一、默认事件
何为默认事件?比如 a 会跳转页面,submit 会提交表单等。
1. 普通js方法
e.preventDefault()函数。
<a href="http://www.baidu.com" onclick="stopDef(event)">百度</a>
function stopDef(e){ e.preventDefault(); }
2. Vue.js方法
.prevent 是vue 的内置修饰符,调用了 event.preventDefault()阻止默认事件
<div id="app"> <a href="http://www.baidu.com" @click.prevent="vueStopDef()">百度</a> </div>
window.onload = function(){ new Vue({ el:"#app", methods:{ vueStopDef(){ console.log("vue.js通过 .prevent 阻止默认事件") } } }); }
二、冒泡事件
何为事件冒泡?执行下段代码:
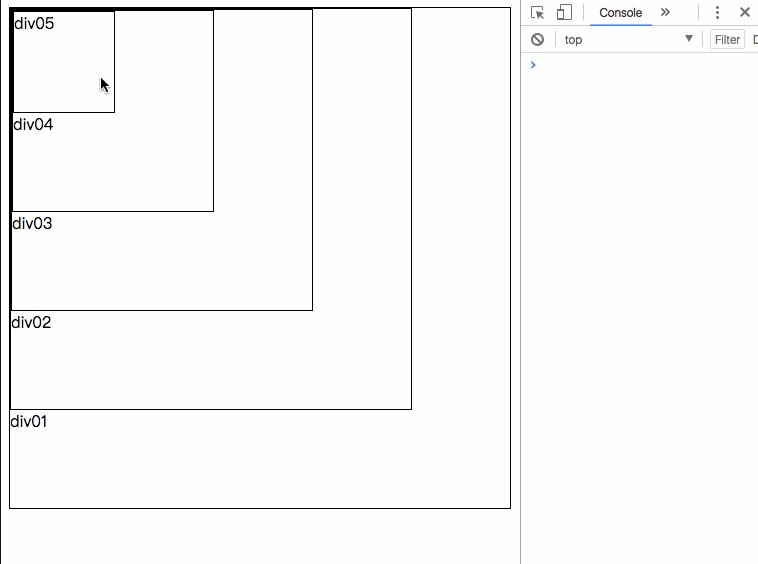
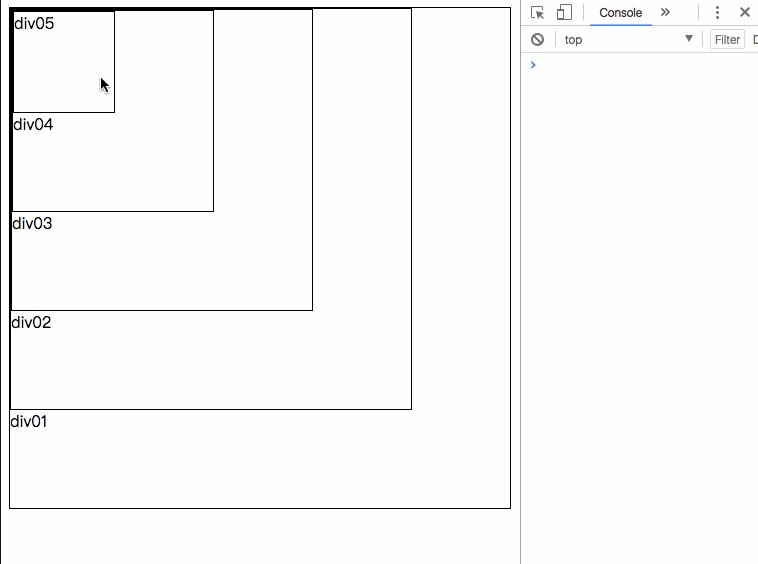
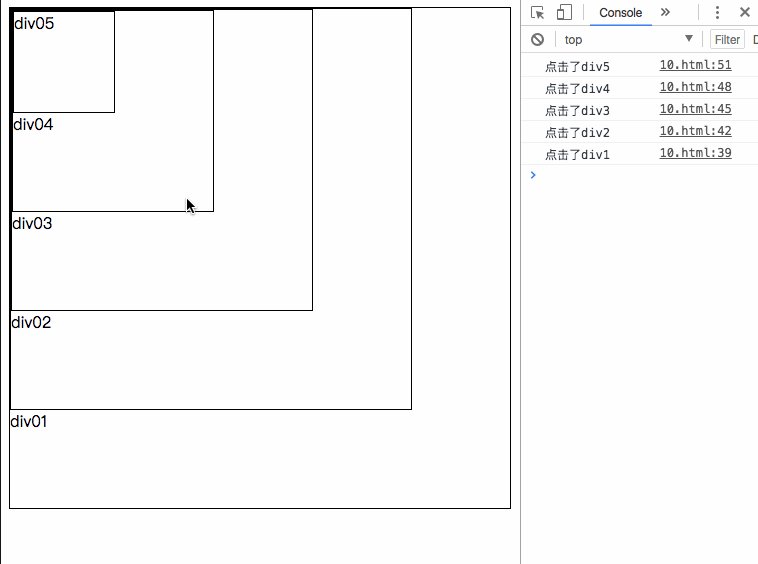
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width: 500px; height: 500px; border: 1px solid black; } .div2{ width: 400px; height: 400px; border: 