方法是pageCreateHandler,它的重定向是通过HTTP的状态码303:

页面保存Handler
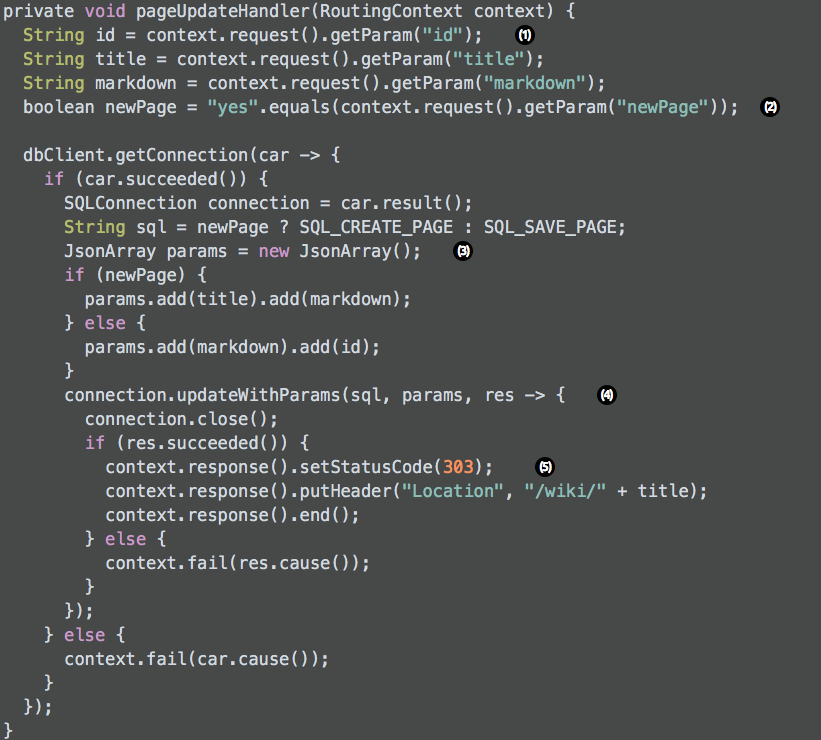
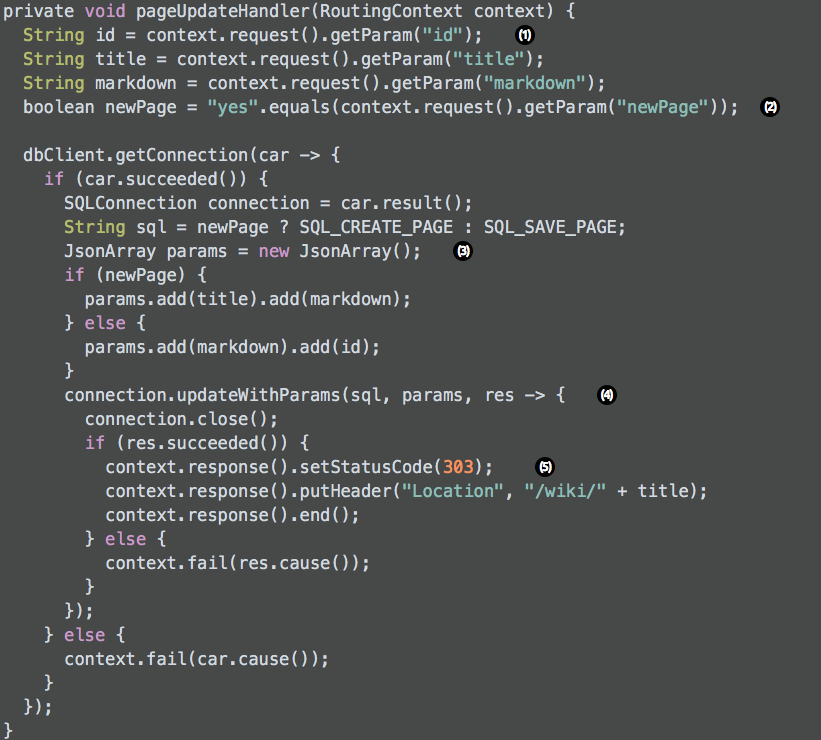
pageUpdateHandler方法用来处理保存页面的HTTP POST请求,当一个页面已经存在的时候也是这个(执行SQL的update操作)或者保存一个新的页面(使用SQl中的额insert操作)