1px solid black; } .div3{ width: 300px; height: 300px; border: 1px solid black; } .div4{ width: 200px; height: 200px; border: 1px solid black; } .div5{ width: 100px; height: 100px; border: 1px solid black; } </style> <script src="../js/vue.js"></script> <script> function fun01(){ console.log("点击了div1"); }; function fun02(){ console.log("点击了div2"); }; function fun03(){ console.log("点击了div3"); }; function fun04(){ console.log("点击了div4"); }; function fun05(){ console.log("点击了div5"); }; window.onload = function (){ } </script> </head> <body> <div class="div1" onclick="fun01()"> <div class="div2" onclick="fun02()"> <div class="div3" onclick="fun03()"> <div class="div4" onclick="fun04()"> <div class="div5" onclick="fun05()"> div05 </div> div04 </div> div03 </div> div02 </div> div01 </div> </body> </html>
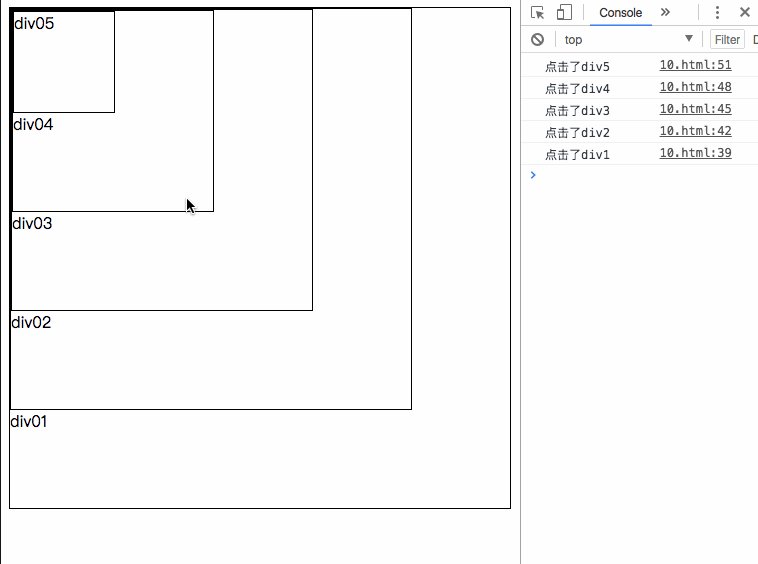
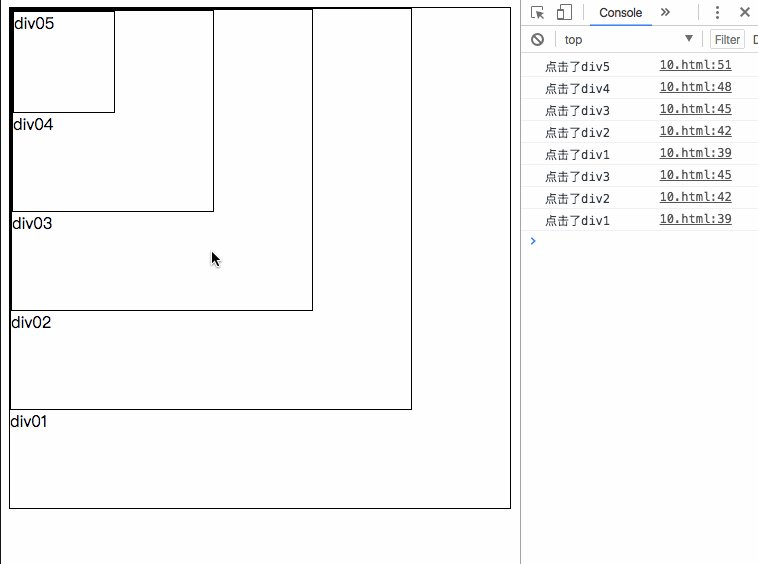
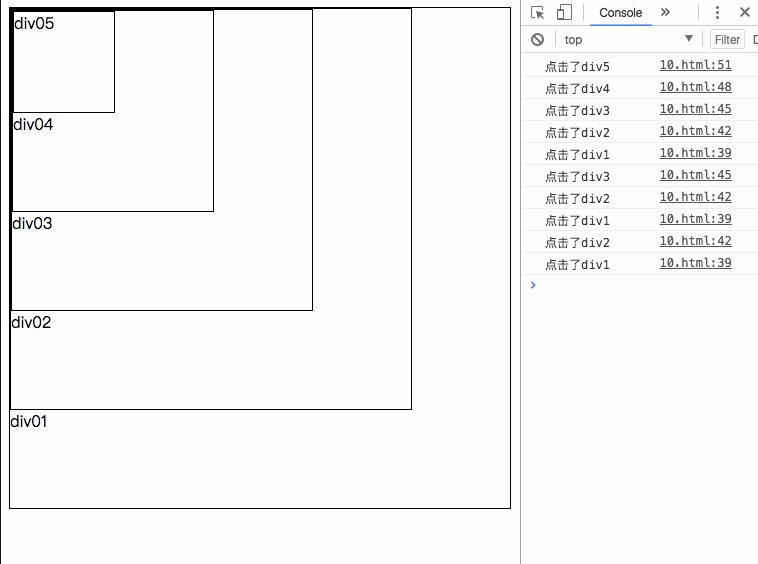
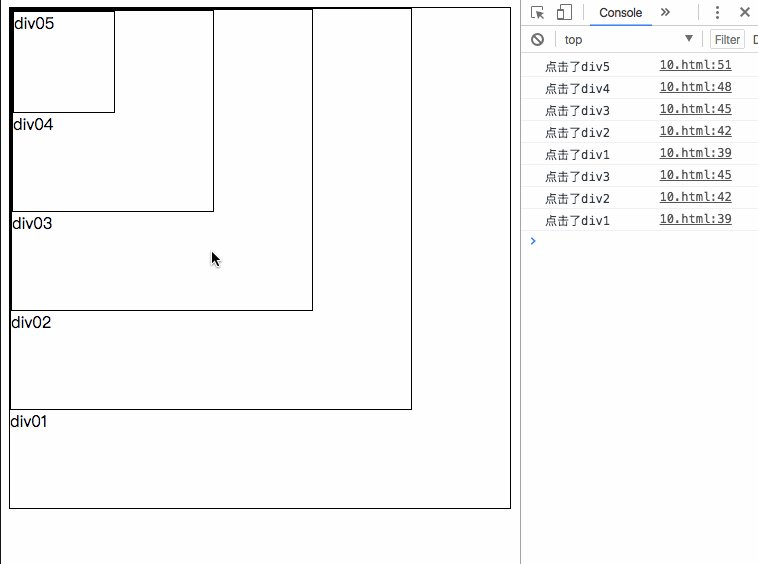
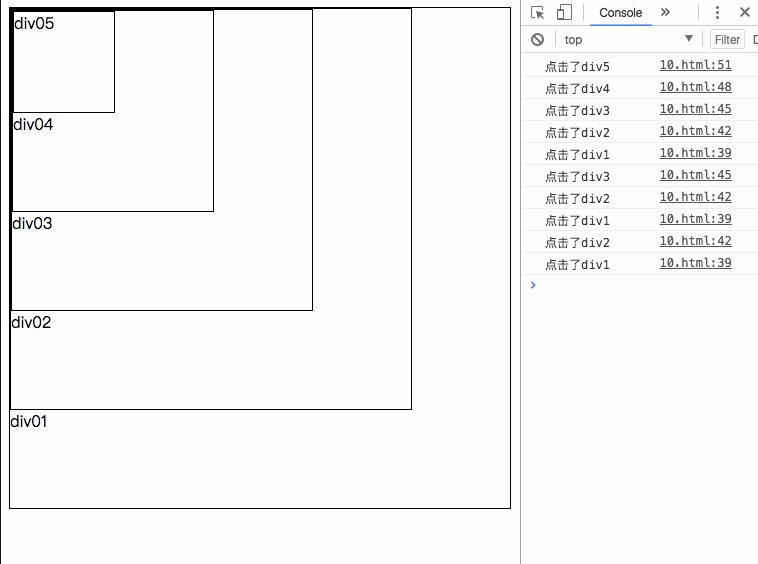
当点击div05时,同时按顺序触发 div05、div04、div03、div02、div01;当点击div03的时候 ,同时按顺序出发div03、div02、div01 等。从内层div一层一层触发外层div事件,这种现象就是事件冒泡。

1. 普通 js 方法
e.stopPropagation()。上述代码中,在定义fun05()改成fun05(e),同时在方法中加入e.stopPropagation()。在调用是 onclick=“fun05(event)”。当点击div05时,不会冒泡触发外层事件。
2. vue.js方法
.stop 是vue 的内置修饰符 调用了 e.stopPropagation()。阻止冒泡事件发生。下段代码中div5和div3出发点击事件时使用 .stop ,阻止冒泡事件发生。当点击div05 活着div03时,不会触发冒泡事件。
<div id="app" class="div1" @click="fun01"> <div class="div2" @click="fun02"> <div class="div3" @click.stop="fun03"> <div class="div4" @click="fun04"> <div class="div5" @click.stop="fun05"> div05 </div> div04 </div> div03 </div> div02 </div> div01 </div>
window.onload = function (){ new Vue({ el:"#app", methods:{ fun01(){ console.log("点击了div1"); }, fun02(){ console.log("点击了div2"); }, fun03(){ console.log("点击了div3"); }, fun04(){ console.log("点击了div4"); }, fun05(){ console.log("点击了div5"); } } }); }
但是,还是有点问题,上段代码运行后,因为对div5 和div3阻止了冒泡事件。但是,当点击div4 的时候,div4发生冒泡事件,同时出发了div3的点击事件(后面的被div阻止了)。也就是说,即使自己本身使用.stop阻止冒泡事件(不去触发外层事件),但是自身还是会被其它(内层事件)触发。这个时候,就需要 .self。
.self 是vue 的内置修饰符 对于所指定的元素 只有当前元素本身可以触发事件,修饰符可以连写。即,将上段代码div3绑定事件改为
<div class="div3" @click.stop.self="fun03">
此时,能出发 div3 的点击事件只有在点击div3时这一种情况。
至此,完毕,感谢阅读。
一入前端深似海,从此时间是路人。
--论前端的技术更新