1.RoutingContext可以获取HTTP POST请求中的表单参数,注意没有BodyHandler Router配置的,这些值将无效,需要手动解码HTTP POST的请求数据。
2.我们在page.ftl使用了一个hidden值,用了知道是否事更新一个已经有的页面还是创建一个。
3.Again,我们需要把SQL的查询参数放到JsonArray中。
4.updateWithParams方法用于insert / update / delete SQL操作。
5.成功后没我们将重定向到那个编辑过的页面。
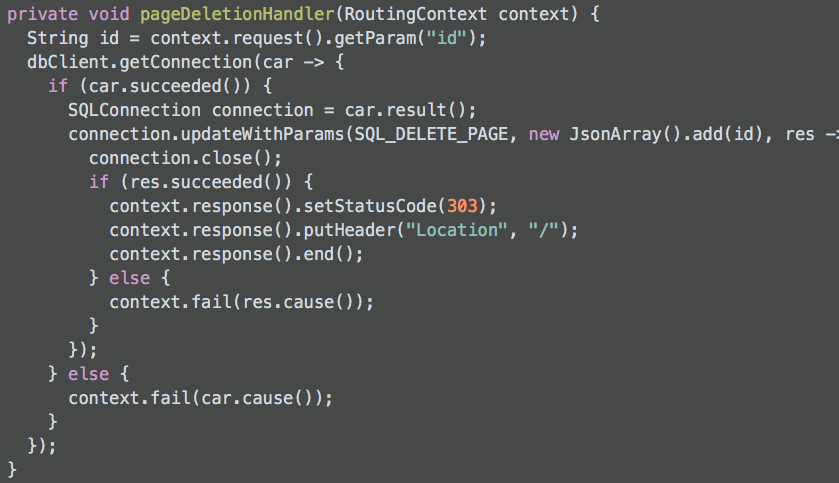
页面删除handler
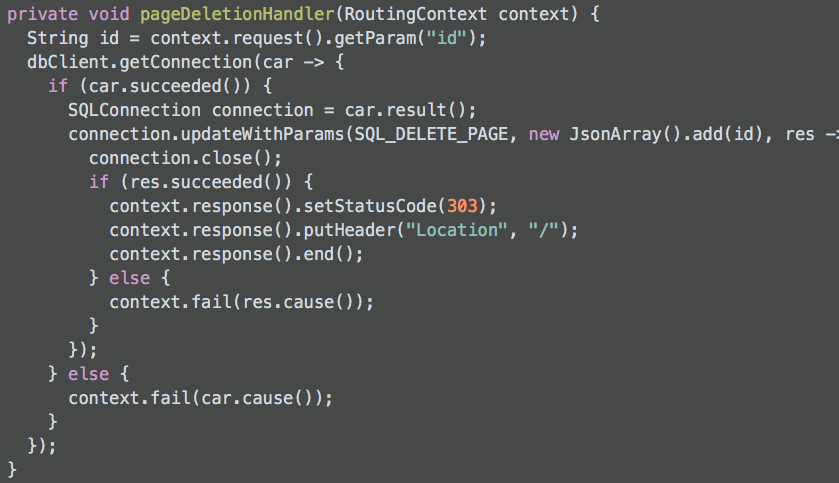
pageDeletionHandler实现的方法事比较直接的。通过传递一个wiki记录的唯一标识,然后执行SQL的delete操作后重定向到首页:

终于要运行这个应用:
在这个阶段,我们有了一个可以运行的独立应用。
在运行之前我们需要使用maven构建一下:
mvn clean package
在构建完成后会生成一个Jar包(包含了所有的依赖,Vert.x 和 a JDBC ),运行是比较简单的:
java -jar target/wiki-step-1-1.1.0-fat.jar
然后我们可以选择自己喜欢的浏览器访问 http://localhost:8080/ ,enjoy!
原文链接:http://vertx.io/docs/guide-for-java-devs/

我的微信公众号: